Sub-Headline
Setări Generale
Incorporarea subcapitolelor în conținutul tău este un proces simplu. Pur și simplu dă click și trage elementul subcapitol în zona corespunzătoare din spațiul de lucru al editorului tău. Odată poziționat, poți modifica ușor setările sale pentru a obține aspectul și structura dorite pentru pagina ta, îmbunătățind lizibilitatea și organizarea.
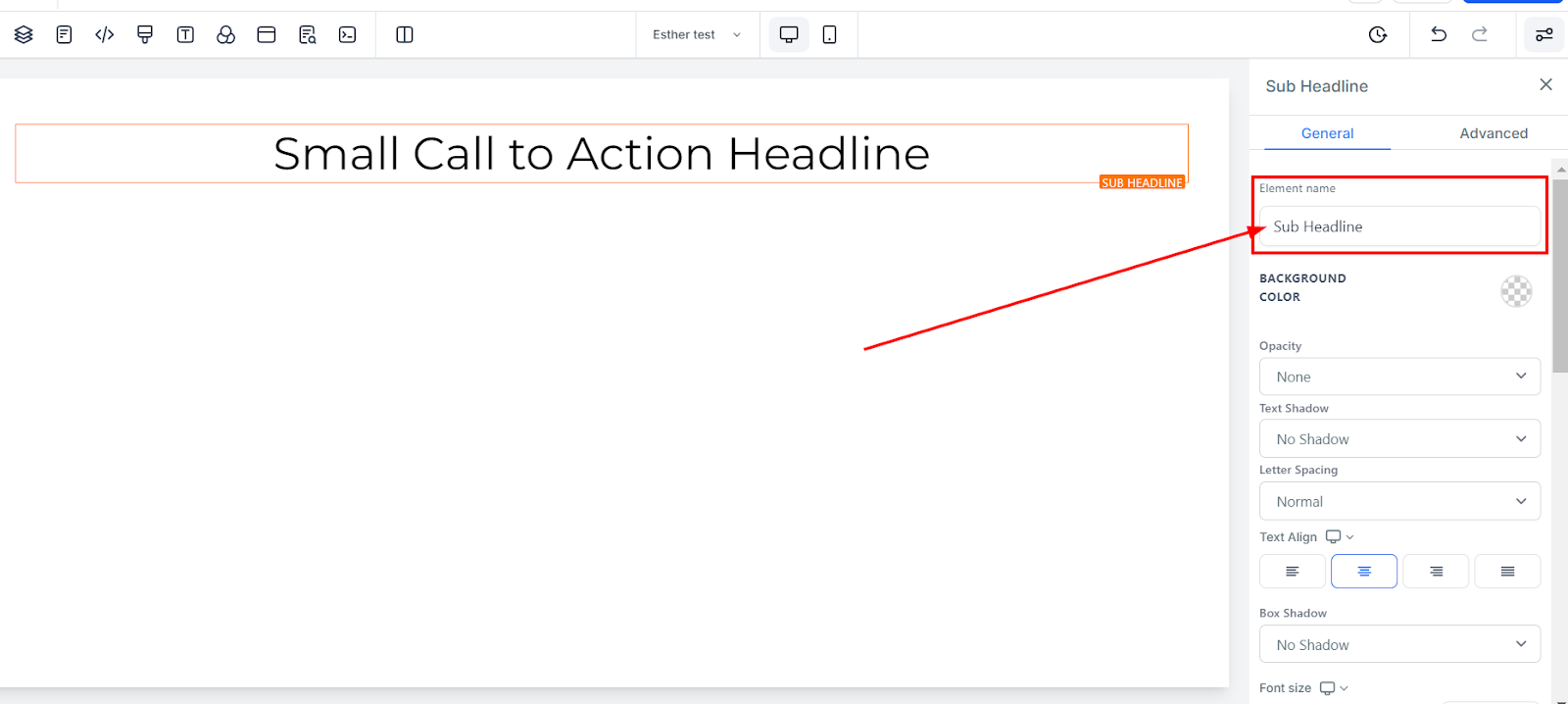
Nume/Titlu Element
Bara de editare pentru elementul selectat se află în partea stângă a editorului. Partea de sus a ecranului afișează numele sau titlul implicit pentru opțiunea de editare pe care o poți redenumi pentru o navigare mai ușoară în timp ce construiești pagina funnel.

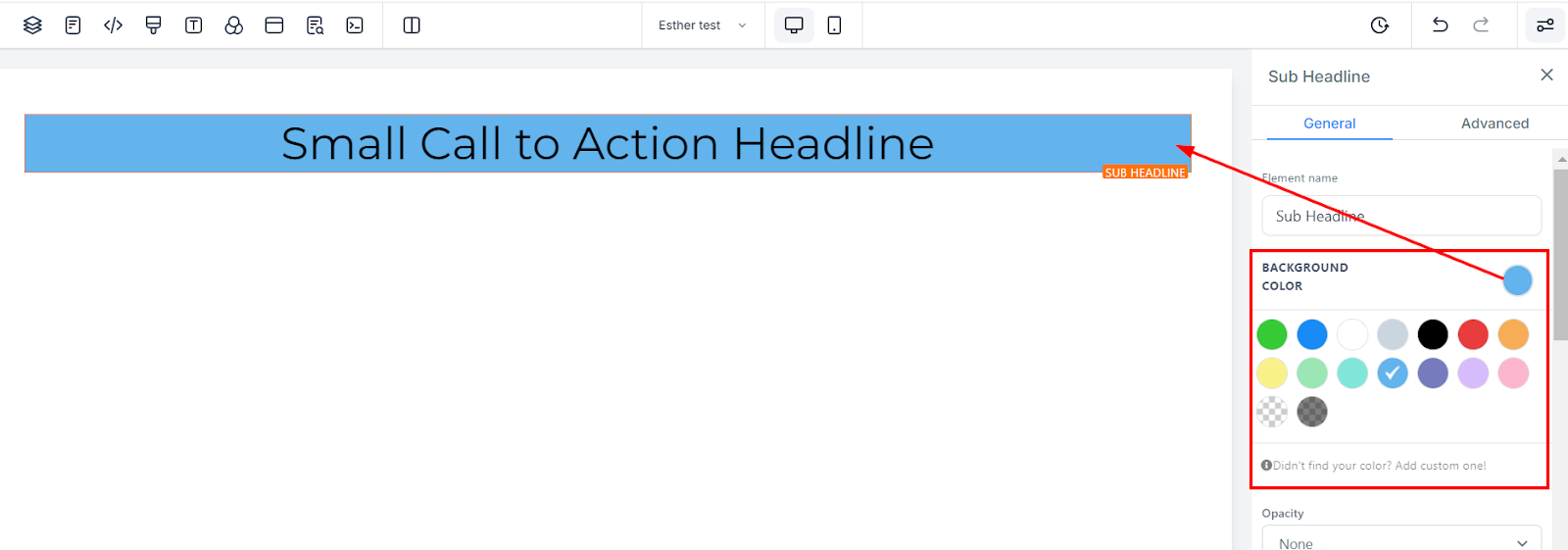
Culoare Fundal
Pentru a schimba culoarea de fundal a subcapitolului, dă click pe conținutul pe care vrei să-l ajustezi și alege culoarea dorită.
Dacă nu găsești culoarea dorită, adaugă culori personalizate introducând codul culorii și dând click pe butonul de adăugare a culorii.

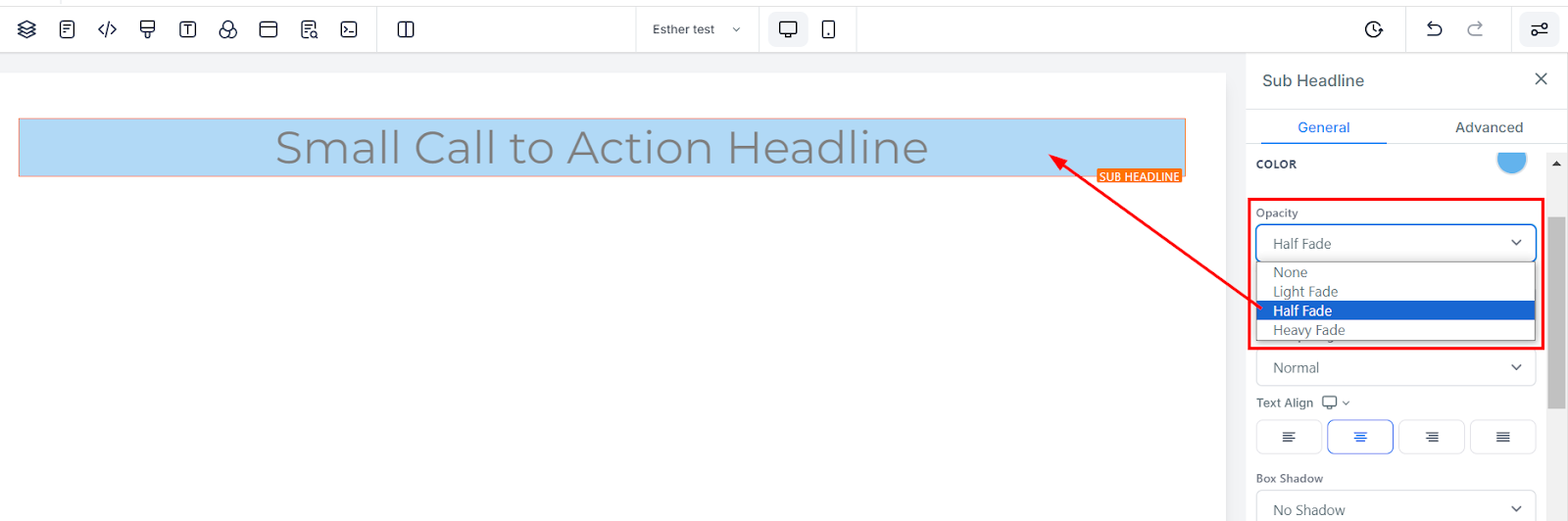
Opacitate
Pentru a personaliza nivelul de transparență în conținutul sau textul elementului tău, folosește funcția de ajustare a opacității. Poți alege din diferite niveluri de estompare, cum ar fi Niciunul (complet transparent), Ușor, Jumătate și Estompare Puternică (creștere a opacității). Această flexibilitate îți permite să adaptezi efectul vizual al conținutului tău pentru a se potrivi preferințelor tale, creând un aspect unic și atrăgător.

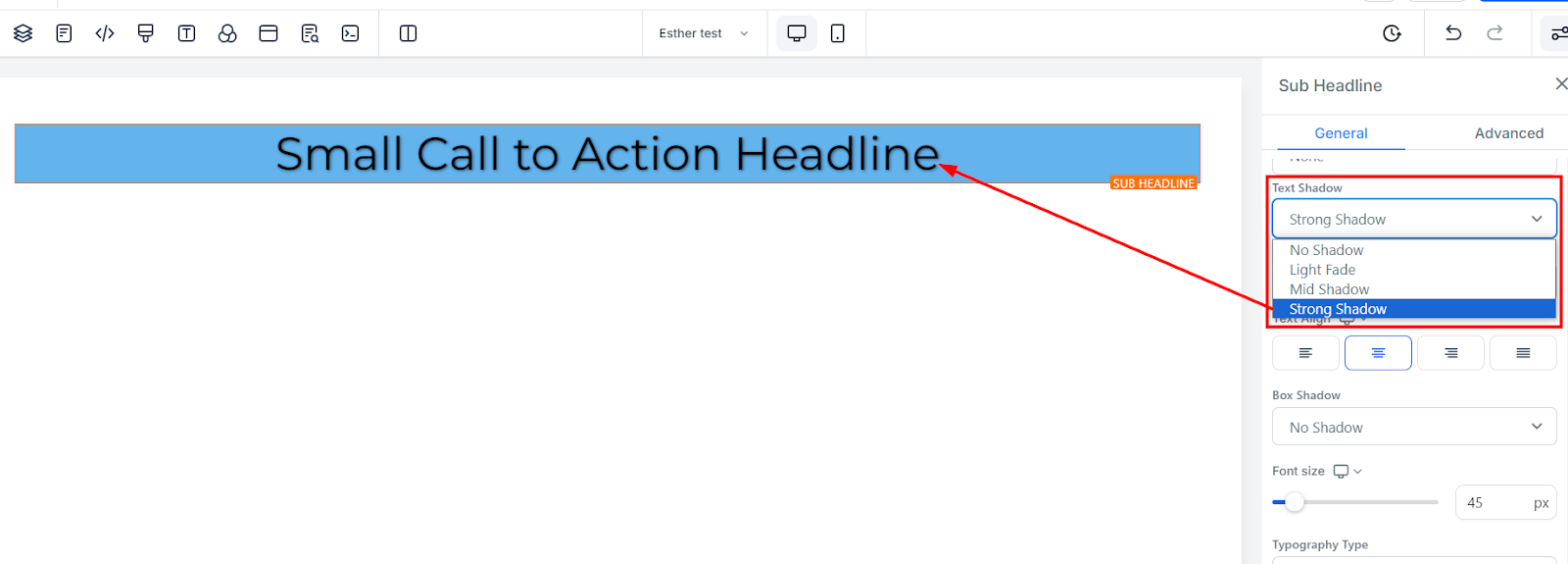
Umbră Text
Pentru a da textului sau conținutului tău un element suplimentar de adâncime și interes vizual, utilizează funcția de grosime a umbrei. Această opțiune îți permite să ajustezi gradul de umbrire aplicat textului tău, permițându-ți să creezi un efect subtil sau mai pronunțat, după cum dorești. Prin incorporarea umbrei, conținutul tău va ieși în evidență și va capta atenția audienței tale, sporind atractivitatea sa generală.

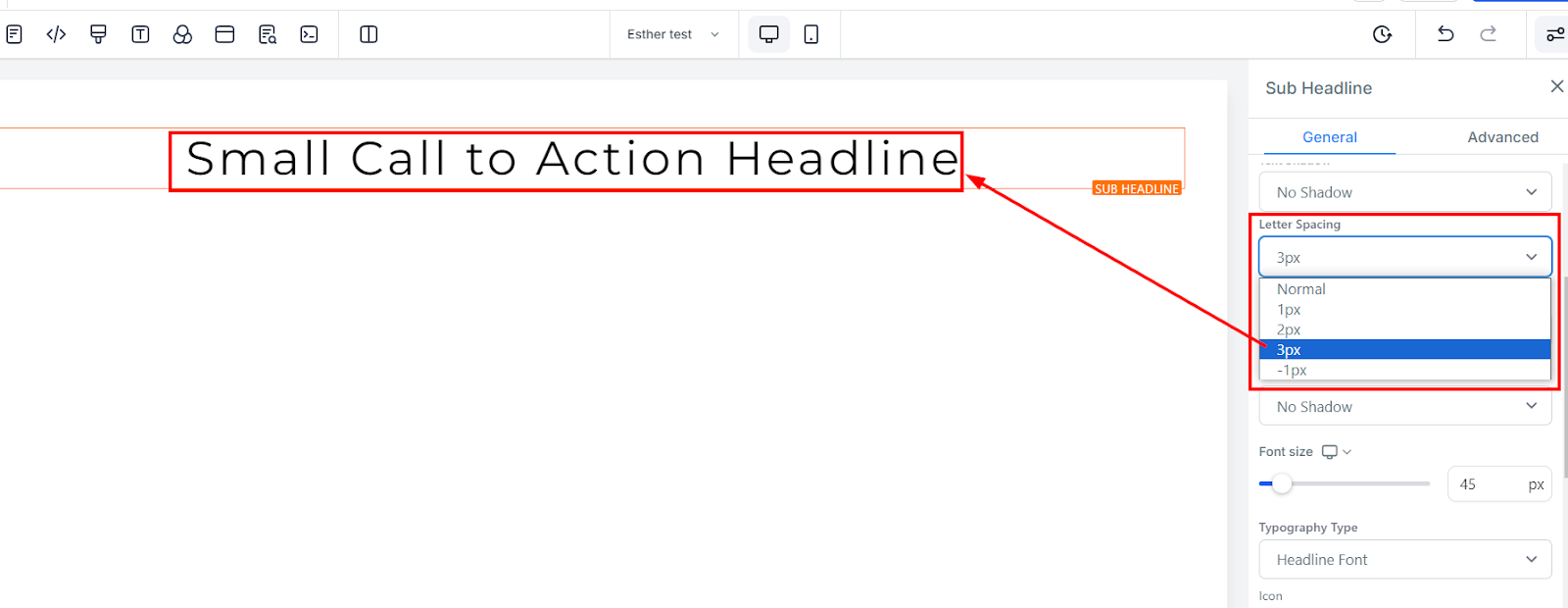
SpatiereaLiterelor
Funcția de spatiere a literelor îți oferă posibilitatea de a controla distanța dintre fiecare caracter din textul tău. Prin ajustarea acestei setări, poți alege să ai litere mai aproape unele de altele sau mai departate, creând un aspect personalizat pentru conținutul tău. Această funcție îți permite să obții un aspect consecvent și vizual atrăgător în întreg conținutul tău, sporind lizibilitatea textului.

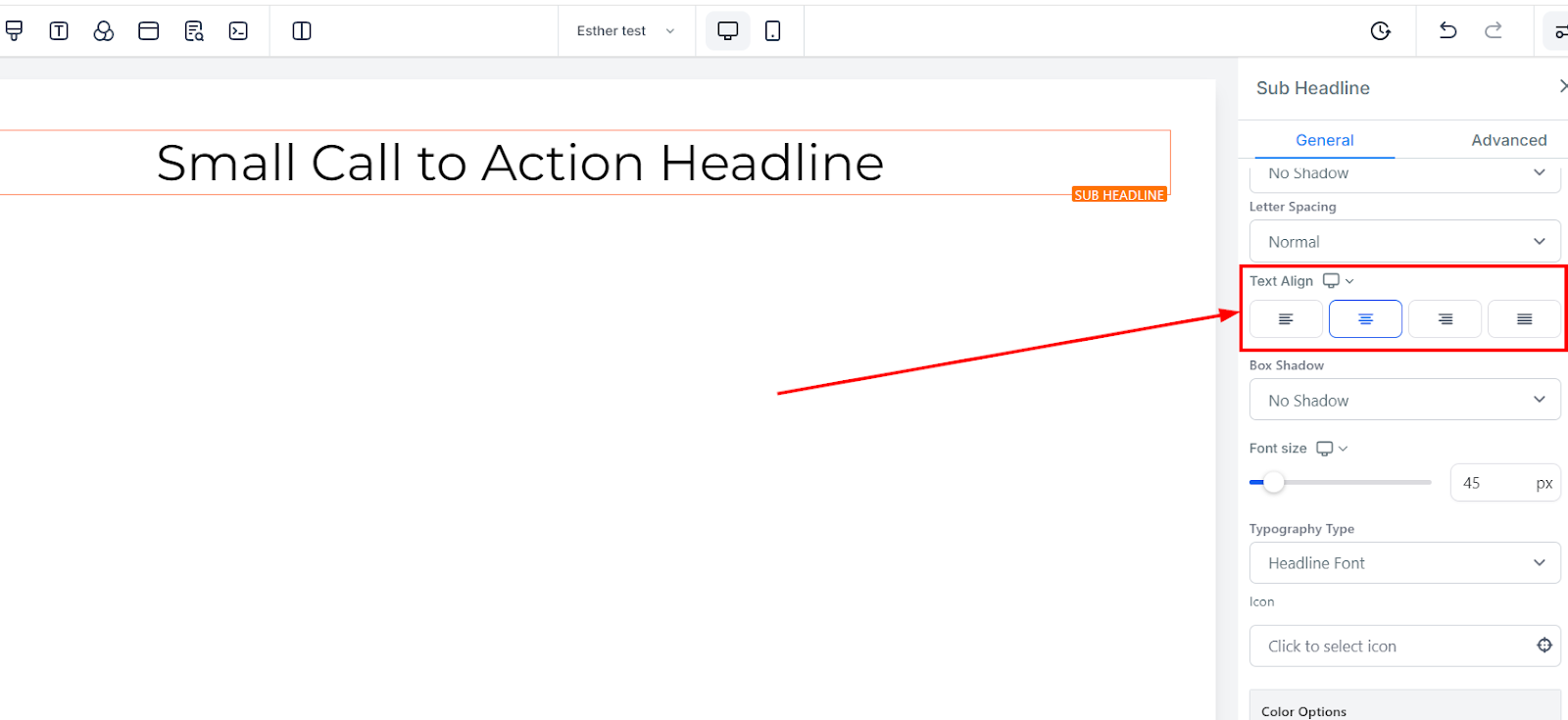
Alinierea Textului
Pentru a ajusta poziția textului tău în cadrul conținutului, utilizează opțiunea de editare a alineării textului. Această funcție îți oferă posibilitatea de a muta textul în diferite locuri, inclusiv stânga, centru, dreapta sau justificat, conform preferințelor tale. Prin implementarea acestei funcții, te poți asigura că conținutul tău este vizual echilibrat și aliniat, îmbunătățind lizibilitatea și atractivitatea generală a textului.

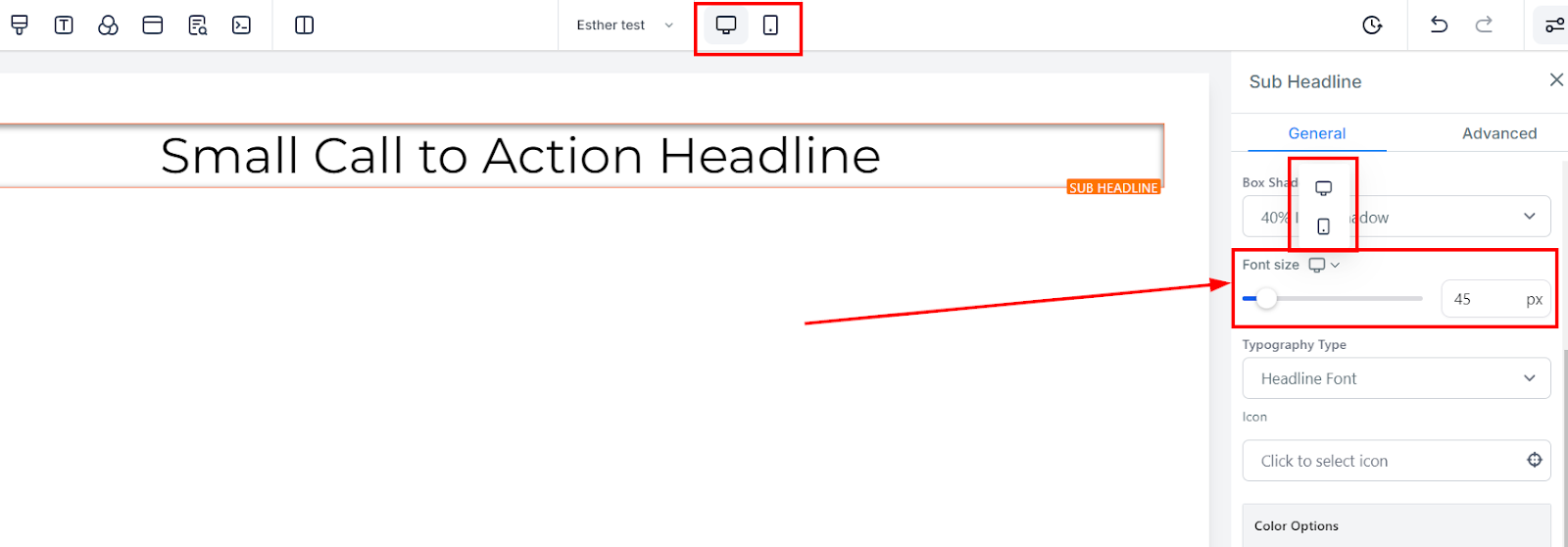
Dimensiunea Fontului pentru Mobil și Desktop
Pentru a schimba dimensiunea fontului pentru dispozitive mobile și desktop, modifică barele de dimensiune pentru fiecare element de text sau conținut. Comută între vizualizările mobile și desktop în colțul din stânga sus al constructorului tău de funnel pentru a vizualiza cum vor apărea editările tale pe fiecare platformă.

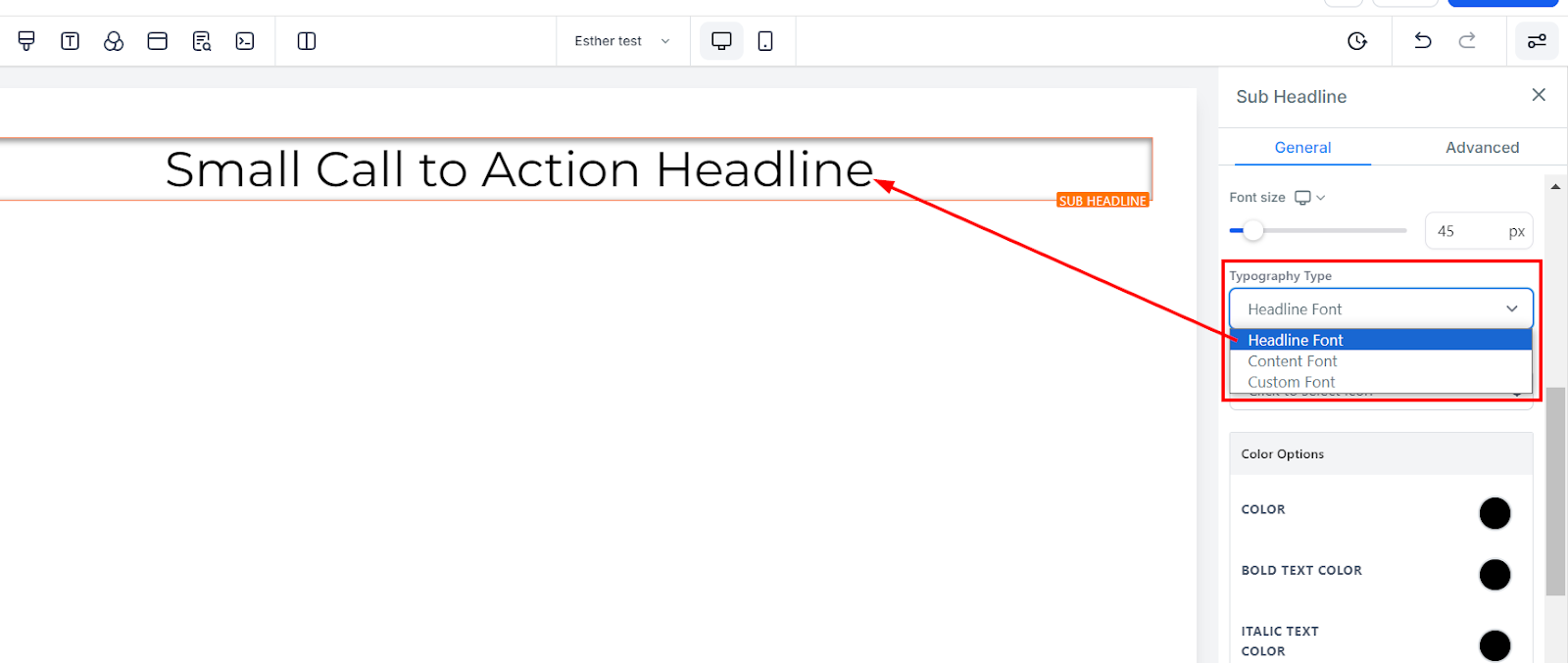
Tipul de Tipografie
Incorporarea unui font unic și vizual atrăgător este crucială în crearea de conținut captivant. Cu opțiunea de a selecta un font pentru subcapitol sau conținut din setări sau de a explora o gamă de fonturi de tipografie din meniul derulant, ai flexibilitatea de a adapta aspectul conținutului tău pentru a îndeplini cerințele tale specifice. Această funcție îți permite să alegi un font care reflectă personalitatea brandului tău sau să îmbunătățești atractivitatea generală a conținutului tău, asigurându-te că mesajul tău rezonează cu publicul tău.

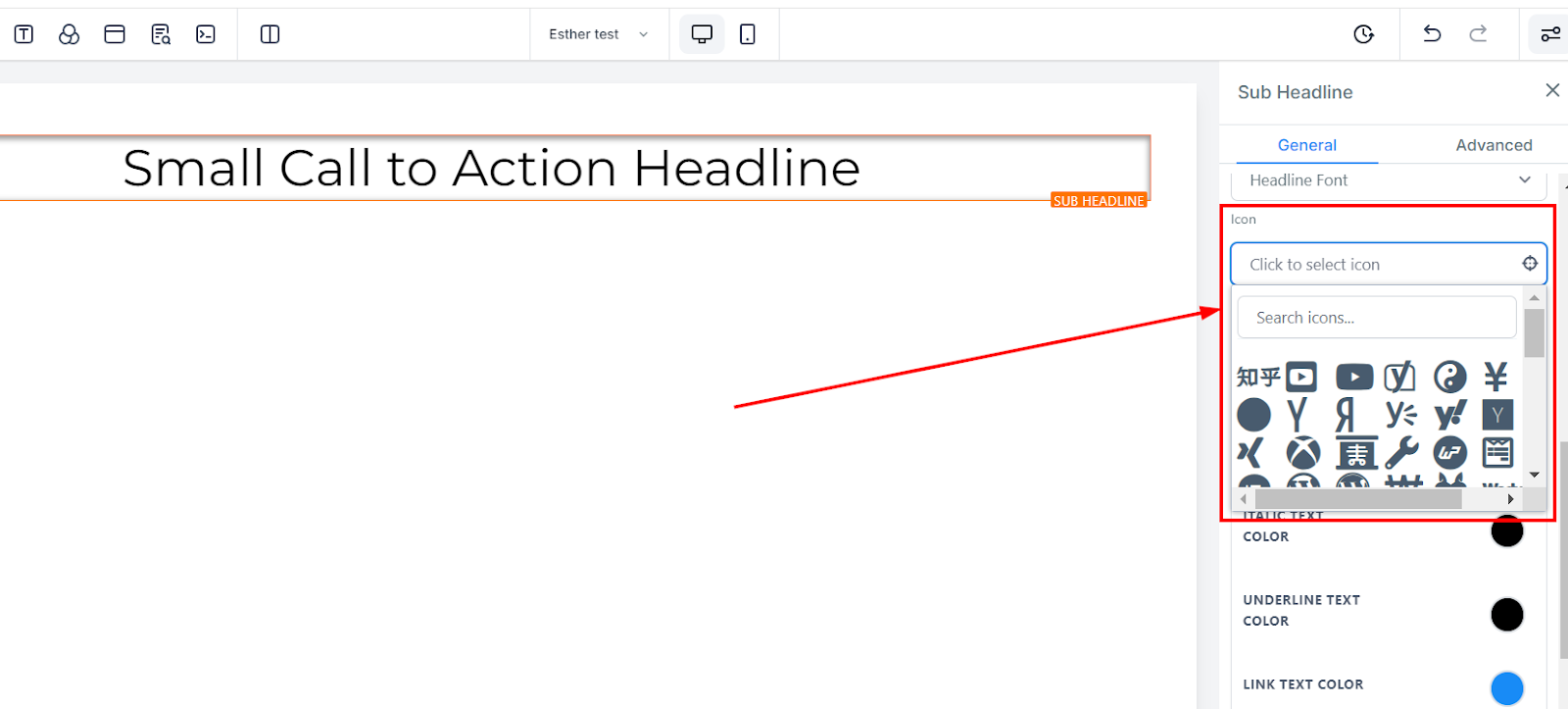
Iconiță
Iconițele sunt o modalitate eficientă de a comunica mesajul tău vizual și de a capta atenția publicului tău. Pentru a încorpora iconițe în pagina ta, pur și simplu selectează din diverse opțiuni disponibile. Dacă ai o iconiță anume în minte, poți utiliza și bara de căutare pentru a restrânge opțiunile și a găsi iconița specifică de care ai nevoie. Această funcție îți permite să-ți personalizezi conținutul cu iconițe relevante și atrăgătoare care să îmbunătățească impactul mesajului tău.

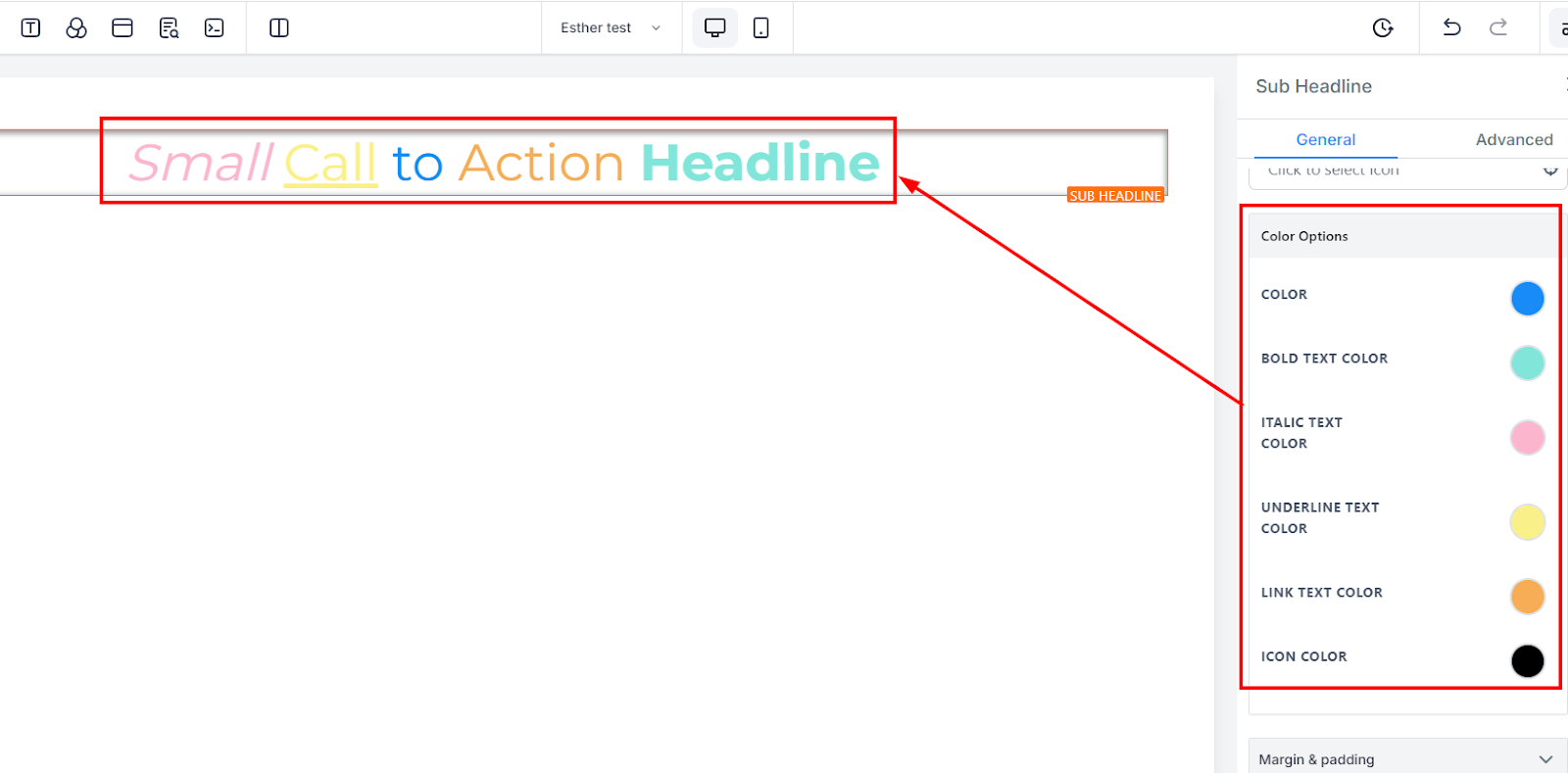
Opțiuni de Culoare
Culoare
Când un text nu este în formă bold, poți ajusta doar culorile sale aici
Culoare Text Bold
Dacă un text este în formă bold, poți ajusta doar culorile sale aici.
Culoare Text Italic
Poti modifica doar culoarea textului italic aici
Culoare Text Subliniat
Poti modifica doar culoarea textului subliniat aici
Culoare Text Link
Dacă ai un link adăugat pe această pagină, poți modifica doar culoarea link-ului aici
Culoare Iconiță
Dacă ai o iconiță adăugată pe această pagină, poți modifica doar culoarea iconiței aici. Numai culoarea iconiței se va schimba indiferent de poziția în care este plasată.

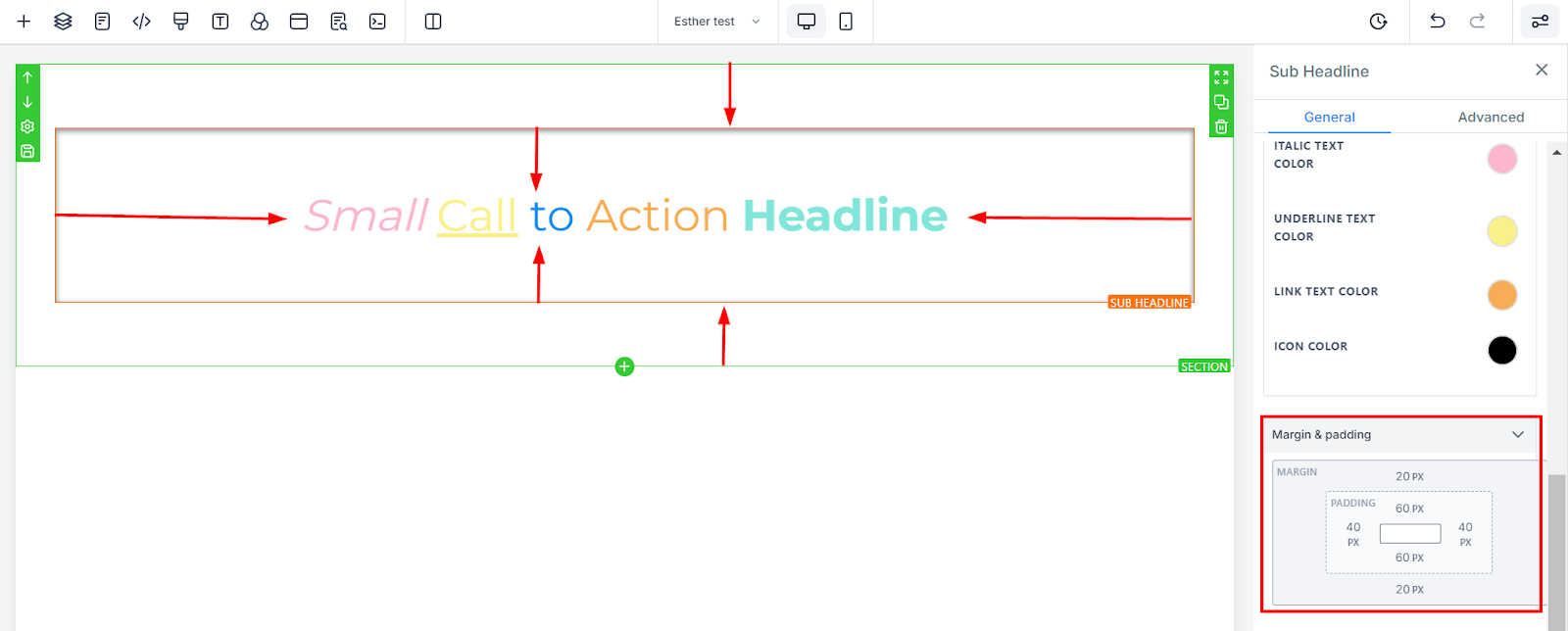
Opțiune de Spațiere:
Există diferite opțiuni de spațiere disponibile pentru ajustarea conținutului tău. În funcție de opțiunea de Editare la care lucrezi, setările se vor aplica doar acelei opțiuni. De exemplu, dacă editezi un anumit Rând (căsuța ALBASTRĂ), doar fiecare conținut din acel Rând va urma comanda setărilor pe care le faci.
Padding Stânga, Dreapta, Sus și Jos
Aceste patru (4) bare de comutare diferite mută conținutul fie la stânga, fie la dreapta, fie în sus sau în jos, în funcție de bara de comutare pe care dai click.
Margine Sus și Jos
Poti ajusta marginea superioară sau inferioară a conținutului tău prin comutarea barelor.

Setări Avansate
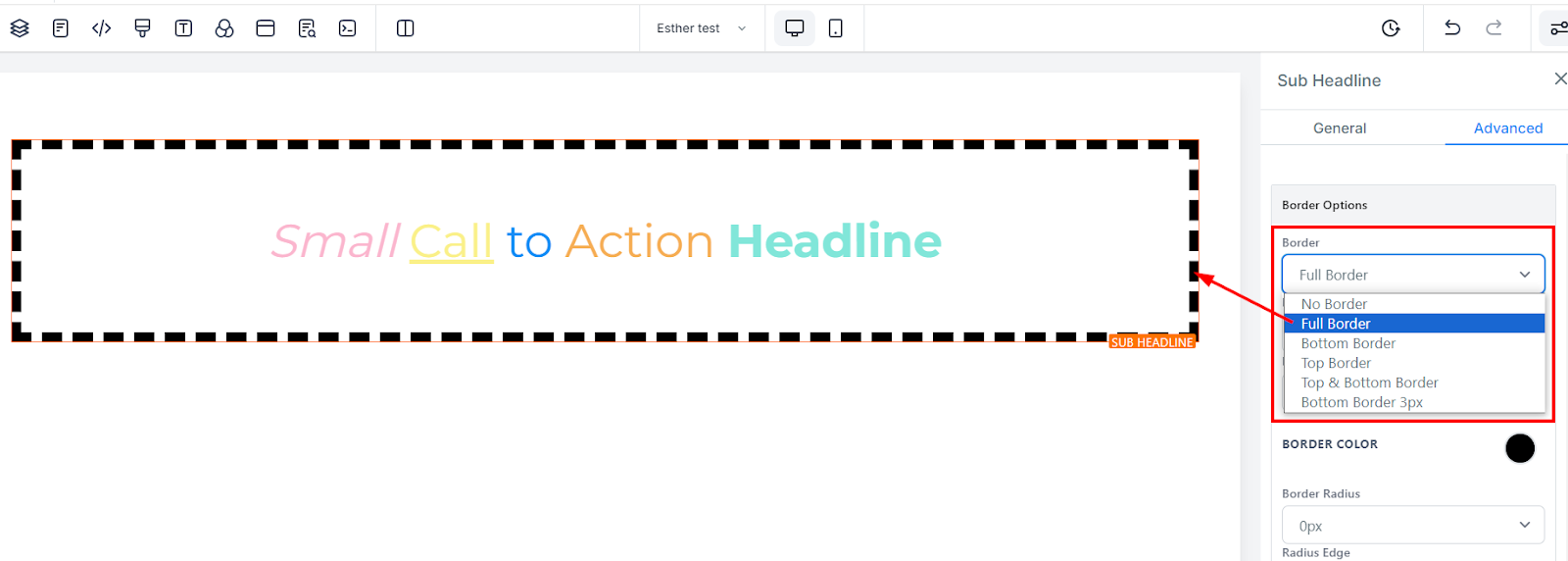
Opțiuni pentru Contur:
Contur
Poti alege tipul de contur pe care îl dorești. Odată ce selectezi orice tip de contur, setările pentru contur apar;

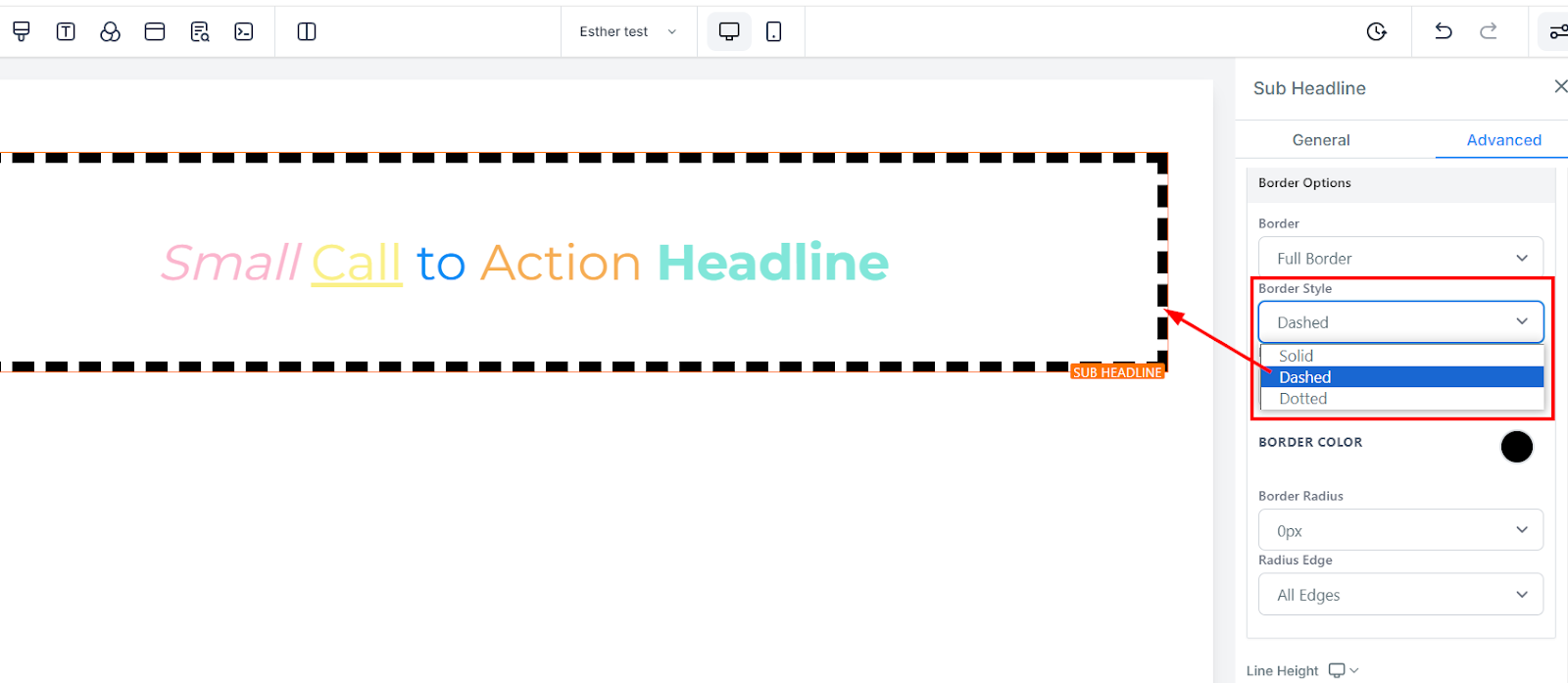
Stil
Există trei (3) stiluri diferite pentru conturul tău, poate fi un contur solid, întrerupt sau punctat.

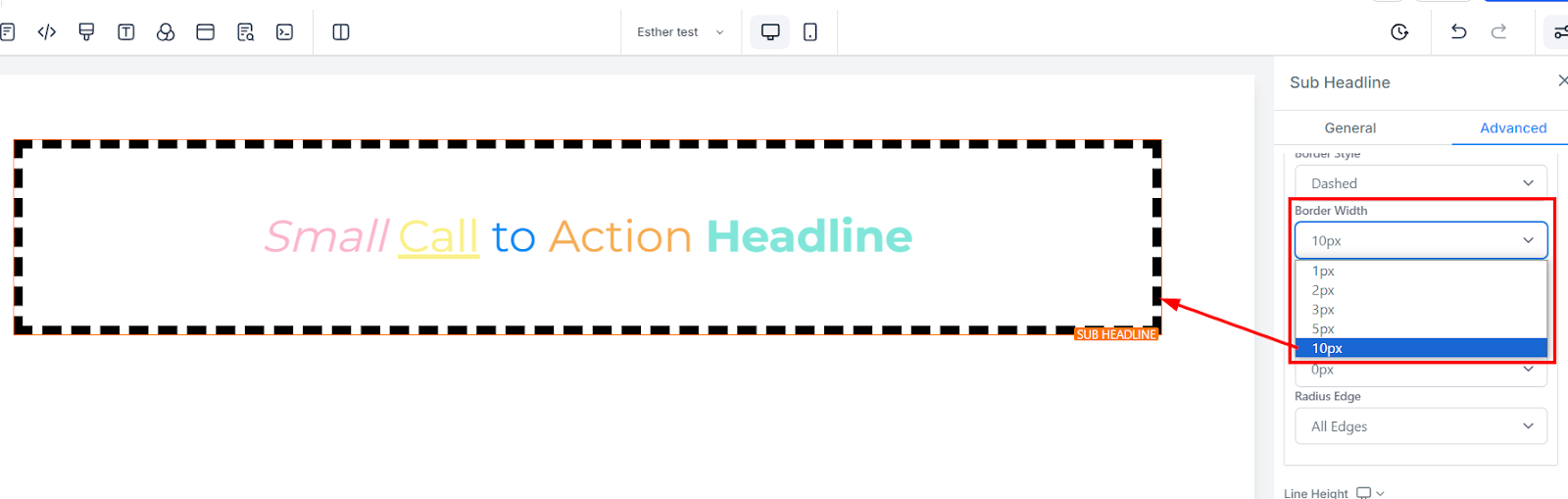
Lățime
Când crești lățimea conturului, se mărește grosimea conturului.

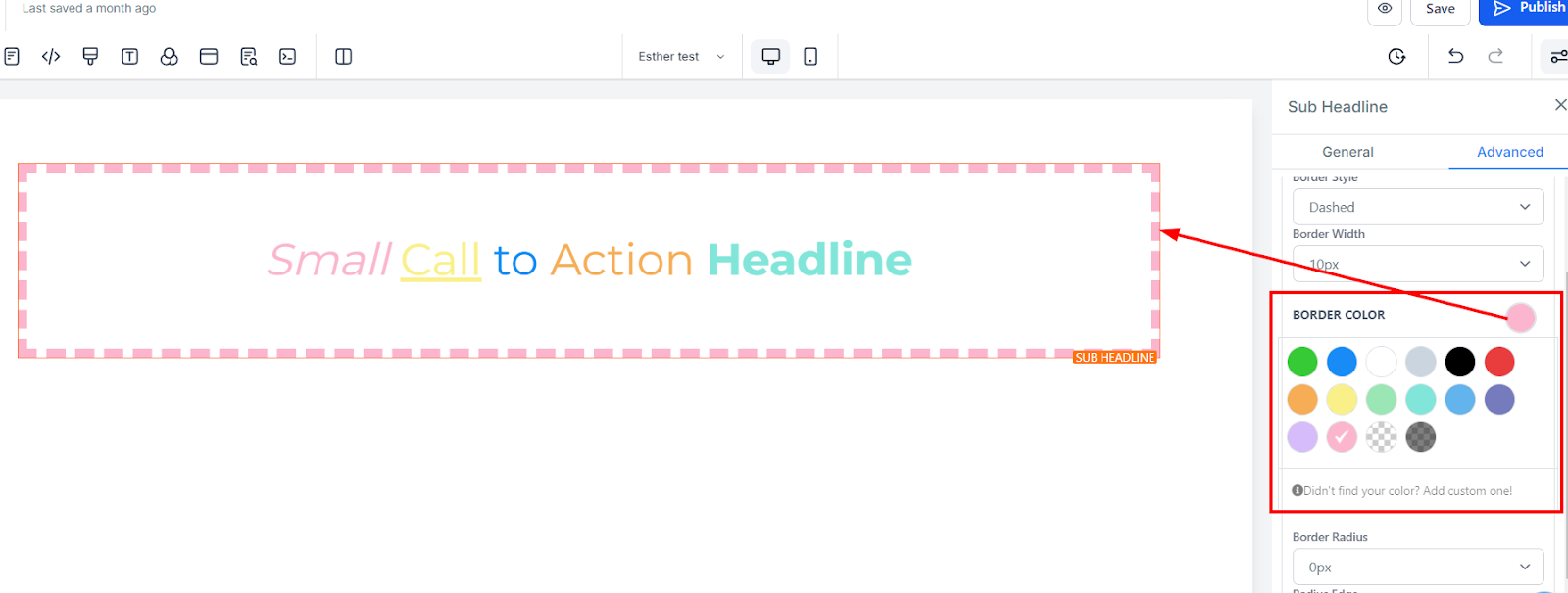
Culoare
Pentru a schimba culoarea conturului, dă click pe această iconiță de culoare.

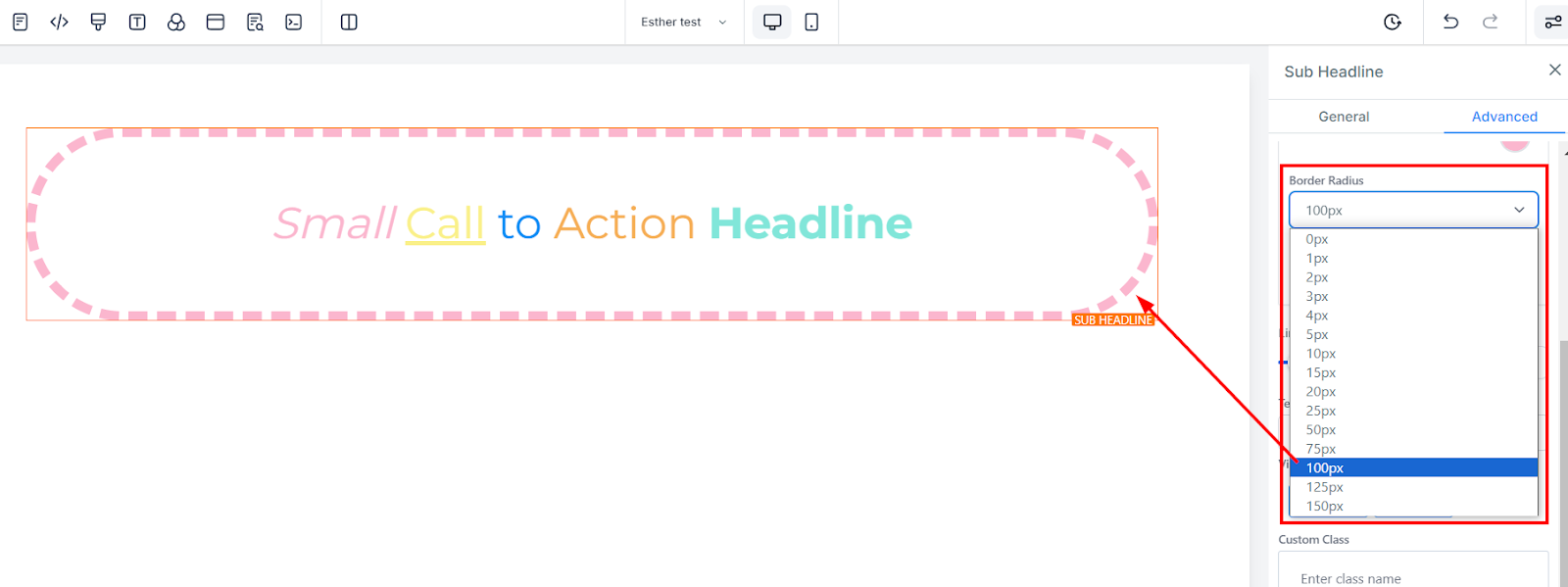
Raza
Ajustarea razei conturului îndoaie colțurile conturului, cu cât numărul selectat este mai mare, cu atât devine mai curbat.

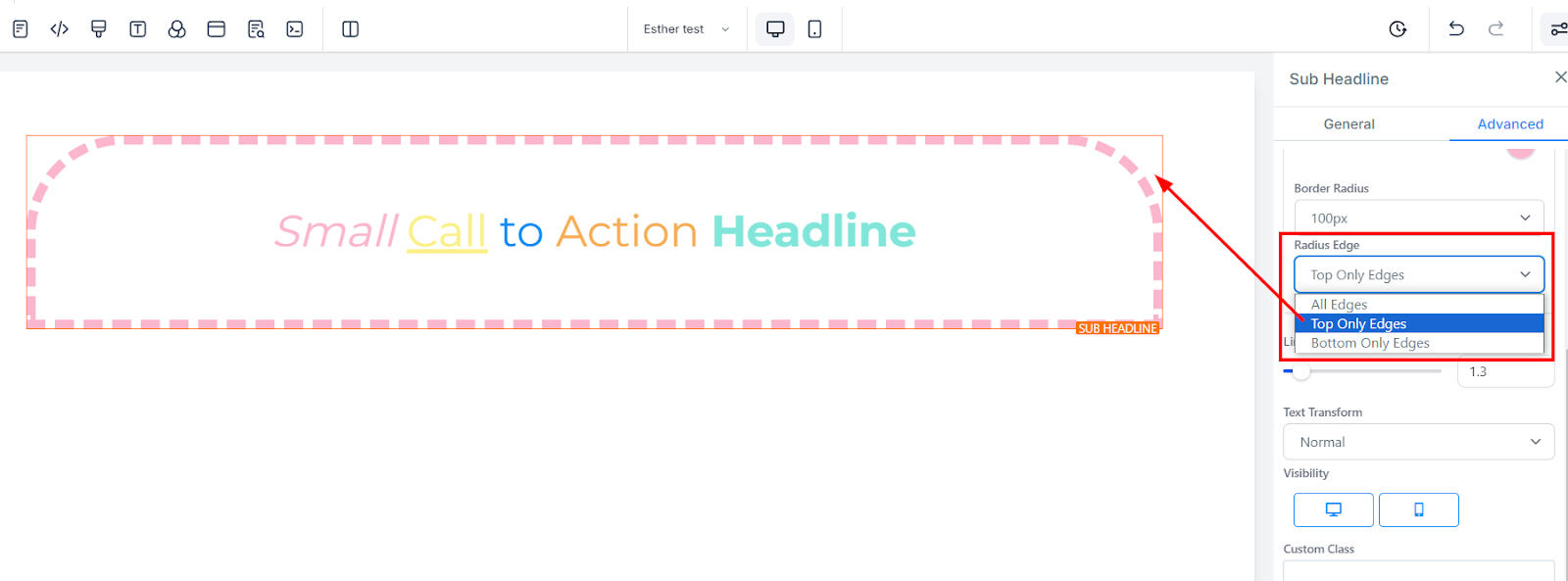
Colț Raza
Poti decide colțul conturului pe care vrei să-l îndoiești, fie toate colțurile, doar sus sau doar colțul de jos.

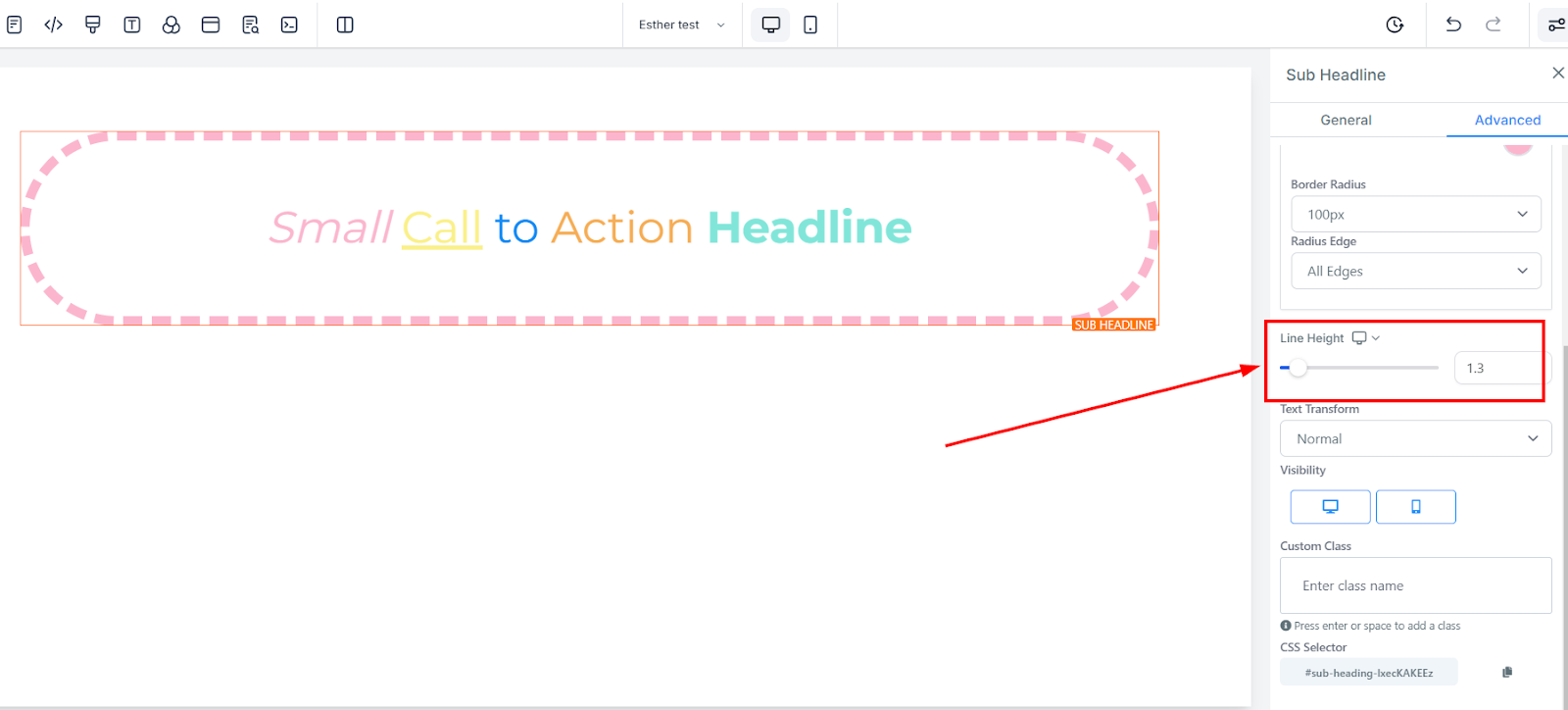
Înălțimea Linie
Cresti înălțimea căsuței Elementului ajustând bara de dimensiune.

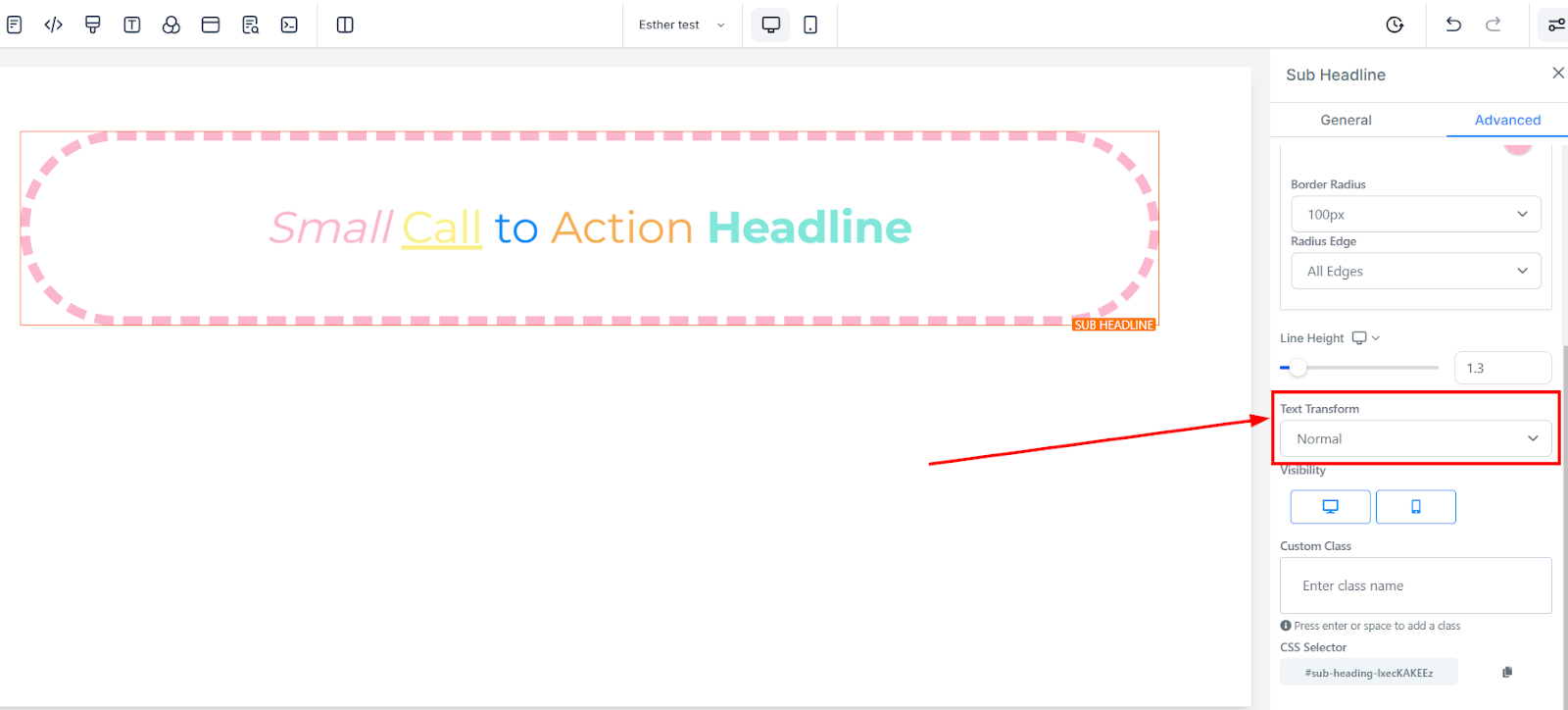
Transformare Text
În Transformarea Textului, poți decide să schimbi textul în Majuscule, Minusculă, sau doar să majusculezi fiecare cuvânt.

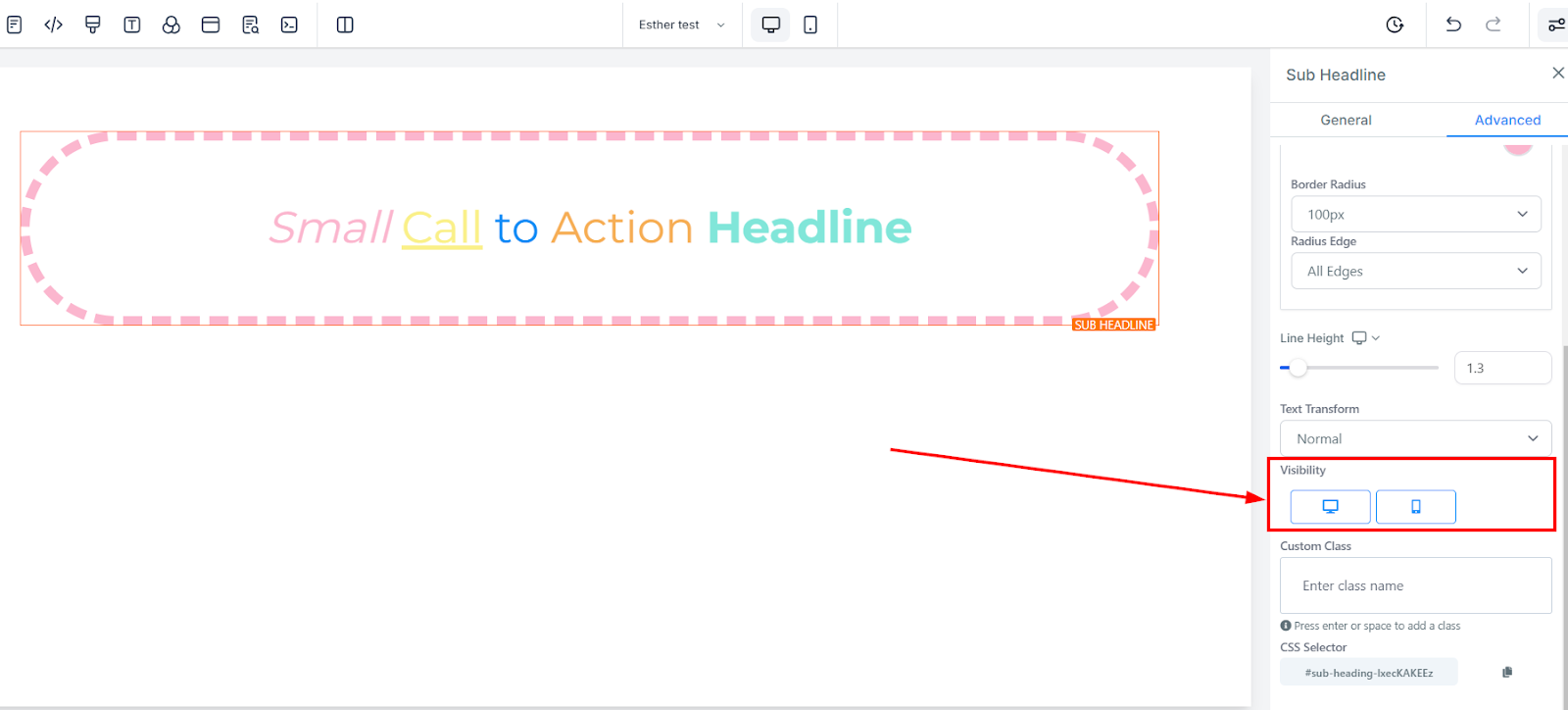
Vizibilitate
Funcția de Vizibilitate îți oferă posibilitatea de a controla cum apare pagina ta pe diferite dispozitive, fie pe desktop, fie pe mobil. Prin selectarea opțiunilor corespunzătoare, poți alege să faci pagina vizibilă pe desktop, mobil, sau pe ambele dispozitive, conform preferințelor tale. Această funcție îți permite să adaptezi aspectul conținutului tău, asigurându-te că este optimizat pentru dispozitivul pe care este vizualizat. Indiferent dacă vrei să creezi o pagină de aterizare specifică desktop-ului sau un site responsive pentru mobil, funcția de Vizibilitate face ușor să obții efectul dorit.

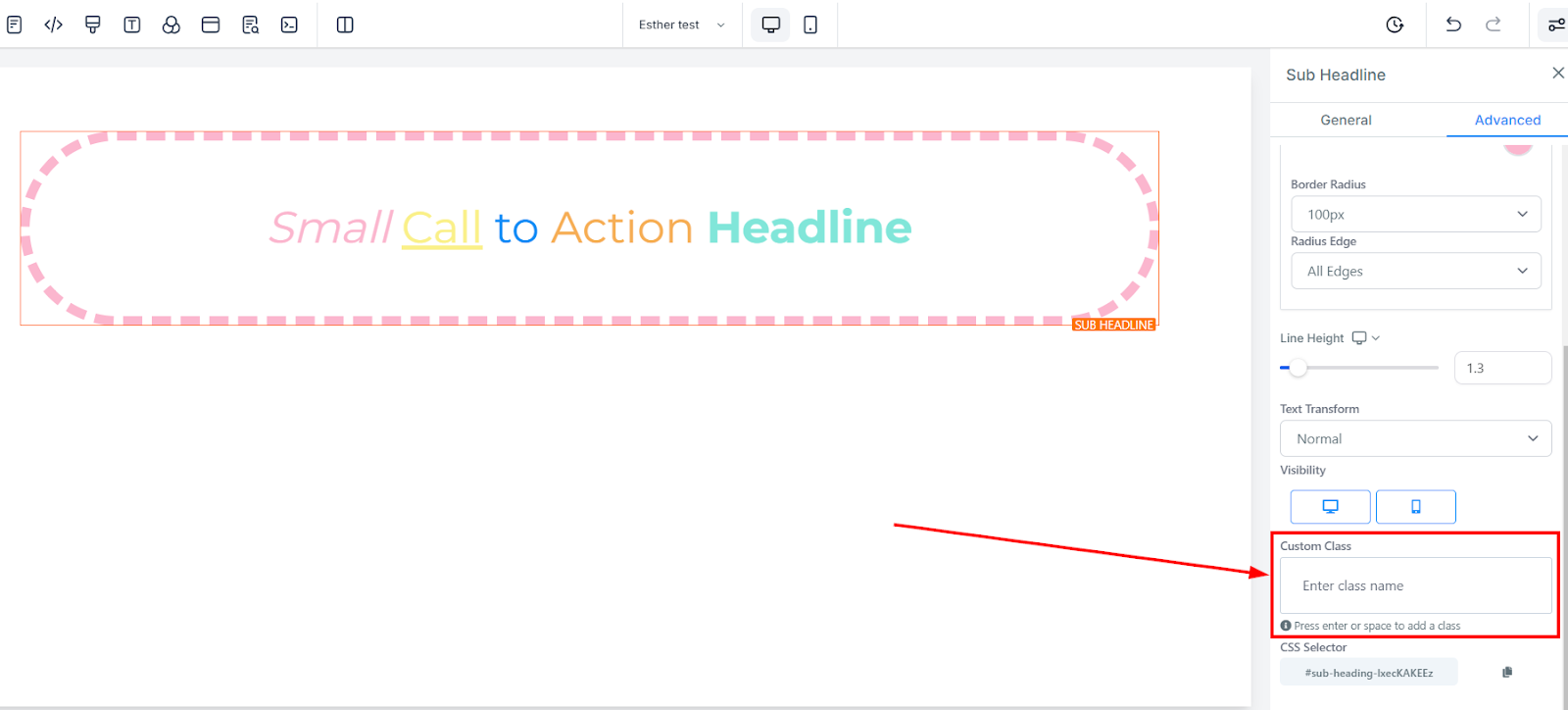
Clasă Personalizată
Pentru a îmbunătăți funcționalitatea și aspectul conținutului tău, poți adăuga o Clasă Personalizată elementelor paginii tale. Această funcție îți permite să definești un nume de clasă specific pentru elementul tău, care poate fi folosit pentru a modifica stilul sau comportamentul său prin cod CSS personalizat. Pentru a adăuga o Clasă Personalizată, pur și simplu completează câmpul destinat cu numele dorit al clasei tale. Această funcție îți oferă flexibilitatea de a personaliza conținutul pentru a îndeplini cerințele tale specifice, permițându-ți să creezi pagini unice și vizual uimitoare.

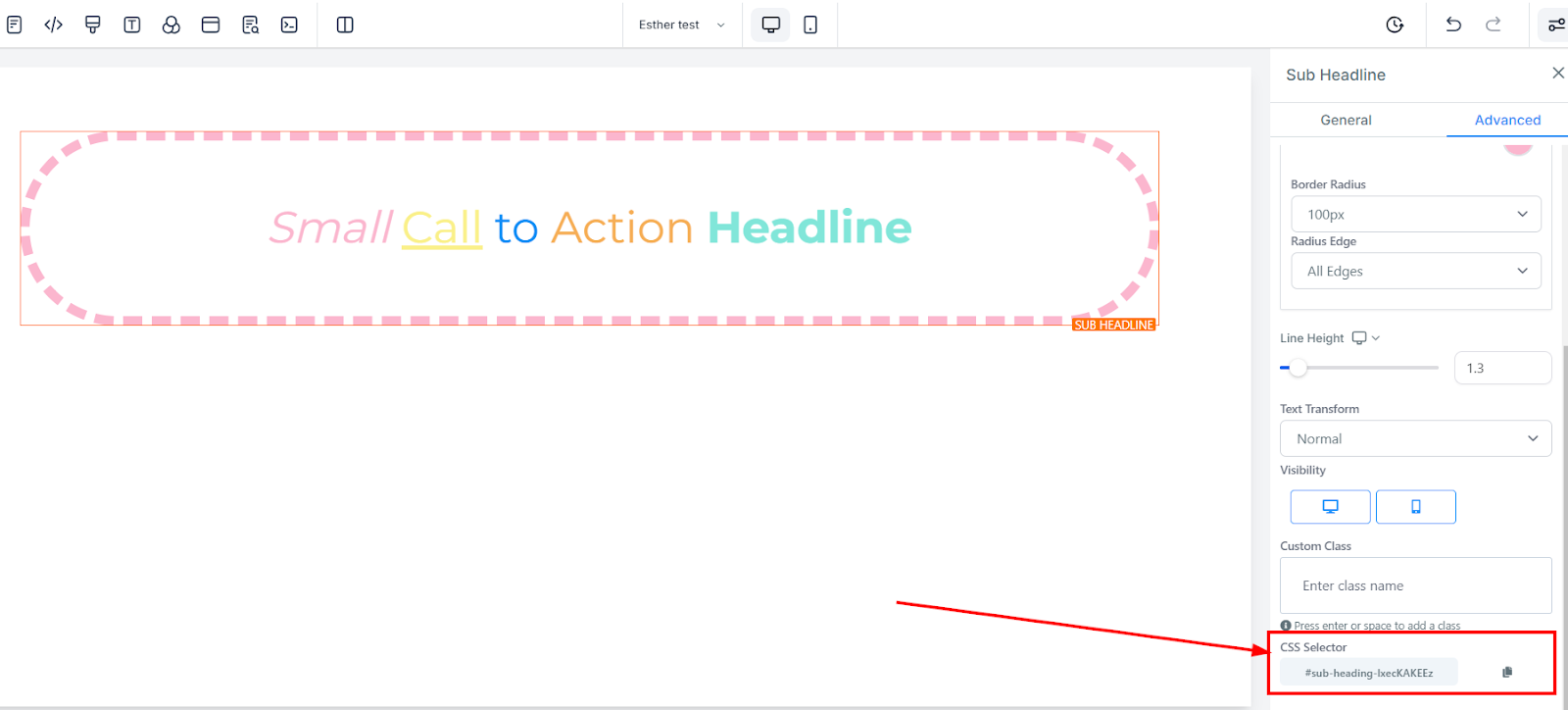
Selectoare CSS
Procesul de copiere a unui Selector CSS este simplificat și eficient, permițându-ți să copiezi cu ușurință elementele paginii tale cu cod CSS. Această funcție îți oferă posibilitatea de a identifica numărul de referință al elementului pe care dorești să-l modifici și să copiezi selectorul CSS corespunzător direct în clipboard-ul tău. Pentru a profita de această funcție, localizează iconița de copiere din dreapta numărului de referință dorit și dă click pe ea pentru a copia codul.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul