Cum Să Importați Șabloane de Email HTML sau Campanii
Simplificați procesul de marketing prin email cu Code Builder, un instrument puternic conceput pentru a importa șabloanele dvs. existente din diferite platforme fără efort. Indiferent dacă doriți să consolidați șabloanele preferate sau să evitați sarcina repetitivă de a crea altele noi, această funcție vă permite să gestionați toate campaniile de email într-o singură platformă unificată, valorificând designurile dvs. de înaltă performanță.
Beneficii Cheie
- Efeciență în Timp: Eliminați necesitatea de a recrea manual șabloanele, economisind timp și efort prețios.
- Gestionare Centralizată: Gestionați toate campaniile de email dintr-o platformă centralizată pentru un flux de lucru organizat și eficient.
- Performanță Optimă: Valorificați cele mai performante șabloane pentru a asigura un marketing prin email consistent și eficient.
Importarea Șabloanelor
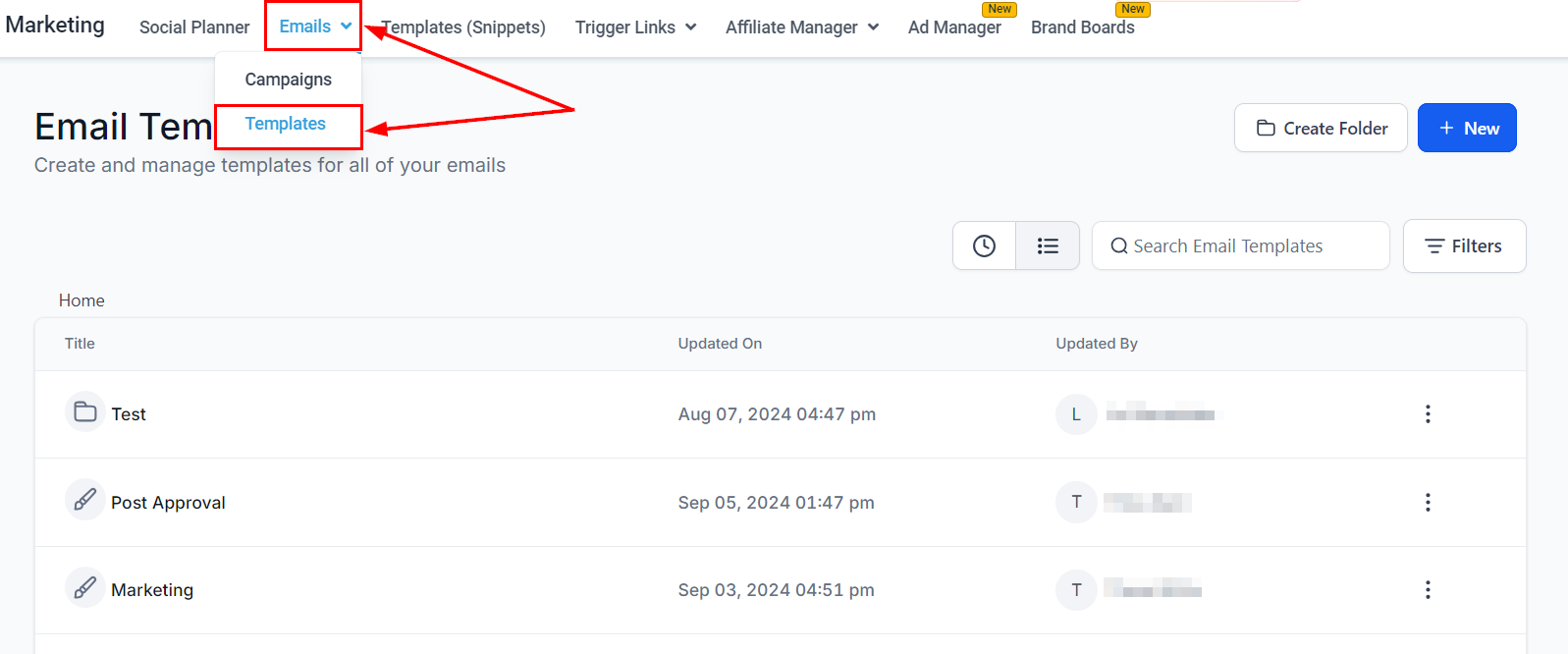
Navigați la secțiunea Șabloane din tab-ul de Marketing prin Email pentru a începe.

Începeți un Șablon Nou
Faceți clic pe butonul „+ Nou” pentru a începe crearea unui nou șablon. Din meniul derulant, selectați „Șablon Gol” din opțiunile disponibile.

Alegeți Editorul
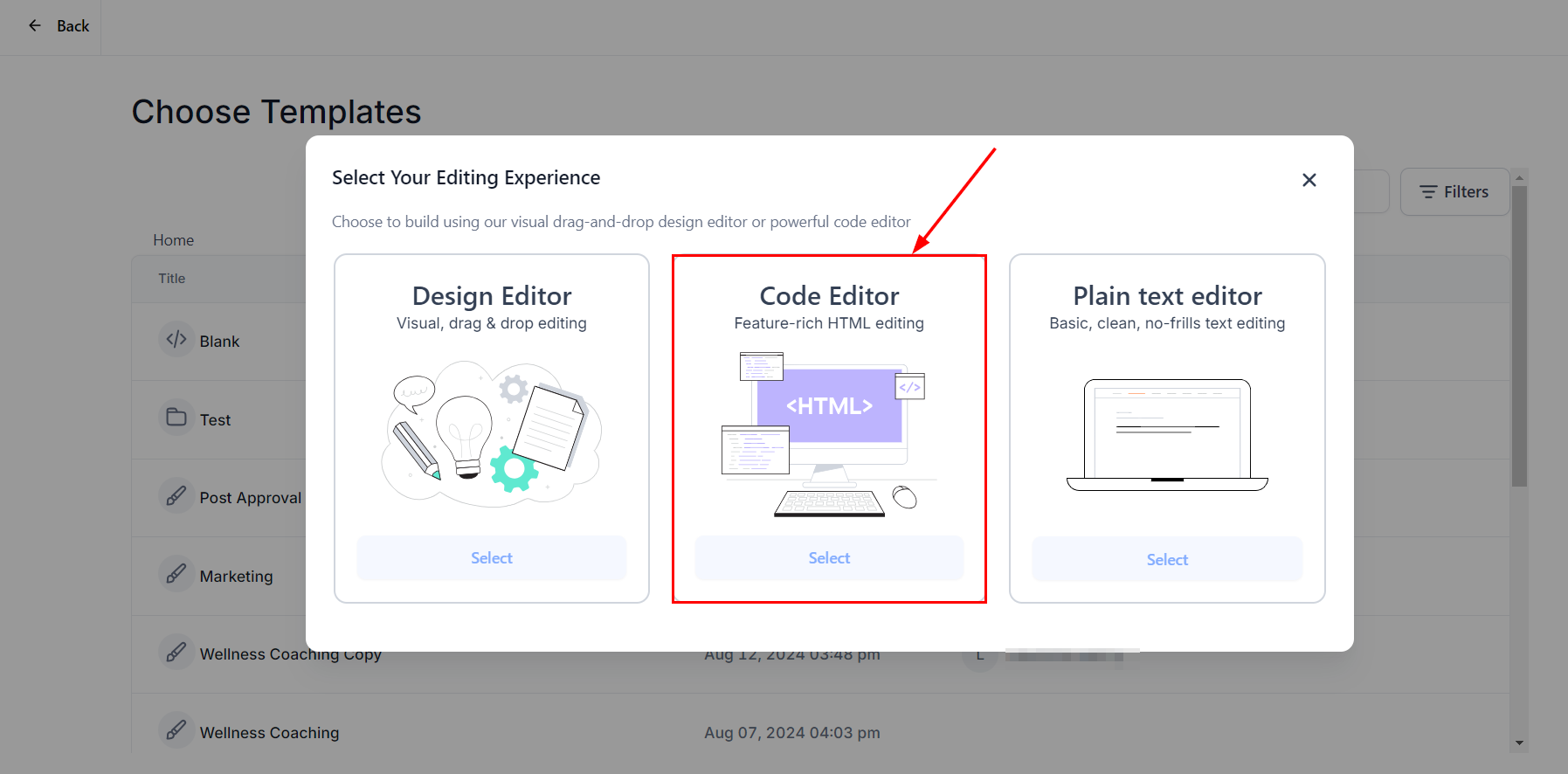
Va apărea o fereastră pop-up, oferindu-vă opțiunea de a selecta între „Design Editor” (constructor drag-and-drop), „Code Editor” (constructor HTML) și „Plain Text Editor”. Alegeți „Code Editor”.

Inserați Codul HTML
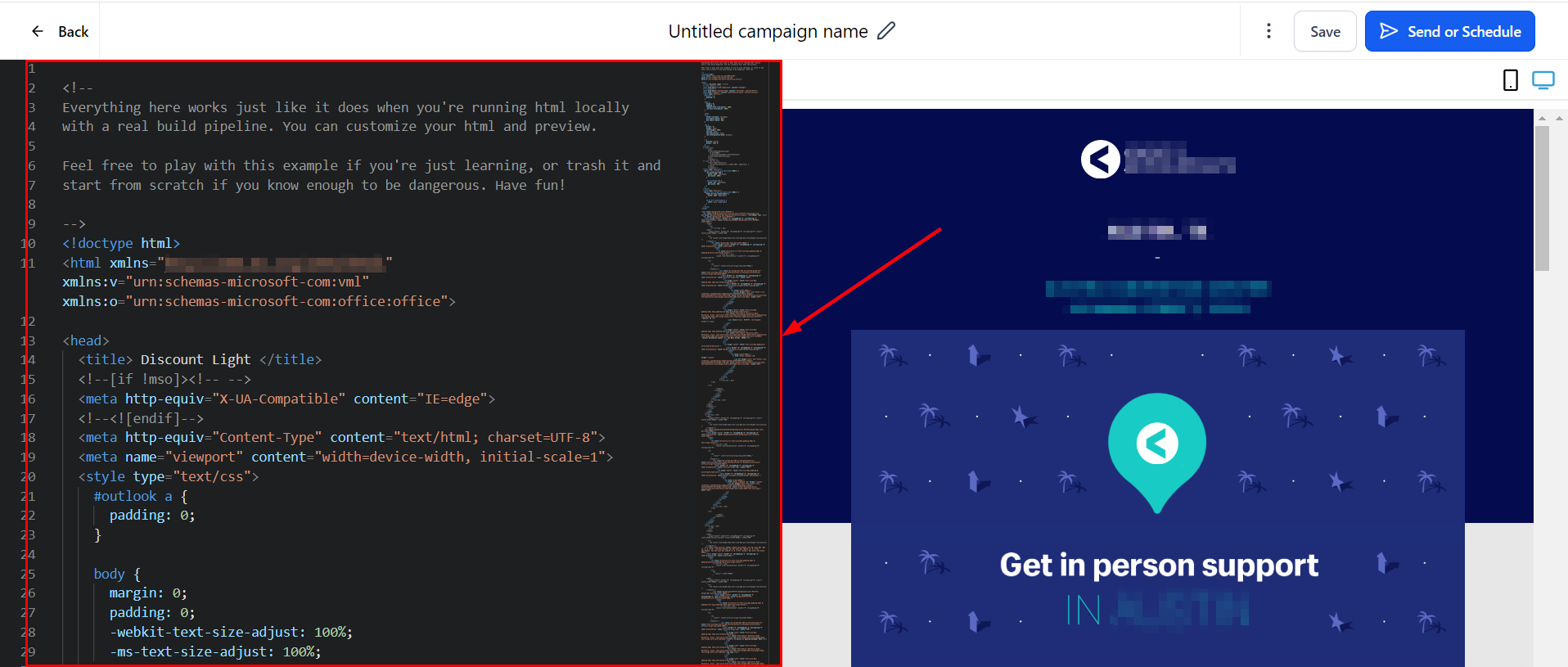
În Code Editor, inserați codul HTML în zona desemnată pentru a previzualiza șablonul dvs.

Nu uitați să salvați șablonul după efectuarea ajustărilor!
Importarea Campaniilor
Începeți prin a naviga la secțiunea Campanii Email în cadrul secțiunii Marketing a contului dvs.

Începeți o Campanie Nouă
Faceți clic pe butonul „Nou” pentru a iniția o nouă campanie.

Alegeți o Campanie Goală
Pe ecranul de selecție a șabloanelor, alegeți „Gol” pentru a continua.

Selectați Code Editor
O fereastră pop-up va apărea, oferindu-vă opțiunea de a selecta între „Design Editor” (constructor drag-and-drop), „Code Editor” (constructor HTML) și „Plain Text Editor”. Alegeți „Code Editor”.

Inserează Codul HTML
Odată ce Code Editor este deschis, inserați codul HTML în zona editorului pentru a previzualiza campania dvs.

Nu uitați să salvați campania de email după efectuarea ajustărilor!
Prin valorificarea HTML Email Builder, puteți optimiza eforturile de marketing prin email cu o mai mare eficiență și consistență. Începeți să profitați la maximum de campaniile dvs. de email astăzi!
A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul