Gestionați Setările
Puteți gestiona secțiunea existentă aici. Când faceți clic pe opțiunea "Manage", veți vedea pictograma "Reorder" care vă permite să editați setările. De asemenea, veți vedea pictograma "Visibility toggle" unde puteți face conținutul paginii vizibil sau invizibil. De asemenea, puteți Clona/copia, Salva sau Șterge conținutul dvs. făcând clic pe pictograma "Clone, Save, or Delete".
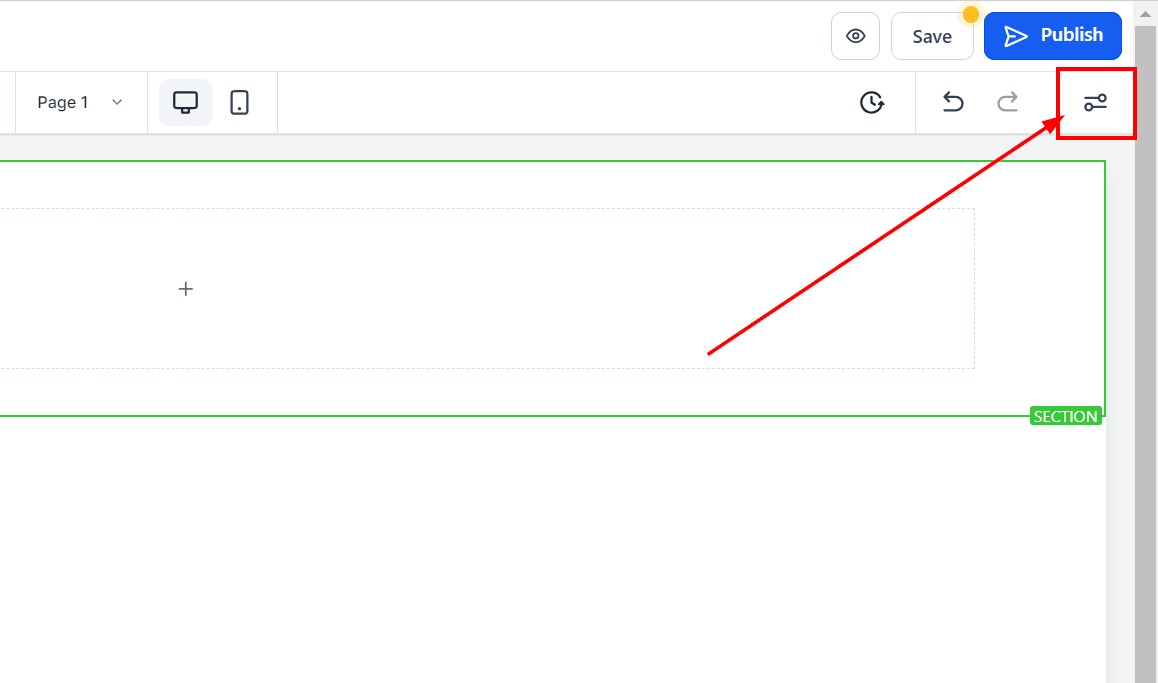
Există trei (3) moduri de a accesa aceste setări;
Prin selectarea "Manage" în opțiunea drop-down din fiecare dintre zone, apoi faceți clic pe numele/titlul Elementului în meniul care apare pe partea dreaptă a paginii. SAU,
Facând clic pe pictograma Setări atașată fiecărei cutii de zonă (VERDE, ALBASTRU, LILA și ORANJ). SAU,
Facând clic pe săgeata dublă ( >> ) în colțul din stânga sus al paginii, chiar sub bara de sarcini.
Aceste trei moduri vă direcționează către Setări. Setările sunt împărțite în două; setările generale și setările avansate.

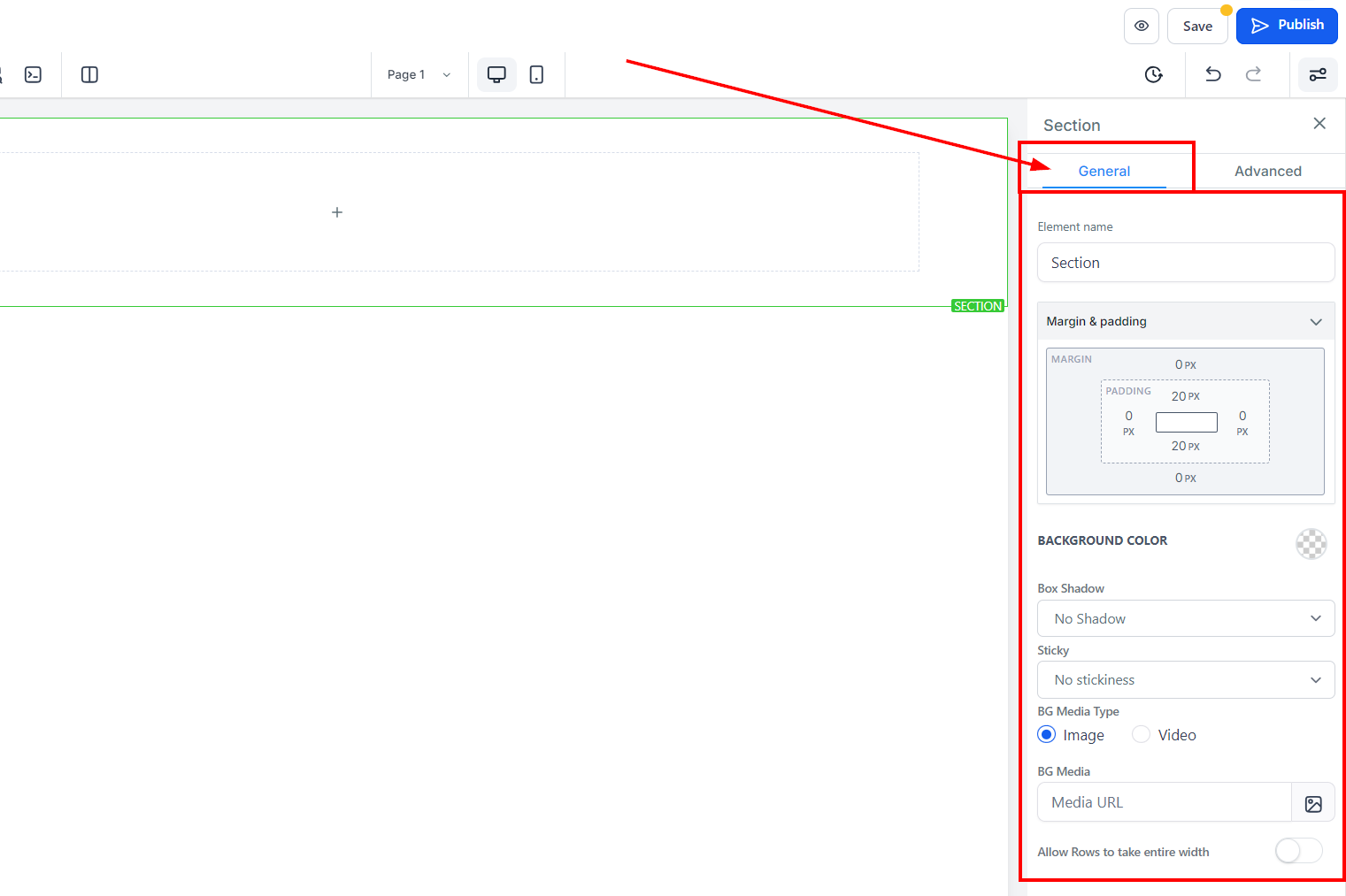
Setări Generale
Aici se fac majoritatea modificărilor.
Nume/Titlu Element
Aici veți vedea numele/titlul implicit al opțiunii Edit pe care o lucrați. Puteți decide să rămână așa sau să-l redenumiți.
Opțiune Spacing:
Există diferite opțiuni de spacing disponibile pentru ajustarea conținutului dvs. În funcție de opțiunea Edit pe care o lucrați, setările se vor aplica doar acelei opțiuni. De exemplu, dacă editați un anumit Row (cutia ALBASTRU), atunci fiecare conținut din acel Row va urma comanda setărilor pe care le faceți.
Padding Stânga, Dreapta, Sus și Jos
Aceste patru (4) bare de activare diferite mută conținutul fie la stânga, fie la dreapta, sus sau jos, în funcție de bara de activare pe care faceți clic.
Margină Sus și Jos
Barele de activare pot fi ajustate pentru a seta marginea superioară sau inferioară a conținutului dvs.
Culoare Fundal
Pentru a schimba culoarea fundalului unei opțiuni de editare specifice, cum ar fi Secțiunea, Row, Coloană sau Element, pur și simplu faceți clic pe conținutul pe care doriți să-l ajustați.
Umbră Cutie
Adăugarea unei umbre de cutie poate face de asemenea marginea vizibilă pe o cutie.
Sticky
Puteți folosi opțiunea Sticky pentru a alege dacă Secțiunile dvs. vor rămâne în partea de sus sau de jos a paginii atunci când derulați în jos.
Tip Media BG
Puteți selecta între tipul imagine și video aici.
Media BG
Pentru a adăuga o imagine de fundal, faceți clic pe butonul imagine din partea dreaptă a cutiei de imagine BG, încărcați sau selectați o imagine și copiați URL-ul din colțul din dreapta sus al paginii pentru a-l adăuga.
Permite Row să Preia Întreaga Lățime
Activați acest buton pentru a activa lățimea completă pentru opțiunea Row.

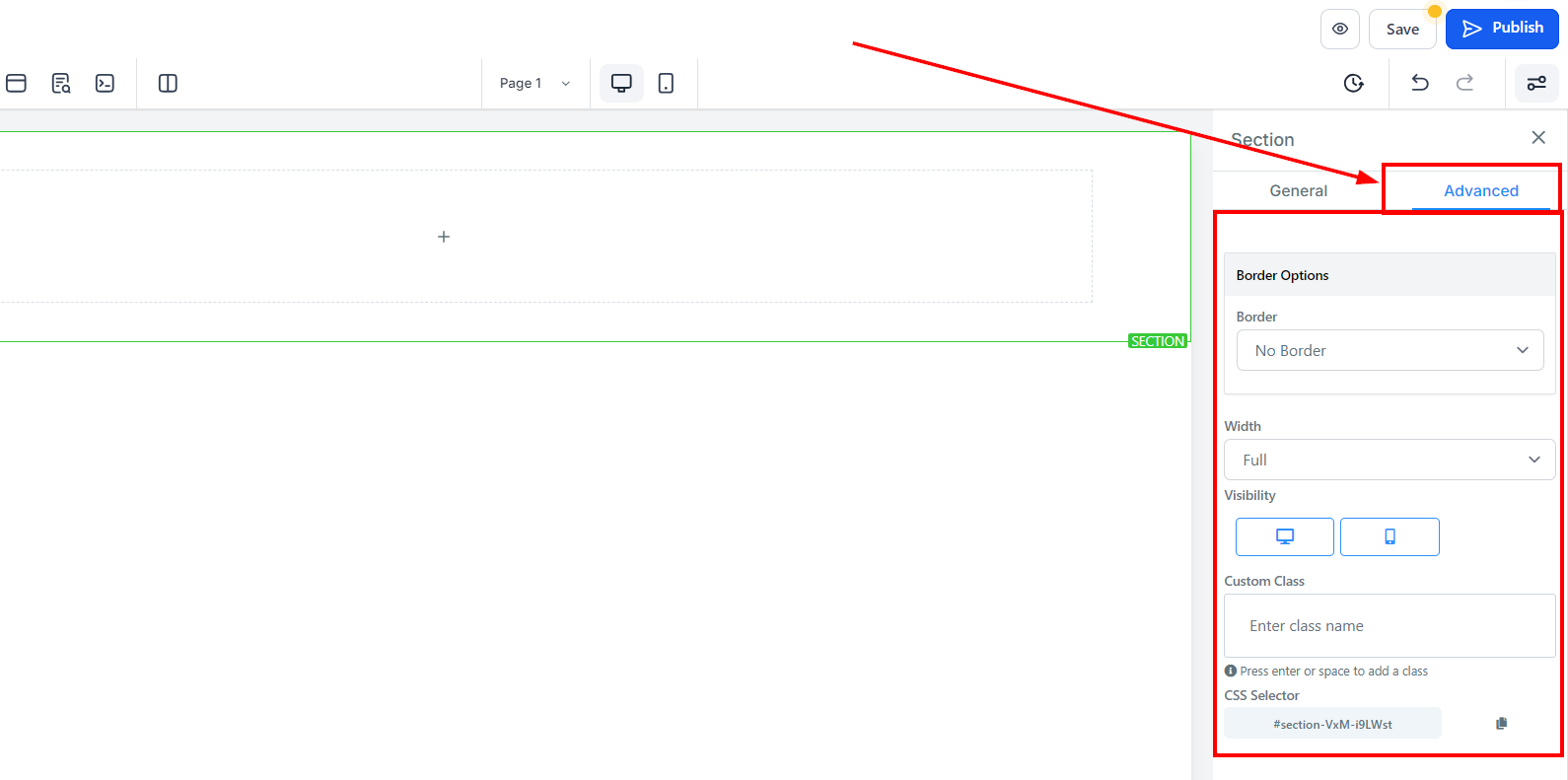
Setări Avansate
În setările avansate, veți avea opțiuni pentru margini, vizibilitate, clase personalizate și selecții CSS.
Opțiune Margine:
Margine
Opțiunea de Margine vă permite să personalizați marginea conținutului dvs. Făcând clic pe un tip de margine, cu excepția Fără Margine, vor apărea mai multe opțiuni, cum ar fi stil, lățime, culoare și rază.
Stil
Selectarea opțiunii stil vă ajută să decideți ce tip de margine doriți.
Lățime
Opțiunea de lățime vă permite să selectați cât de groasă doriți să fie marginea.
Culoare
Culoarea vă ajută să alegeți o culoare pentru marginea dvs.
Rază
Puteți personaliza colțul marginii dvs. selectând din opțiunile de rază. Acest lucru face posibilă realizarea marginii fie ascuțite, fie curbate.
Colțuri Rază
În plus, puteți selecta ce parte a marginii să ajustați, fie toate marginile, fie doar sus, fie doar jos.
Vizibilitate
Pentru a personaliza vizibilitatea unei opțiuni Edit, selectați pictograma pentru a evidenția fie dispozitive mobile, fie desktopuri, fie ambele.
Clasă Personalizată
Puteți introduce și clasa dvs. personalizată în câmpul Clasă Personalizată.
Selector CSS
Dacă trebuie să copiați CSS personalizat, selectați pictograma Copiere situată în partea dreaptă a codului de referință.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul