Paragraph
Paragraful poate fi folosit pentru a scrie propoziții sau corpul unei pagini.
Setări Generale
Integrând paragrafe în pagina dvs. web este foarte simplu. Tot ce trebuie să faceți este să selectați elementul paragraf și să-l trageți în locația dorită din spațiul de lucru al editorului dvs. Odată plasat, personalizați aspectul și conținutul paragrafului pentru a se potrivi preferințelor dvs. de stil și pentru a se integra perfect cu restul designului site-ului.
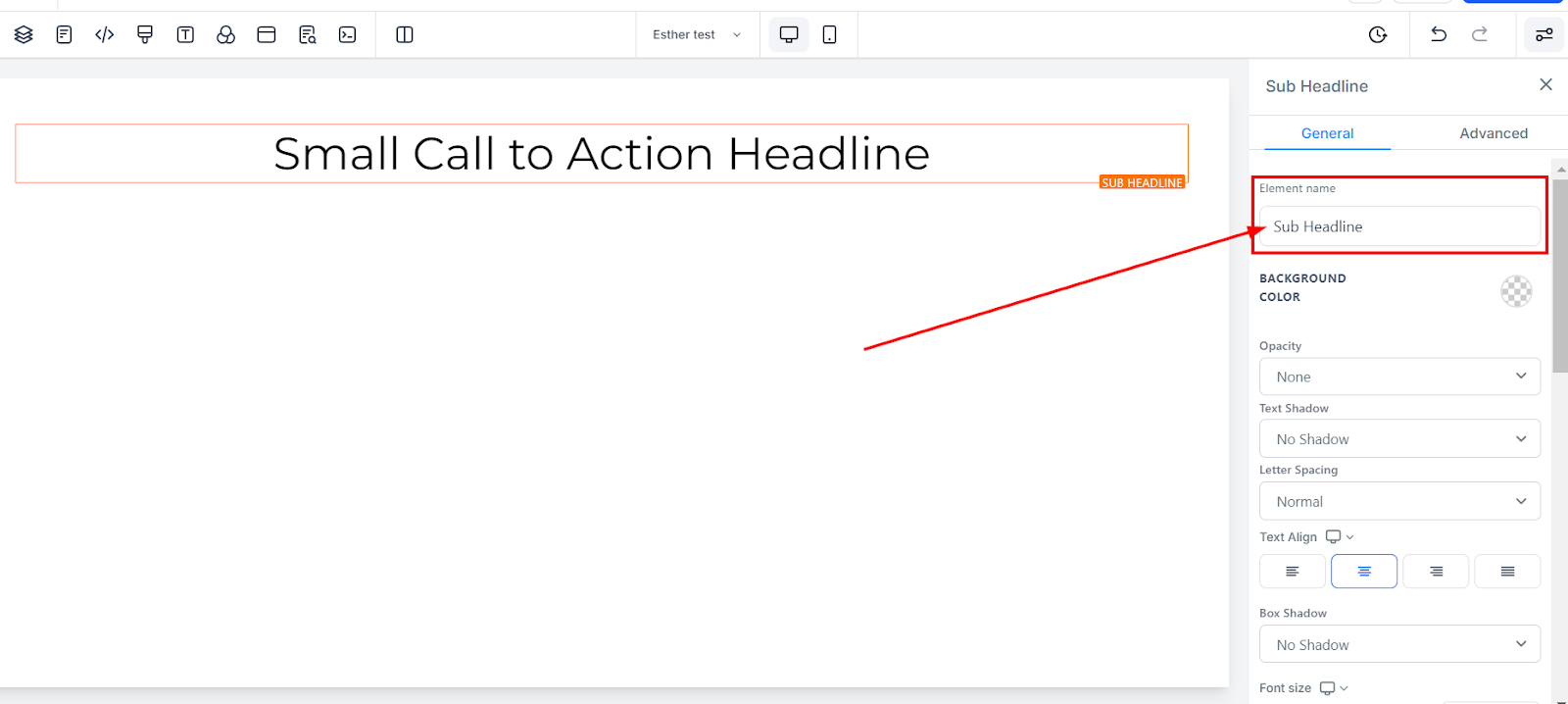
Numele/ Titlul Elementului
Barra de editare pentru elementul selectat se află pe partea stângă a editorului. Puteți redenumi numele sau titlul implicit afișat în partea de sus a ecranului pentru o navigare mai ușoară pe măsură ce creați pagina funnel.

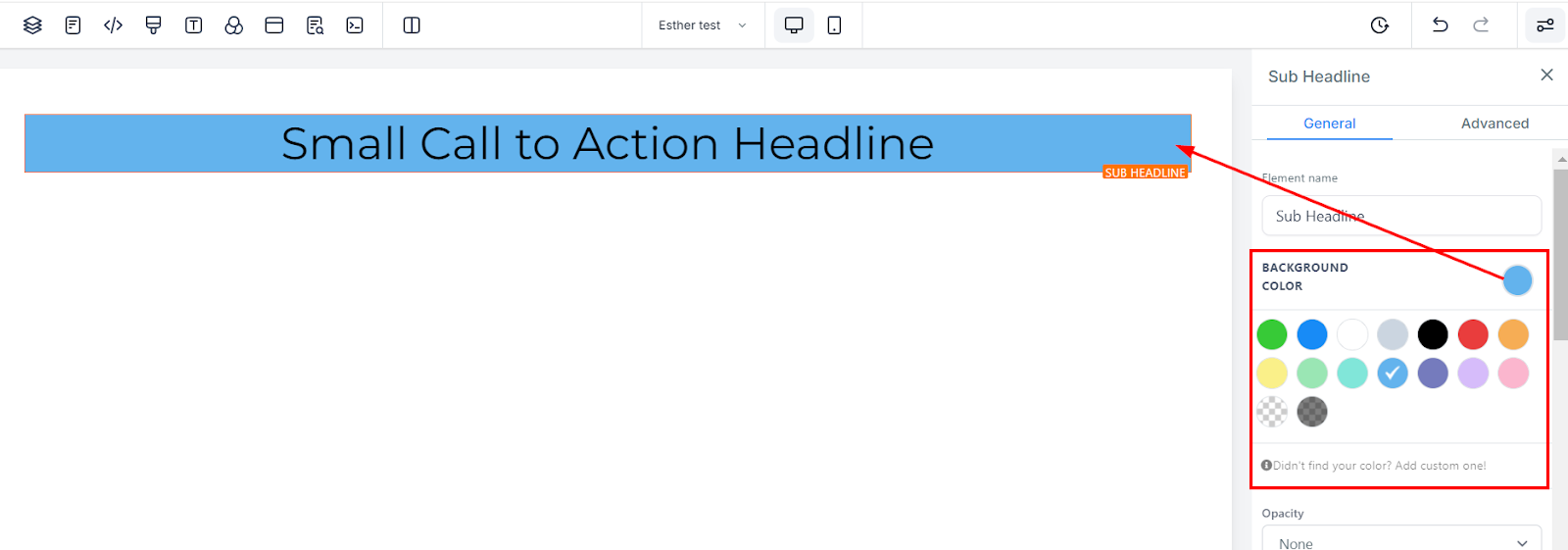
Culoare de Fundal
Pentru a schimba culoarea de fundal a paragrafului dvs., selectați conținutul pe care doriți să-l ajustați și alegeți culoarea dorită. Dacă nu găsiți culoarea preferată, adăugați culori personalizate introducând codul culorii și făcând clic pe butonul „adauga culoare”.

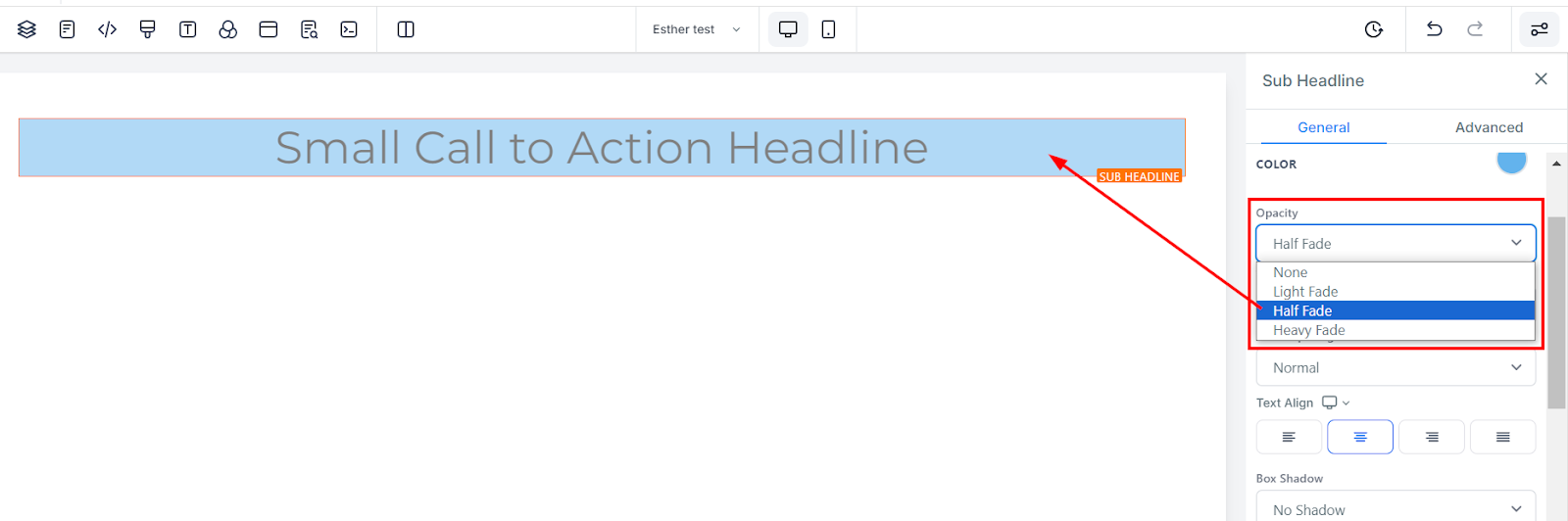
Opacitate
Puteți decide în ce măsură doriți ca textul/conținutul să se estompeze în fiecare cutie de element. Opacitatea variază de la Nimic, Ușor, Jumătate, la Estompare Intensă.

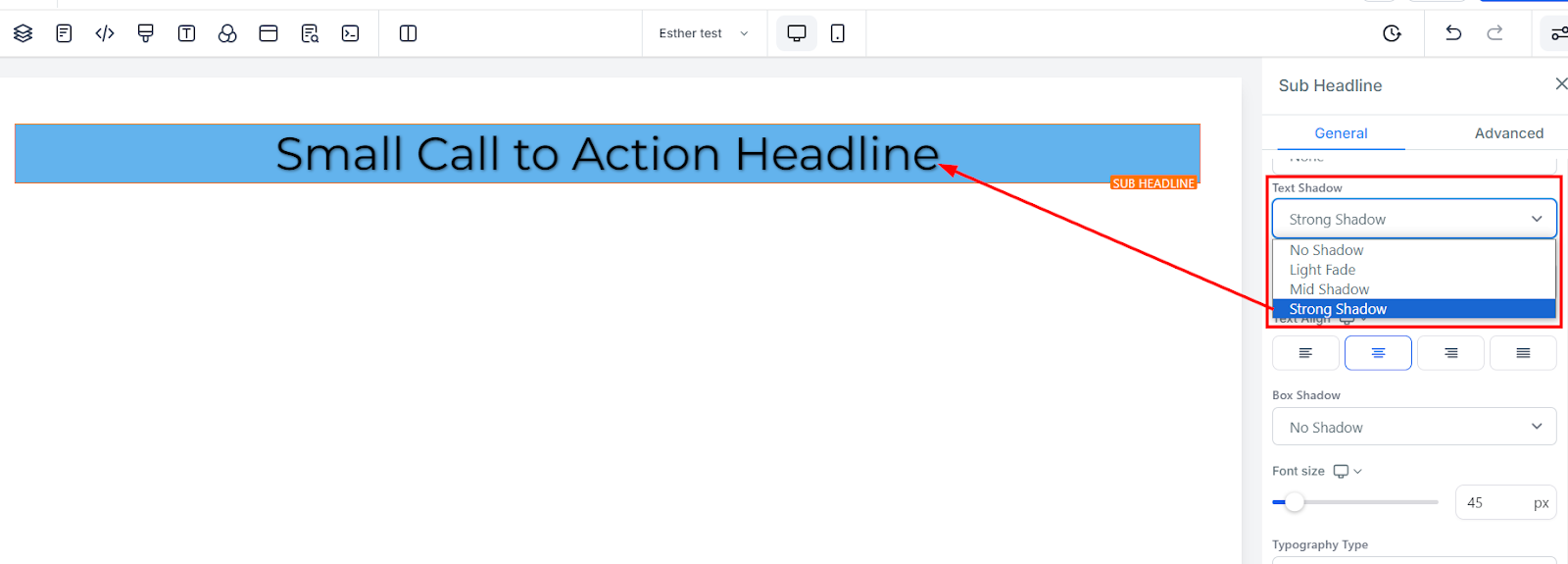
Umbră Text
Dacă doriți ca textul/conținutul să aibă o umbră, alegeți pur și simplu cât de gros sau ușor doriți să fie umbra.

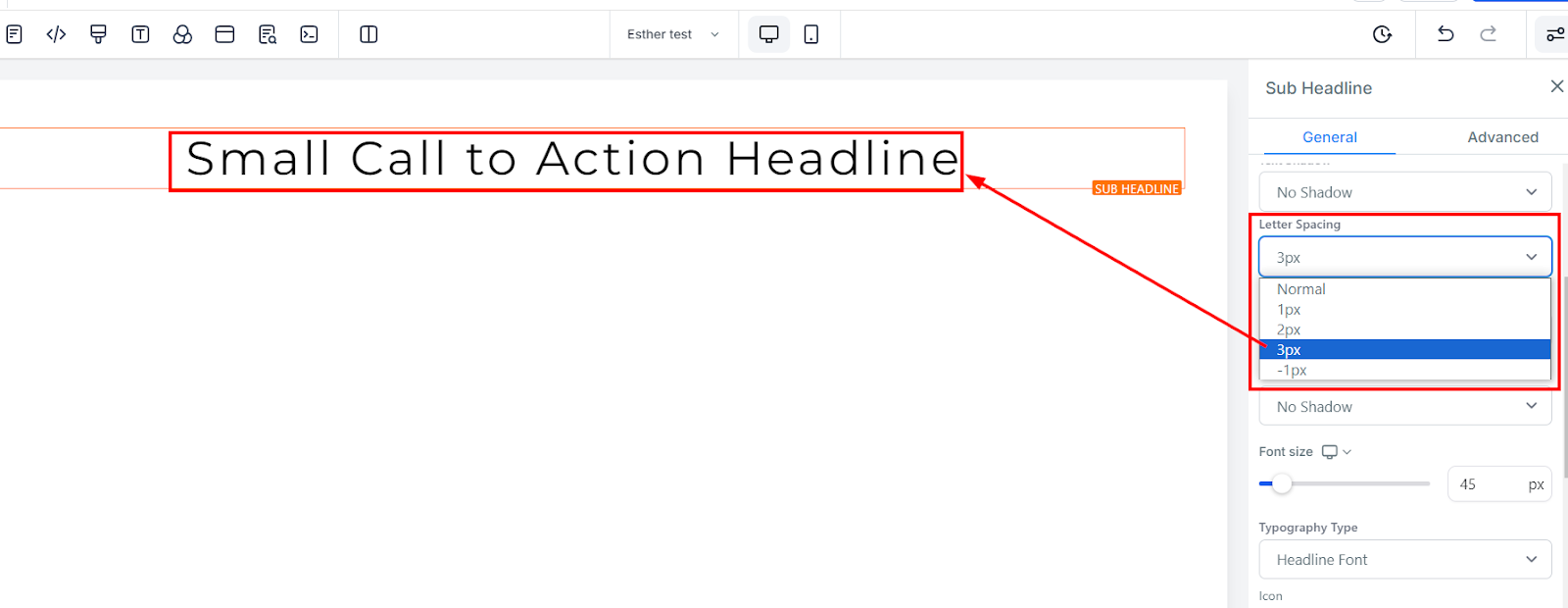
Spațiere Litere
Puteți decide cât de distant doriți să fie literele dvs. făcând clic pe această opțiune.

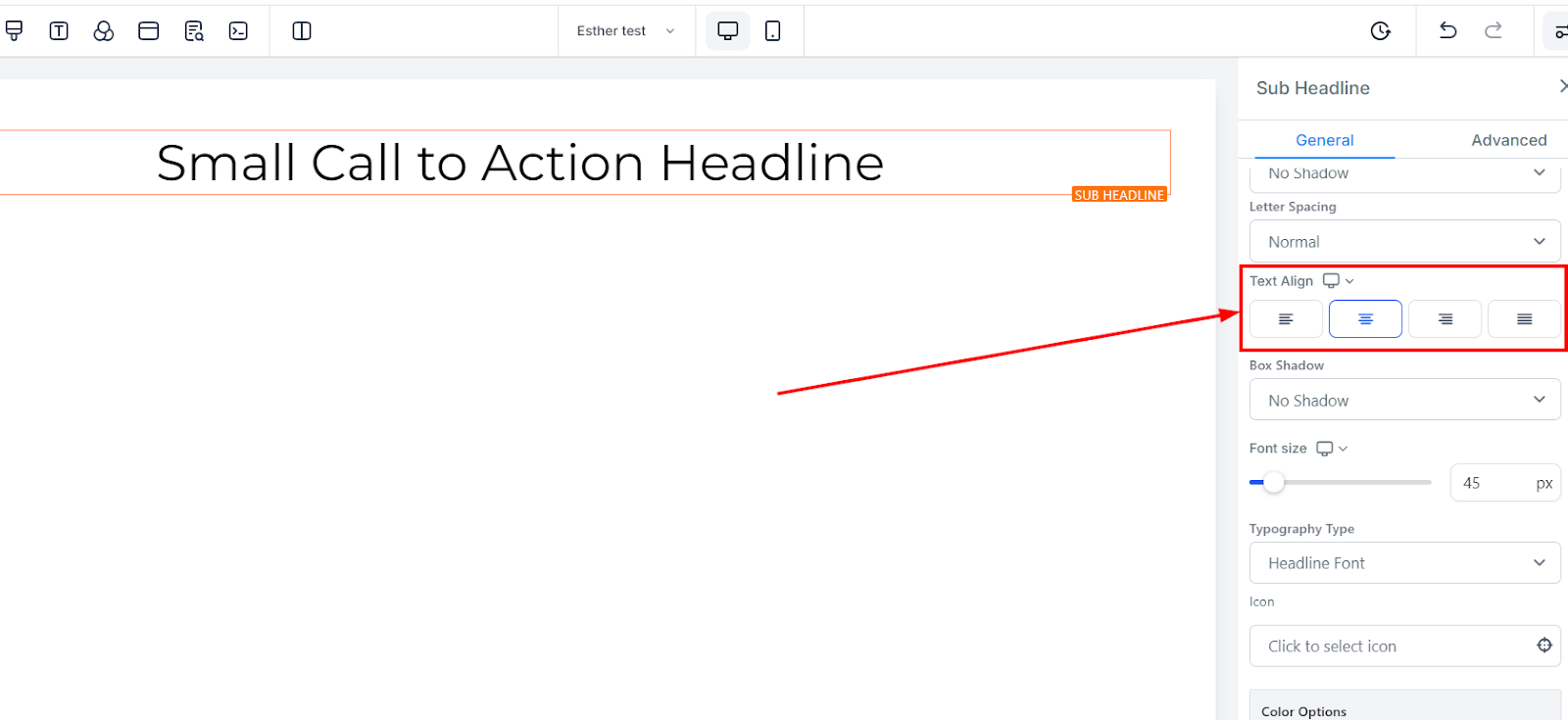
Alinierea Textului
Puteți muta textul dvs. în diferite poziții, așa cum considerați de cuviință, puteți să-l poziționați în Stânga, Centrat, Dreapta sau Justificat.

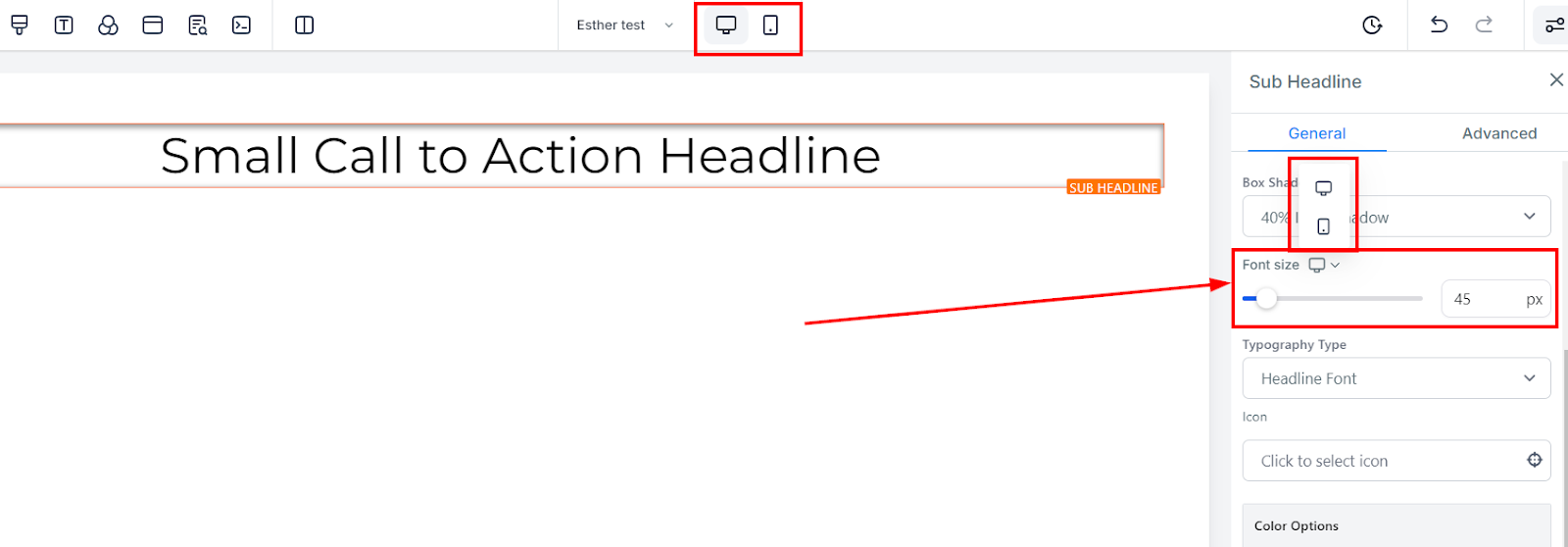
Dimensiunea Fontului pentru Mobil și Desktop
Puteți modifica dimensiunea fontului pentru dispozitivele mobile și desktop utilizând barele de dimensiune pentru fiecare element de text sau conținut. Comutați între vizualizările mobile și desktop în colțul din stânga sus al constructorului dvs. de funnel pentru a vedea cum vor apărea modificările dvs. pe fiecare platformă.

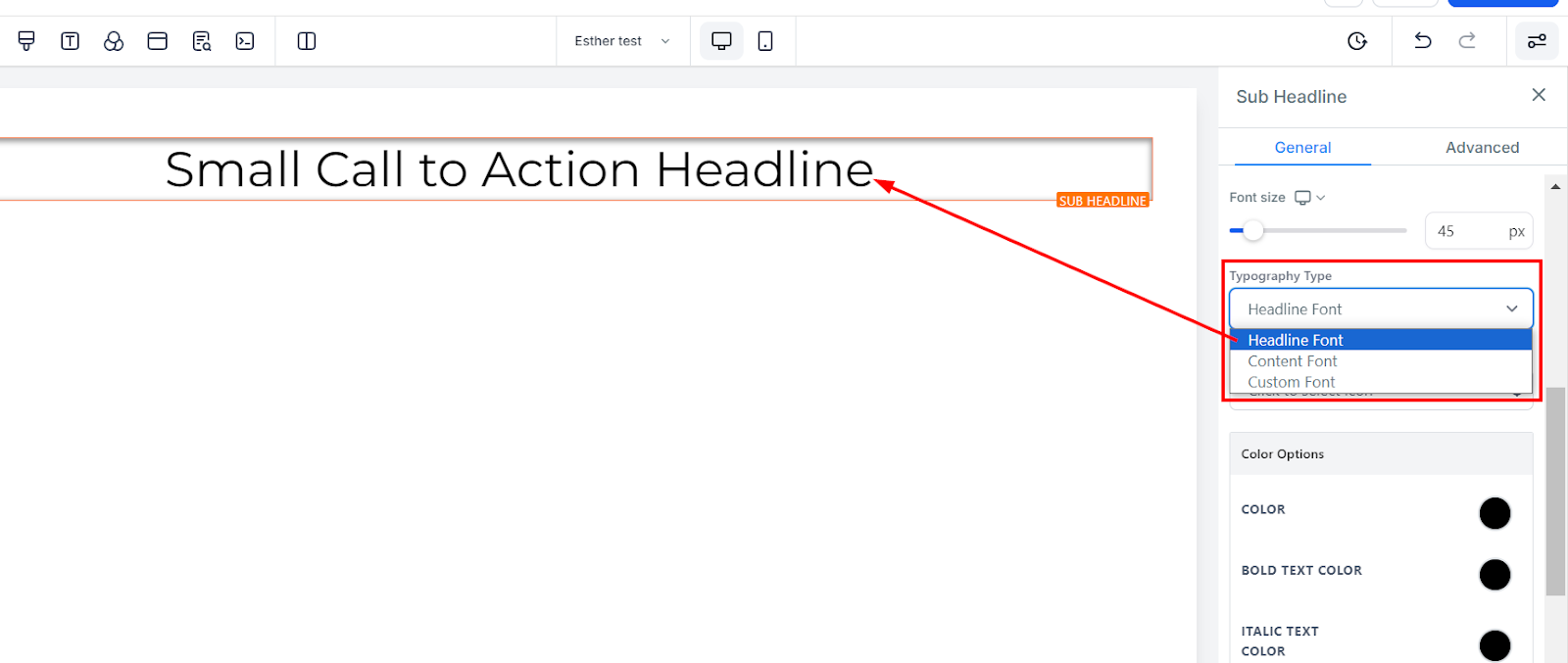
Tip Tipografie
Puteți selecta fontul paragraf sau conținut ales anterior din setări sau alegeți un nou font de tipografie din meniul derulant.

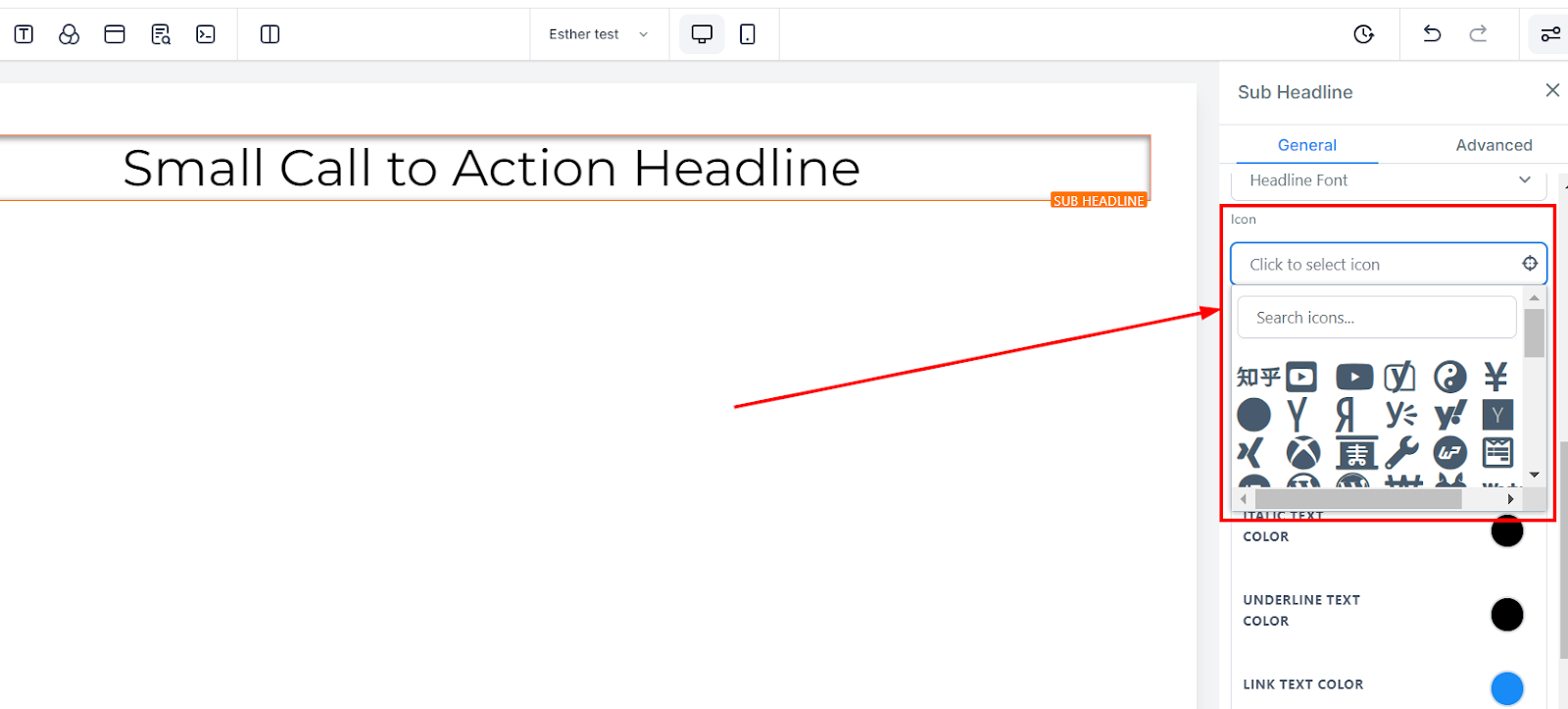
Iconiță
Puteți adăuga o iconiță pe pagina dvs. selectând pur și simplu din iconițele disponibile. Dacă aveți în minte iconița dorită, puteți să o scrieți în bara de căutare pentru a restrânge opțiunile.

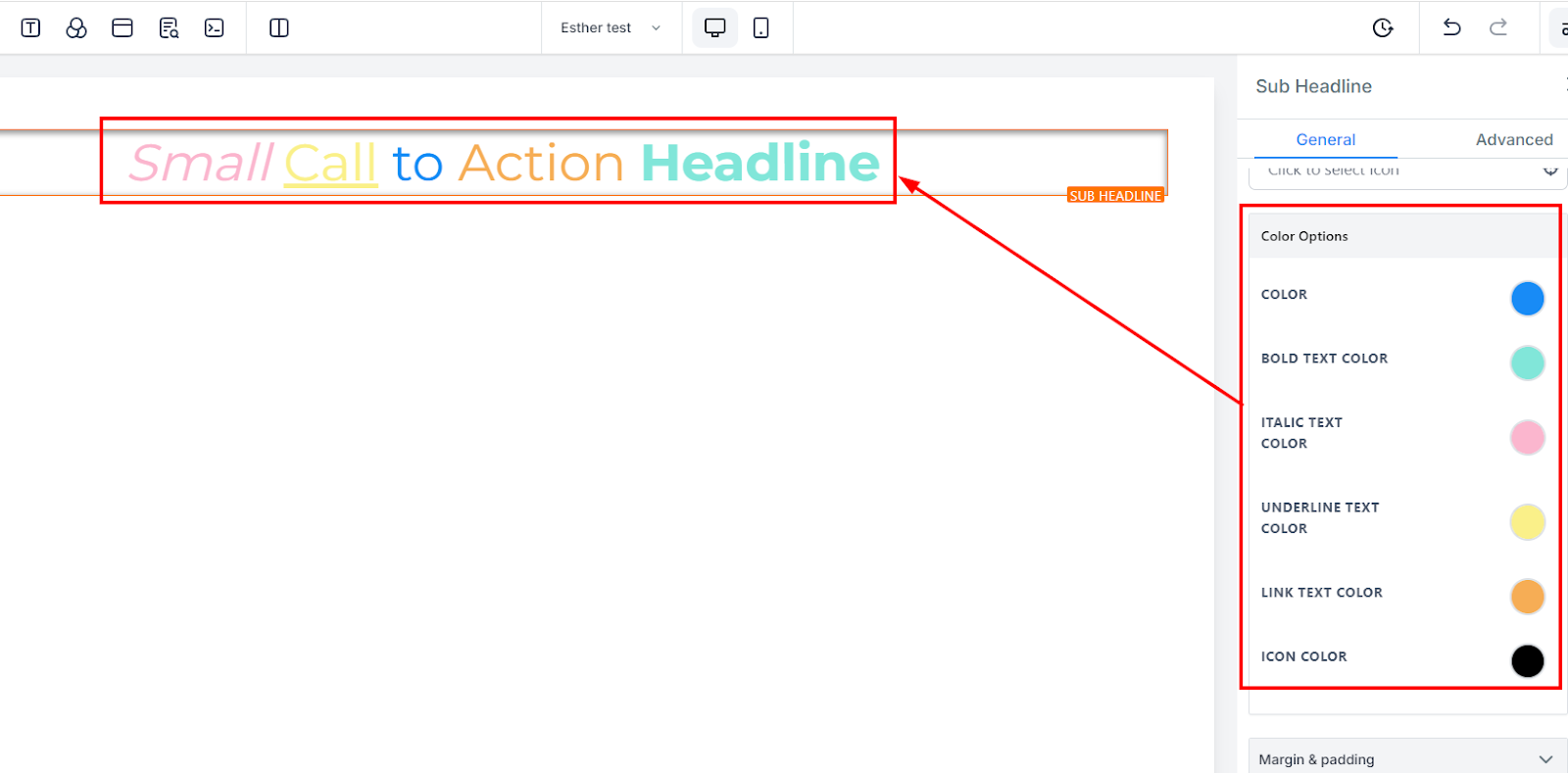
Opțiuni de Culoare
Culoare
Când un text nu este în formă îngroșată, puteți ajusta doar culorile acestuia aici
Culoare Text Îngroșat
Dacă un text este în formă îngroșată, puteți ajusta doar culorile acestuia aici.
Culoare Text Italic
Puteți edita doar culoarea unui text italic aici
Culoare Text Subliniat
Puteți editiza doar culoarea unui text subliniat aici
Culoare Text Link
Dacă aveți un link adăugat pe această pagină, puteți edita doar culoarea linkului aici
Culoare Iconiță
Dacă aveți o iconiță adăugată pe această pagină, puteți edita doar culoarea iconiței aici. Numai culoarea iconiței se va schimba, indiferent de poziția în care este plasată.

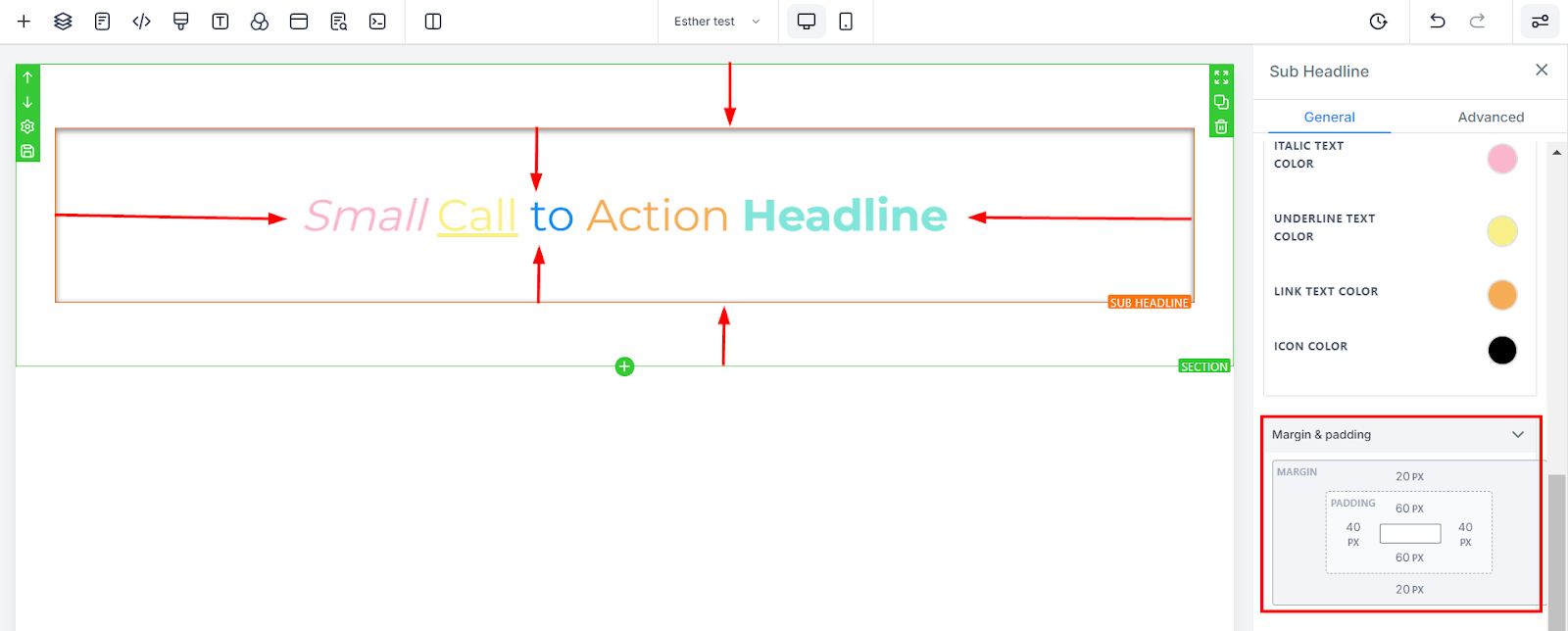
Opțiunea de Spațiere:
Există diferite opțiuni de spațiere disponibile pentru ajustarea conținutului dvs. În funcție de opțiunea de Editare la care lucrați, setările se vor aplica doar acelei opțiuni. De exemplu, dacă editați un anumit Rând (cutia ALBASTRĂ), atunci doar fiecare conținut din acel Rând va urma comanda setărilor pe care le faceți.
Padding Stânga, Dreapta, Sus și Jos
Acele patru (4) bare de comutare diferite mută conținutul fie în stânga, dreapta, sus sau jos, în funcție de bara de comutare pe care faceți clic.
Margine Sus și Jos
Puteți ajusta marginea de sus sau de jos a conținutului dvs. comutând barele sale.

Setări Avansate
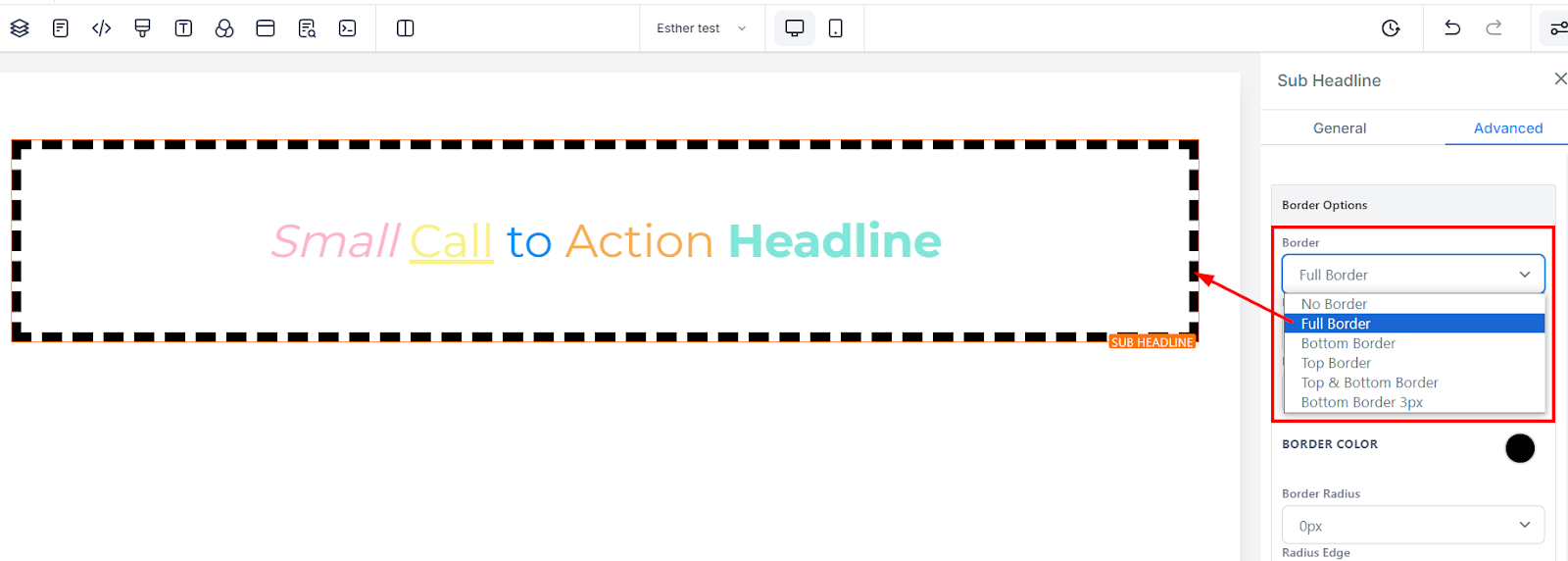
Opțiuni de Margine:
Margine
Puteți alege tipul de margine pe care îl doriți. Odată ce selectați oricare dintre tipurile de margini, setările pentru margine apar.

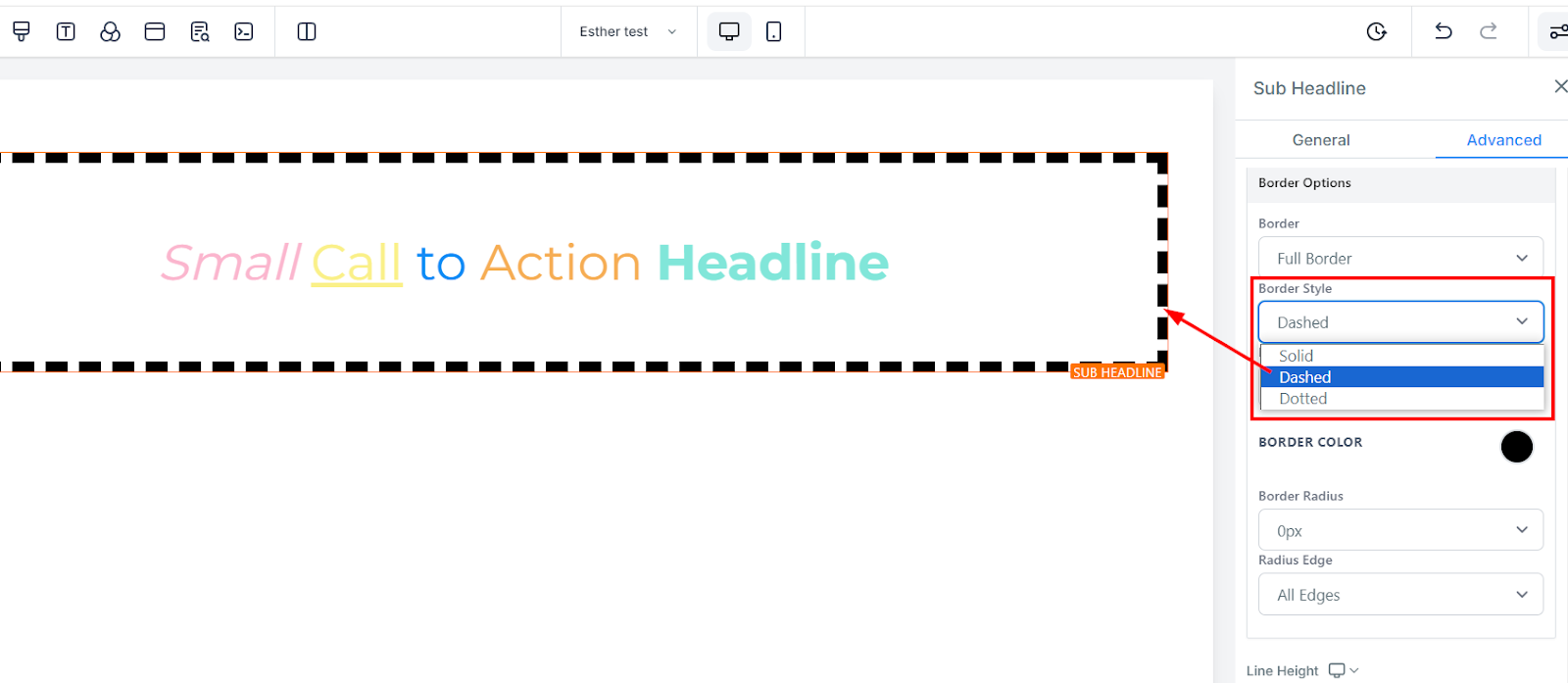
Stil
Există trei (3) stiluri diferite pentru marginea dvs., poate fi solidă, întreruptă sau punctată.

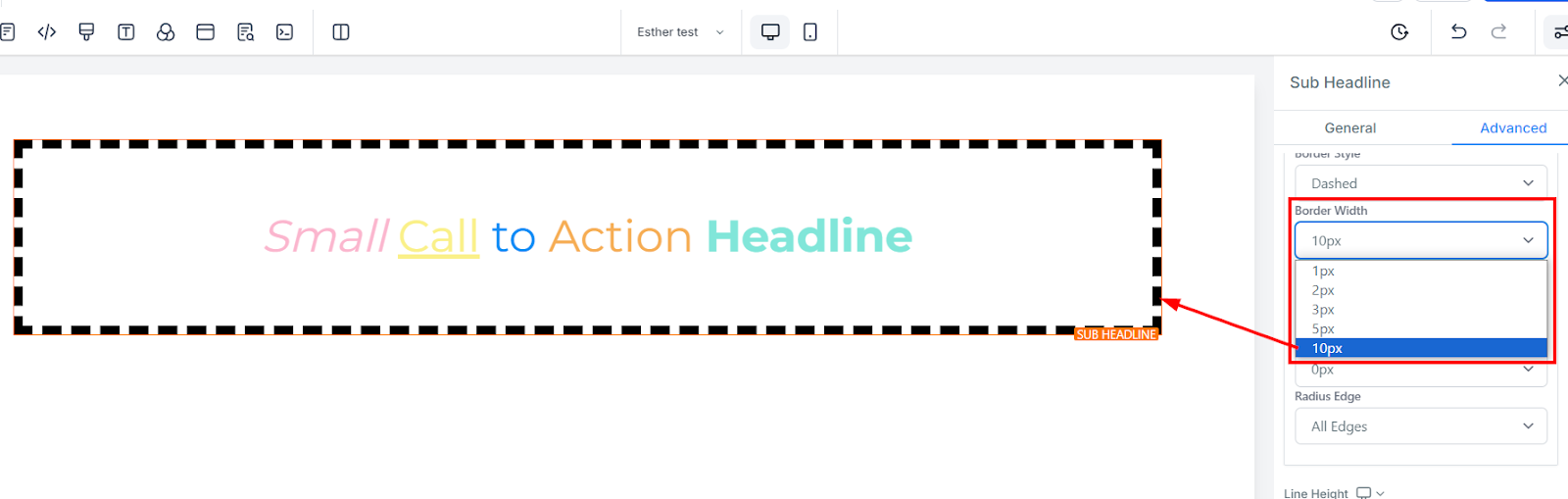
Dimensiune
Când creșteți lățimea marginii, adăugați grosimea marginii.

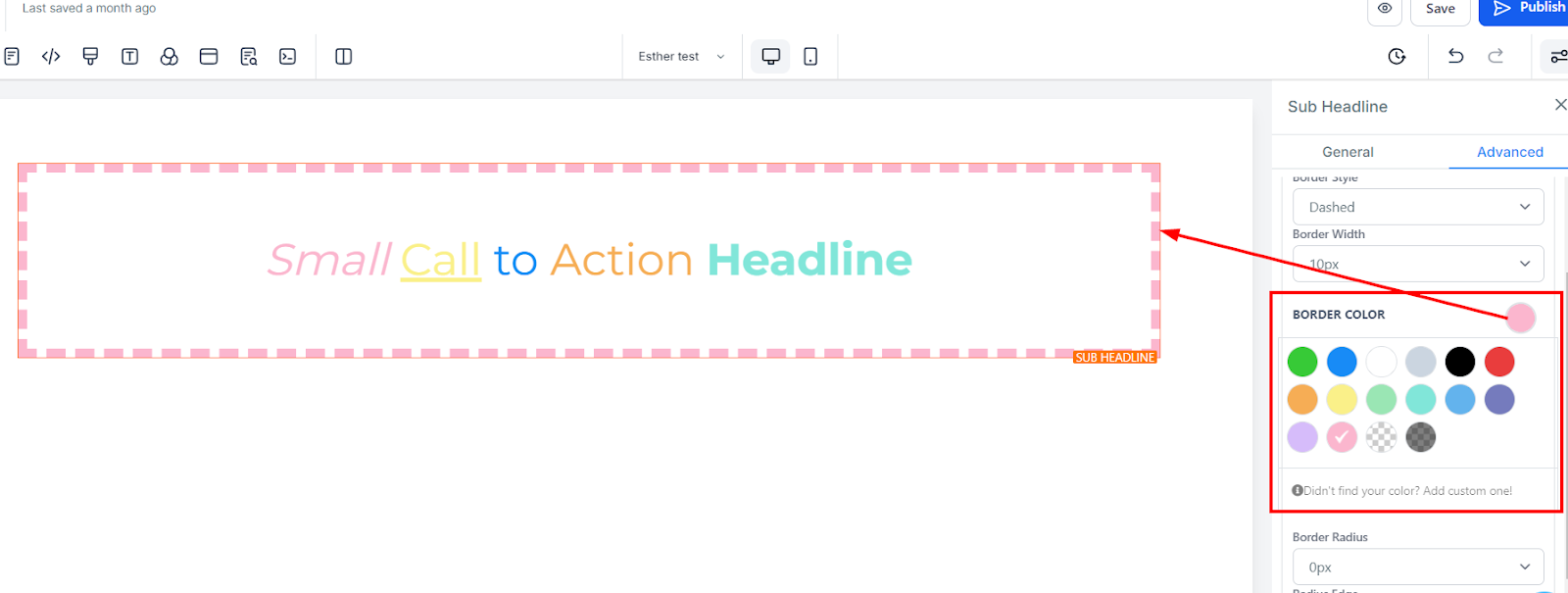
Culoare
Pentru a schimba culoarea marginii, faceți clic pe această pictogramă de culoare.

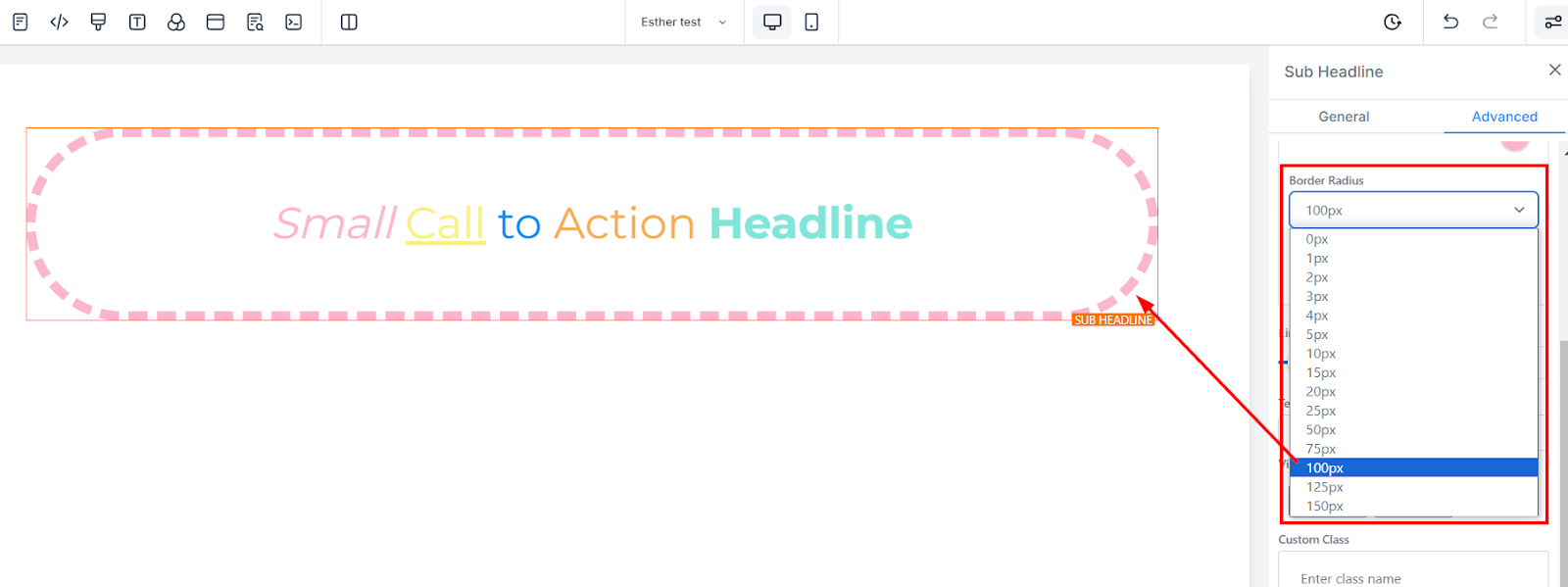
Radius
Ajustarea razei marginii curbează colțurile marginii, cu cât numărul selectat este mai mare, cu atât devine mai curbat.

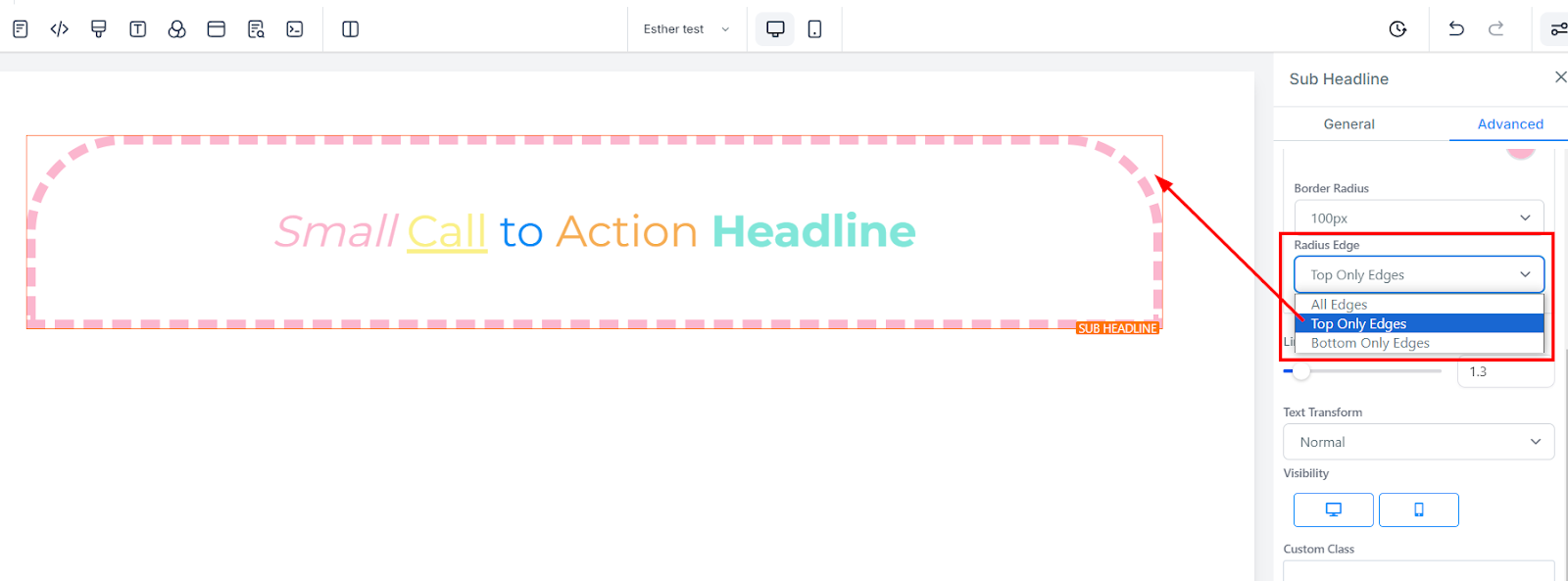
Radius Edge
Puteți decide colțul marginii pe care doriți să-l curbați, fie toate colțurile, doar sus, sau doar colțul de jos.

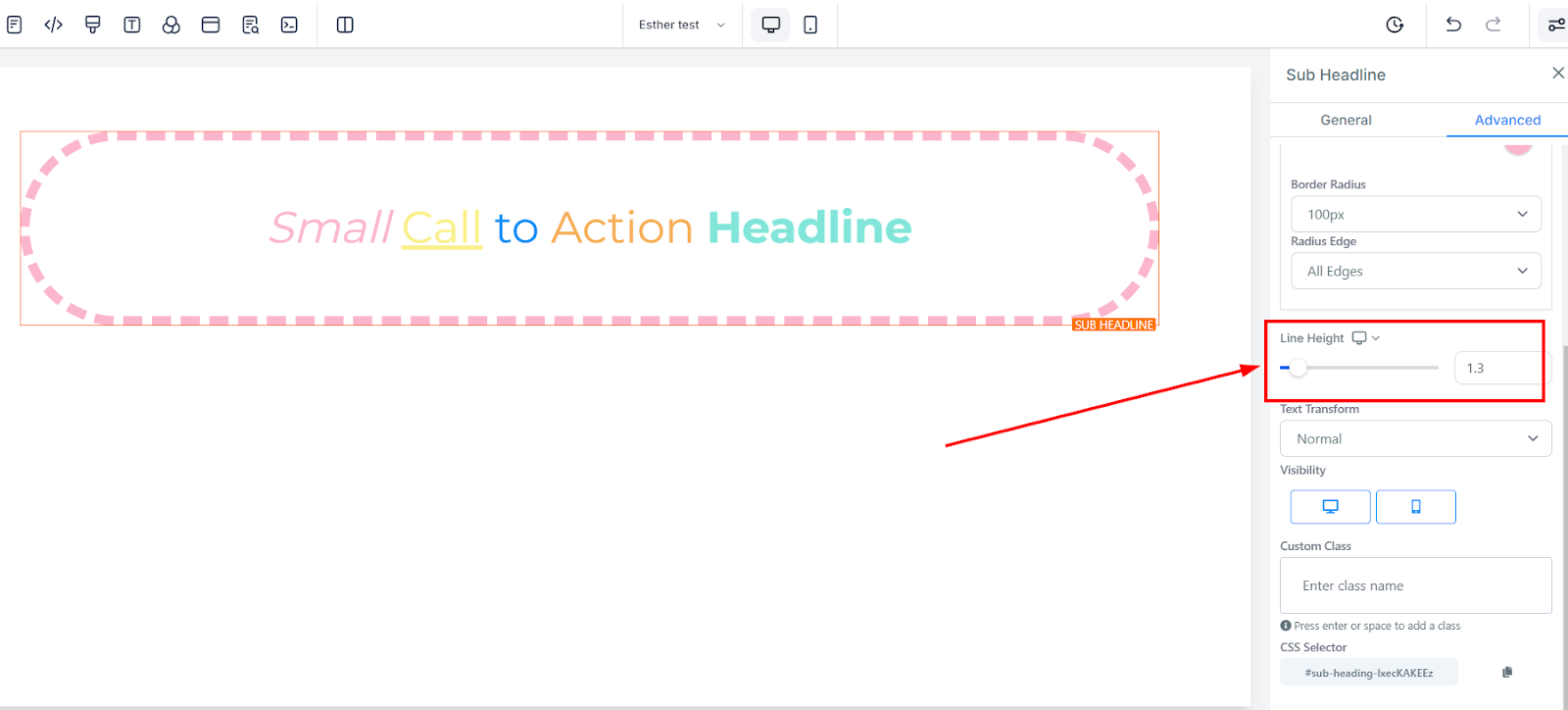
Înălțimea Liniei
Aveți posibilitatea de a crește înălțimea cutiei de Element ajustând bara de dimensiune.

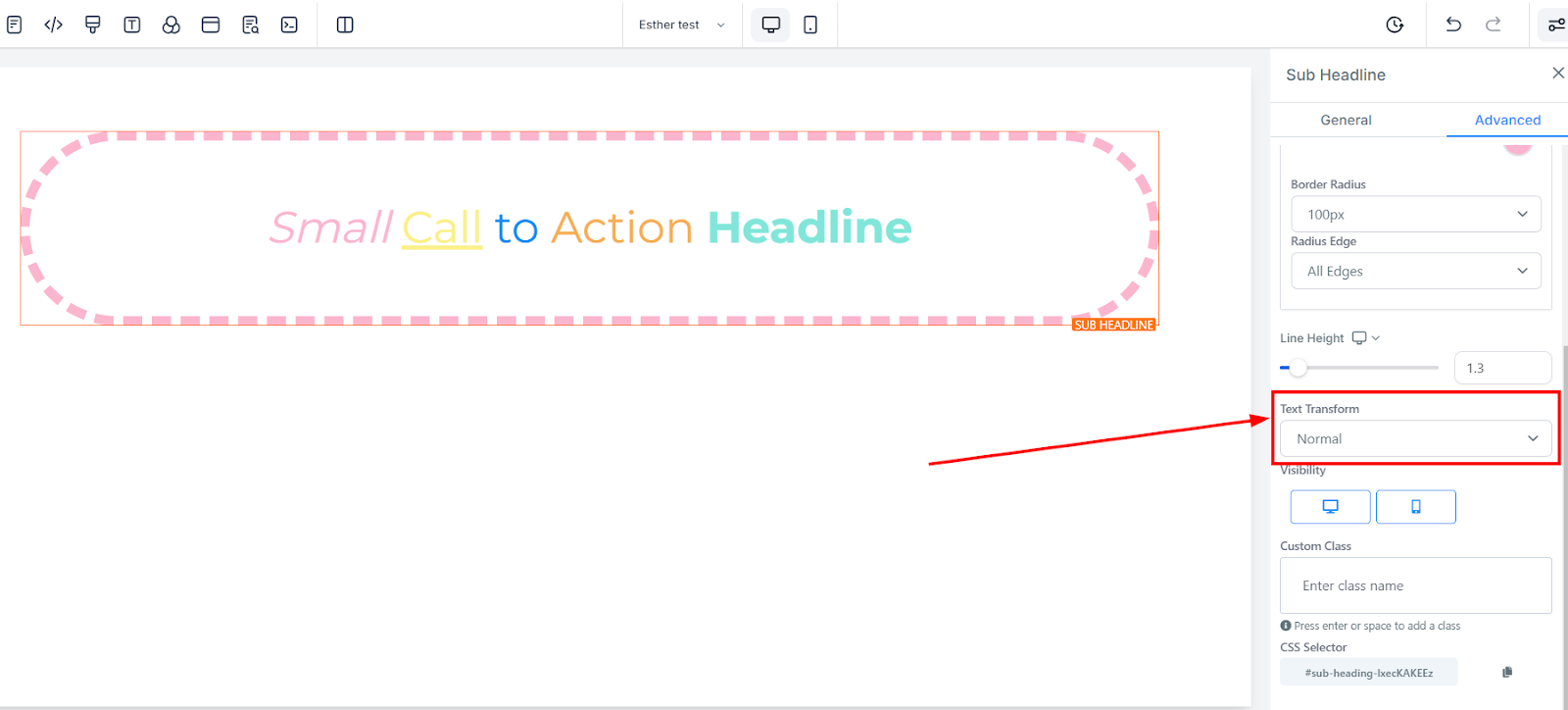
Transformare Text
În Transformarea Text, puteți decide să schimbați textul în Majuscule, Minuscule sau doar să capitalizați fiecare cuvânt.

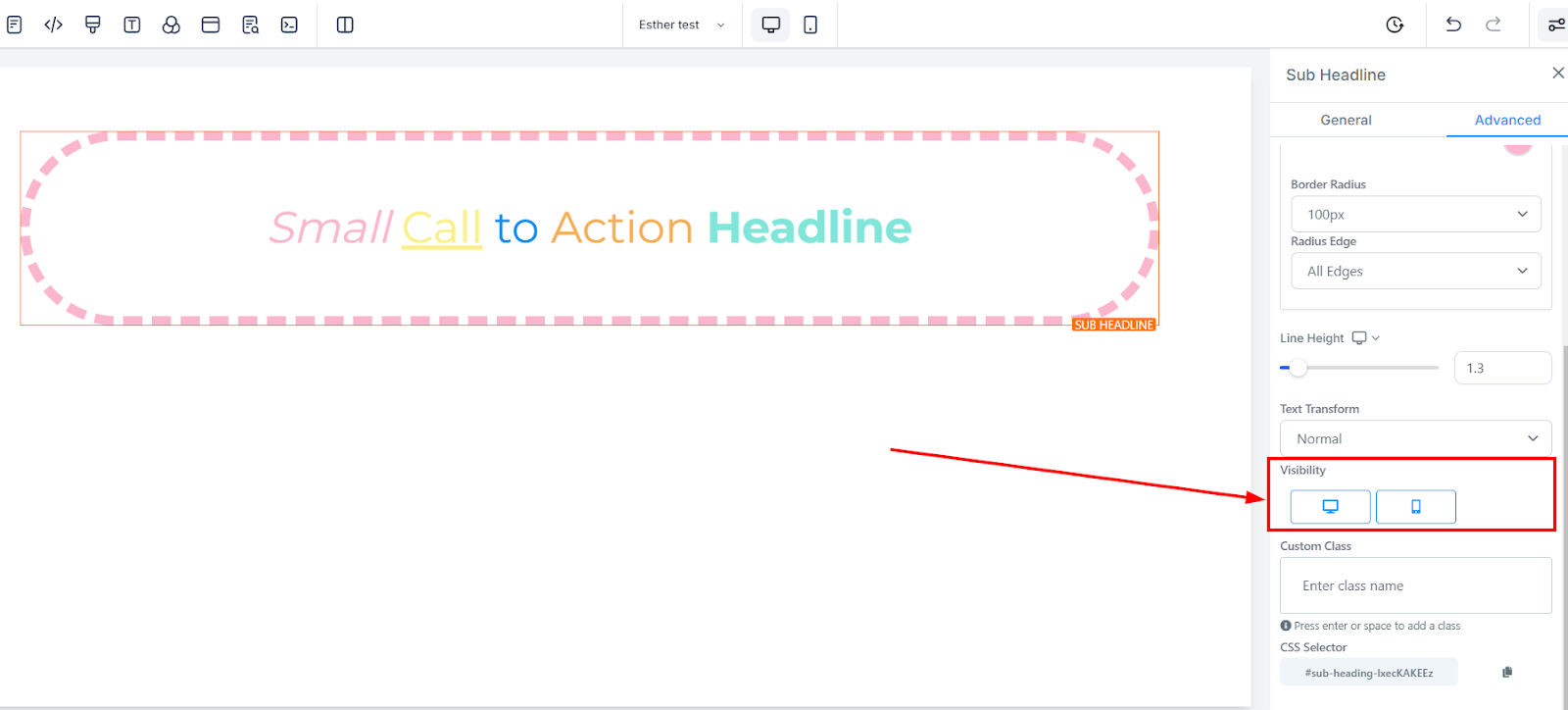
Vizibilitate
Puteți face ca această pagină să fie vizibilă atât pe desktop, cât și pe mobil, și puteți selecta doar una dintre cele două făcând clic pe cea pe care doriți să o activați.

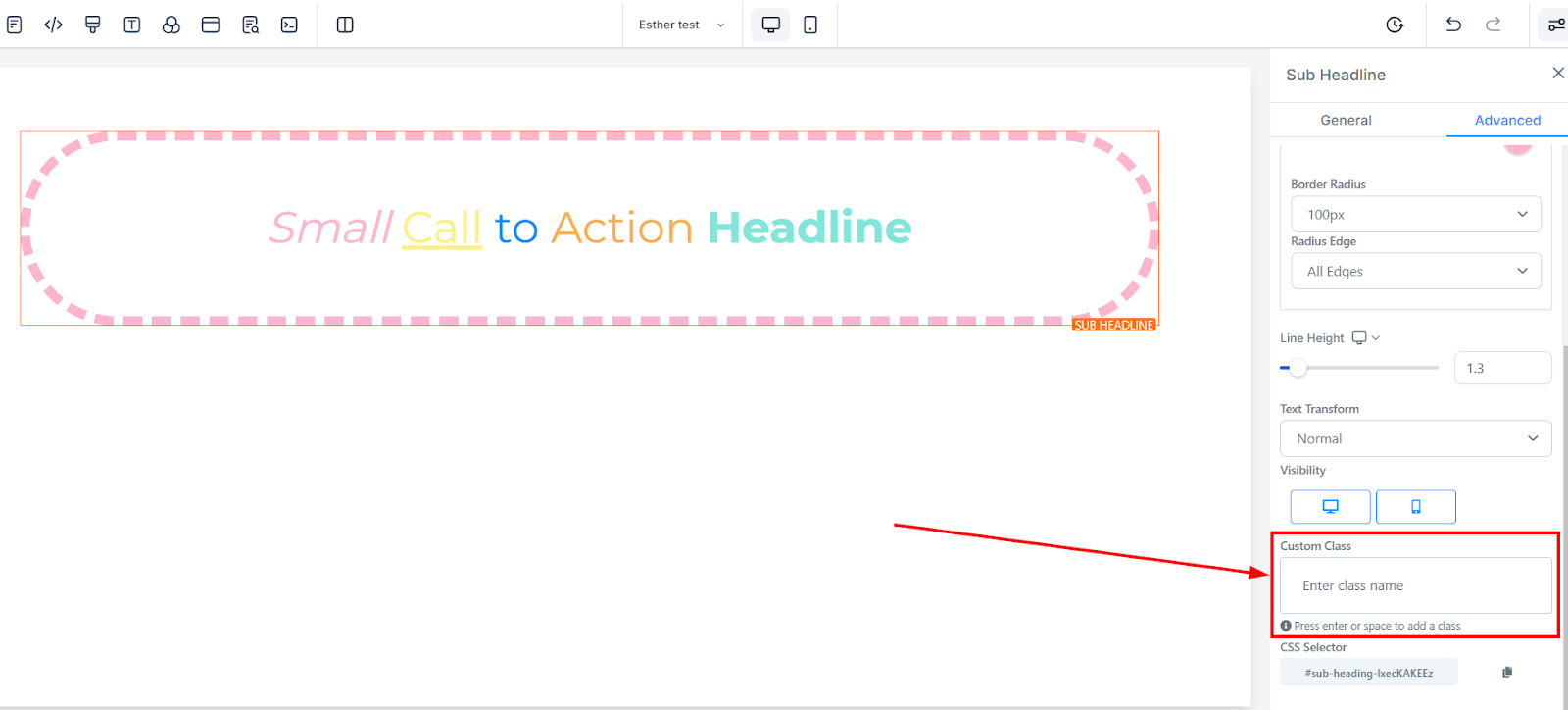
Clasă Personalizată
Pentru a adăuga o Clasificare Personalizată, completați pur și simplu câmpul Clasă Personalizată cu numele de clasă dorit.

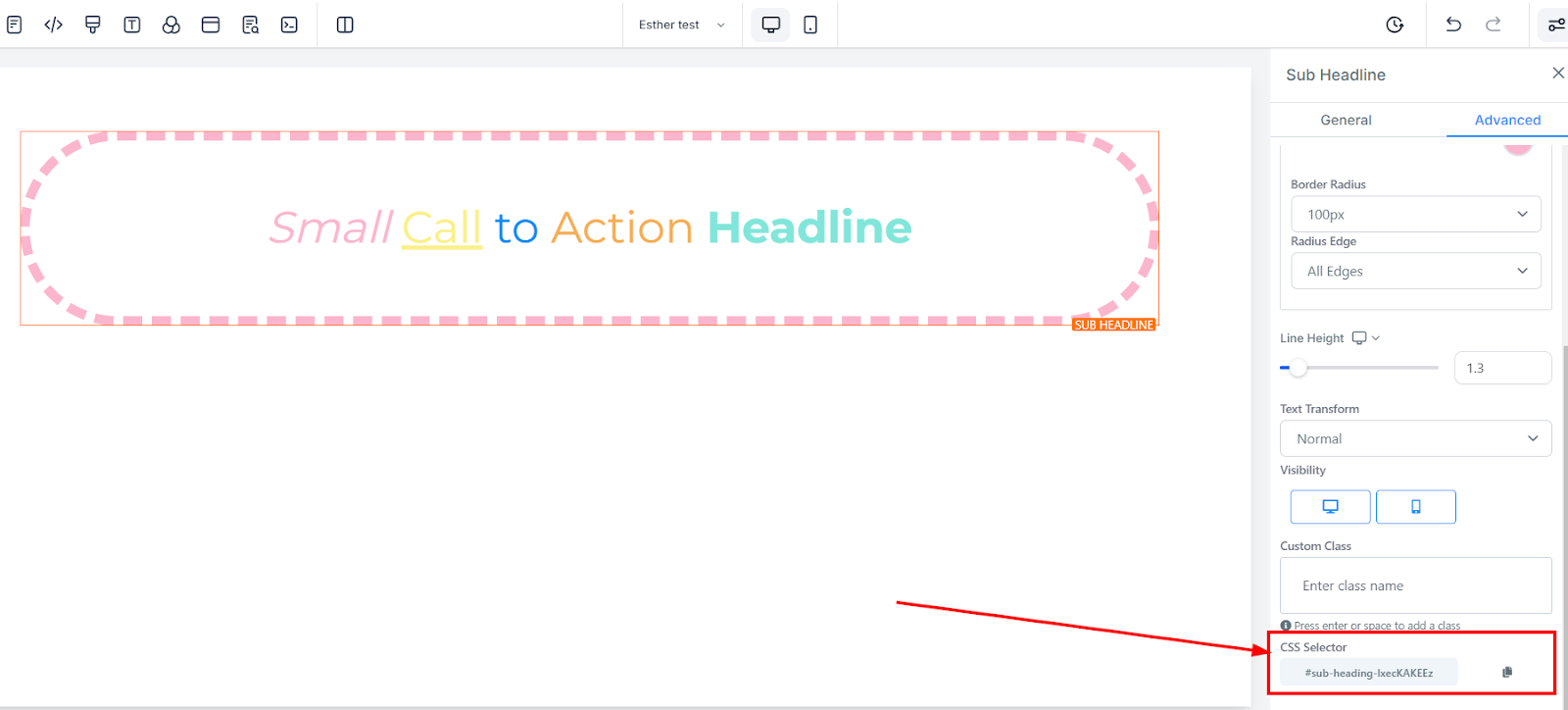
Selectare CSS
Faceți clic pe pictograma de copiere situată pe partea dreaptă a numărului de referință pe care doriți să-l copiați pentru a copia Selectorul CSS.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul