Bullet List
Pentru a utiliza listele cu puncte, puteți prezenta informații într-un mod clar și concis, care angajează eficient publicul și ridică experiența generală a utilizatorului.
Setări Generale
Incorporarea listelor cu puncte în pagina dumneavoastră este o sarcină simplă și intuitivă. Începeți prin a selecta elementul listei cu puncte și trageți-l în spațiul de lucru al editorului, unde îl puteți personaliza conform preferințelor dumneavoastră. Odată ce elementul este la locul lui, o bară de instrumente pentru editare adaptată specific pentru elementul selectat va apărea pe partea stângă a editorului.
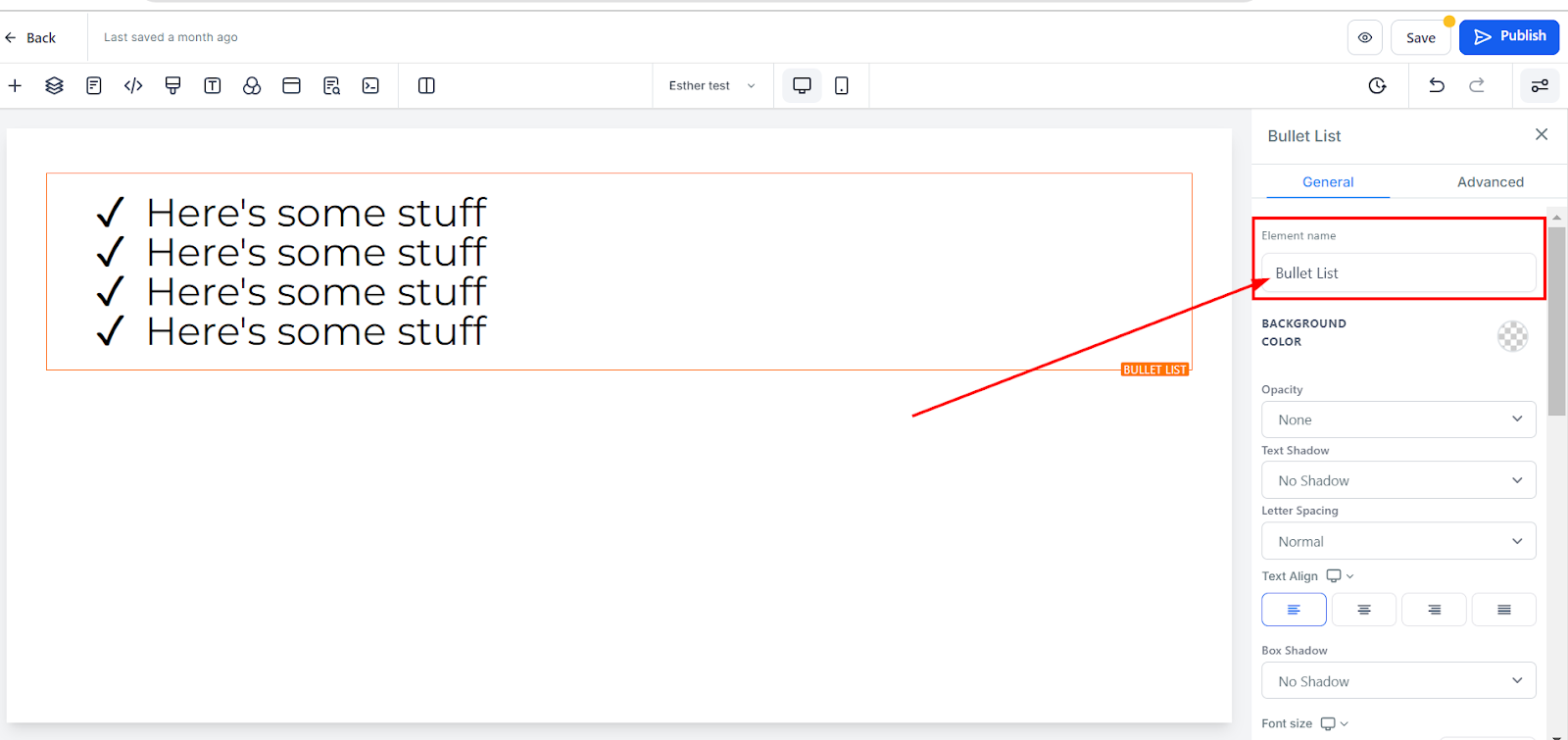
Nume/Titlu Element
Pentru a îmbunătăți navigarea și a simplifica fluxul de lucru, aveți opțiunea de a modifica numele sau titlul implicit care apare în partea de sus a ecranului în timp ce creați pagina funnel. Prin redenumirea titlului implicit, puteți asigura că fiecare pas din funnel este ușor de identificat, făcând mai simplă navigarea între diferitele etape ale procesului.

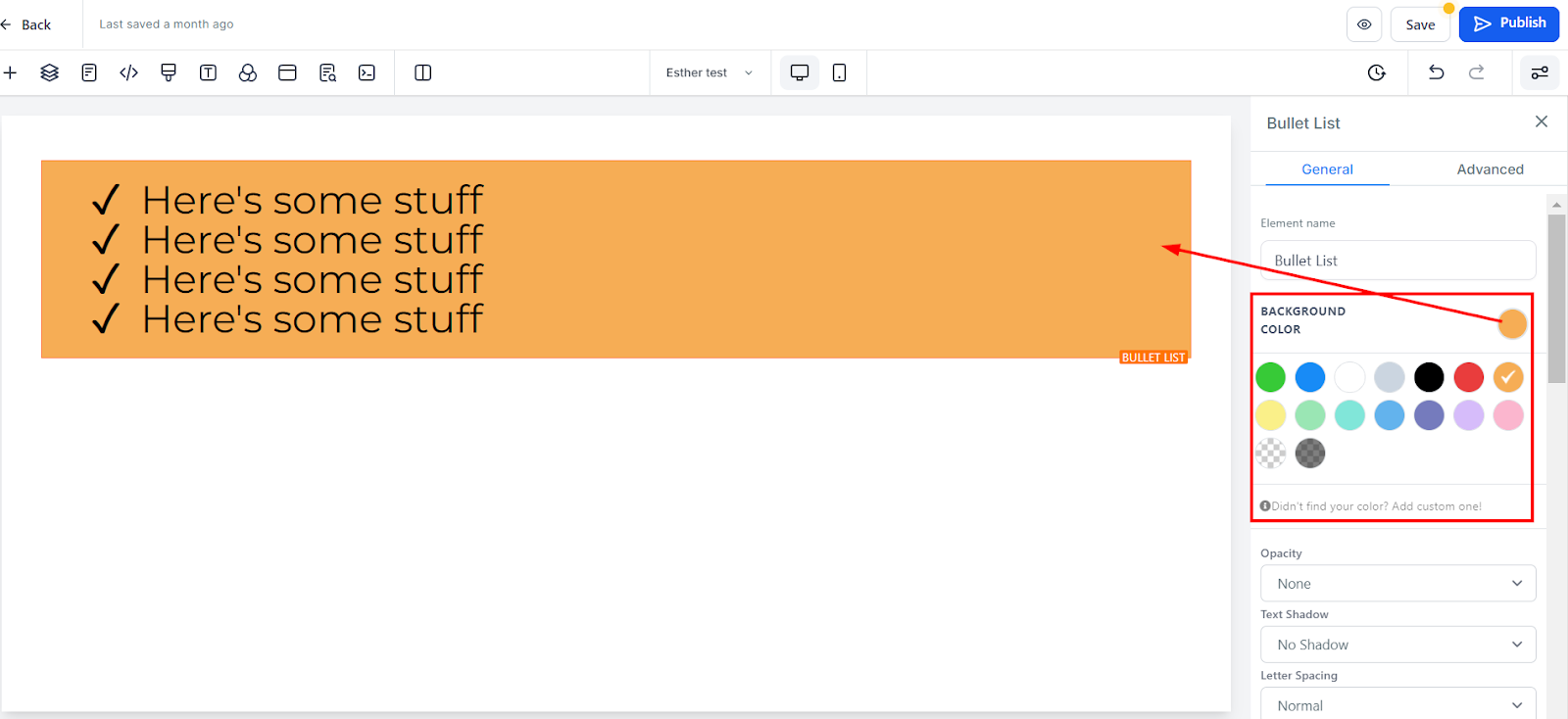
Culoare Fundal
Pentru a schimba culoarea fundalului listei cu puncte, selectați conținutul pe care doriți să-l modificați și alegeți culoarea dorită. Dacă nu găsiți culoarea pe care o doriți, introduceți codul culorii și faceți clic pe butonul "adaugă culoare" pentru a include culori personalizate.

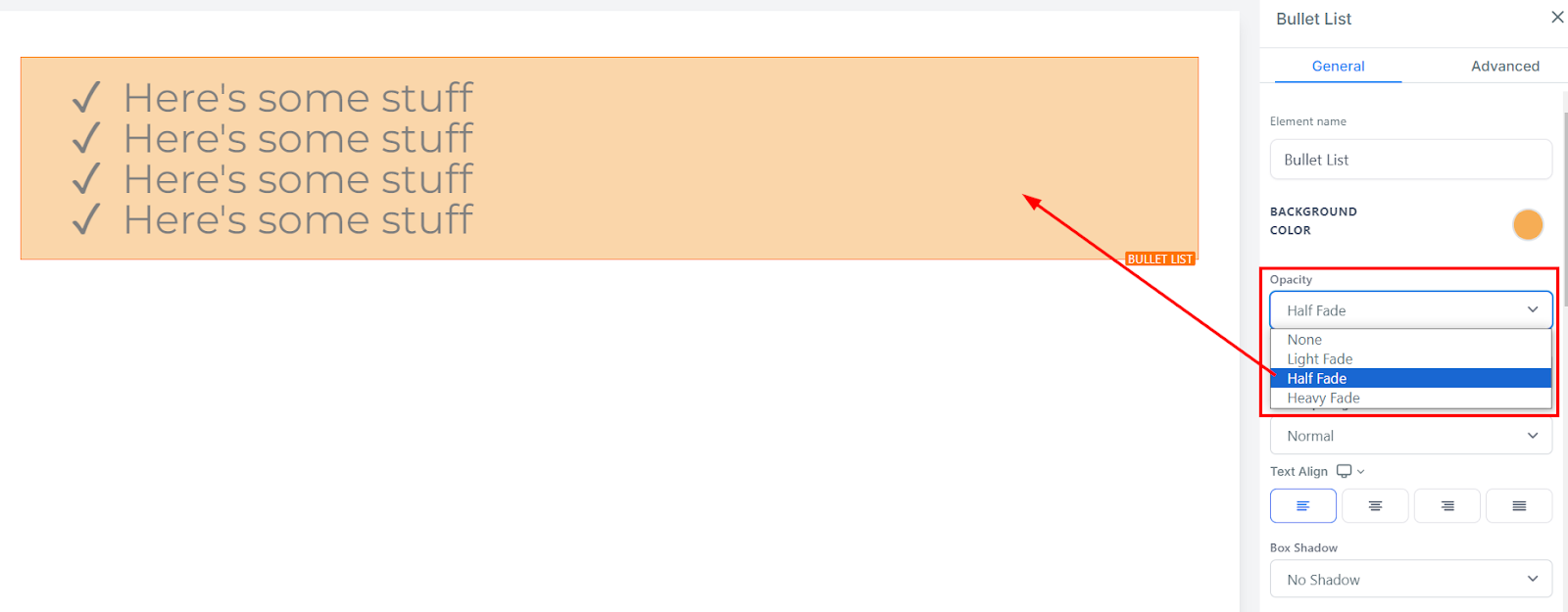
Opacitate
Îmbunătățiți atractivitatea vizuală a textului sau conținutului din elementul dumneavoastră ajustând nivelul de opacitate pentru a crea un efect de estompare. Cu opțiunea de opacitate, aveți flexibilitatea de a alege din diferite nivele de estompare, variind de la Niciunul (total opaque) la Ușor, Jumătate și Estompare Greu (niveluri crescânde de transparență). Această caracteristică vă permite să personalizați aspectul conținutului dumneavoastră, adăugând adâncime și interes vizual paginii.

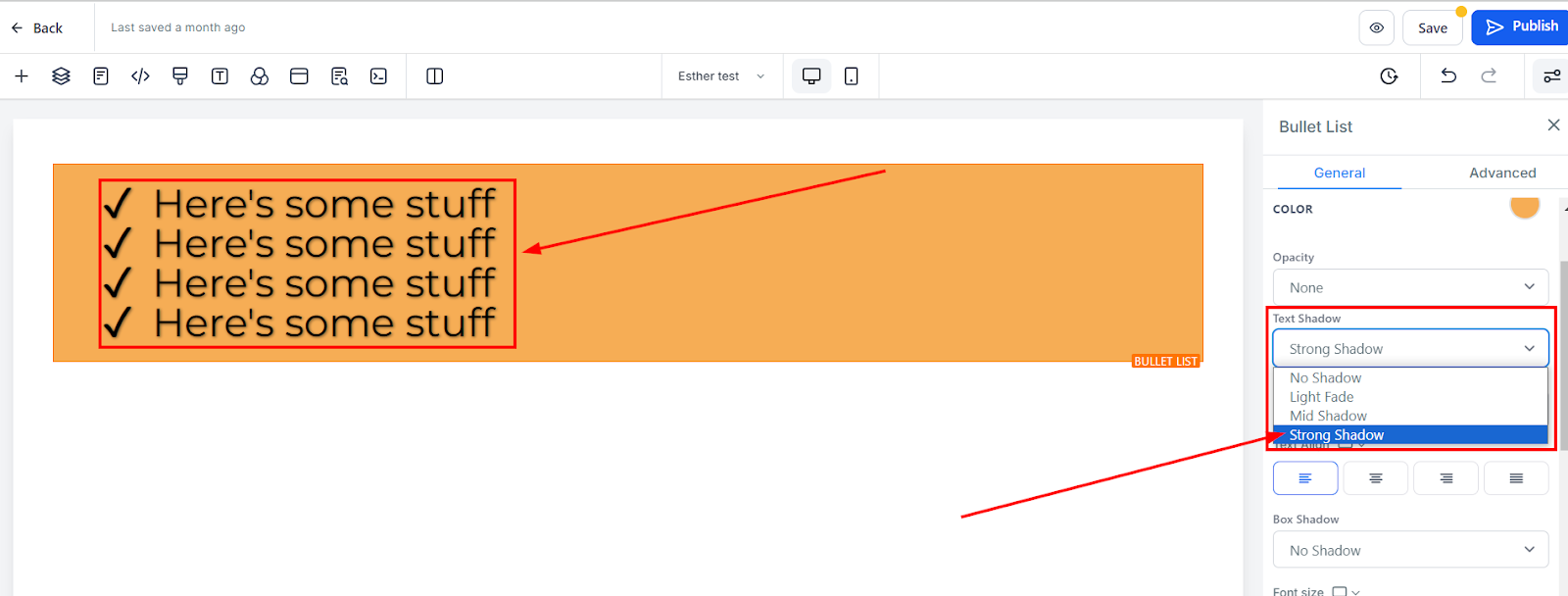
Umbra Textului
Pentru a ridica atractivitatea vizuală a textului sau conținutului dumneavoastră, luați în considerare utilizarea opțiunii de grosime a umbrei pentru a încorpora un efect de umbră. Această caracteristică vă permite să adăugați adâncime și dimensiune conținutului dumneavoastră, făcându-l mai angajant și vizual surprinzător pentru publicul dumneavoastră. Prin ajustarea grosimii umbrei, puteți crea efecte de umbră subtile sau îndrăznețe care îmbunătățesc designul general și estetică site-ului dumneavoastră.

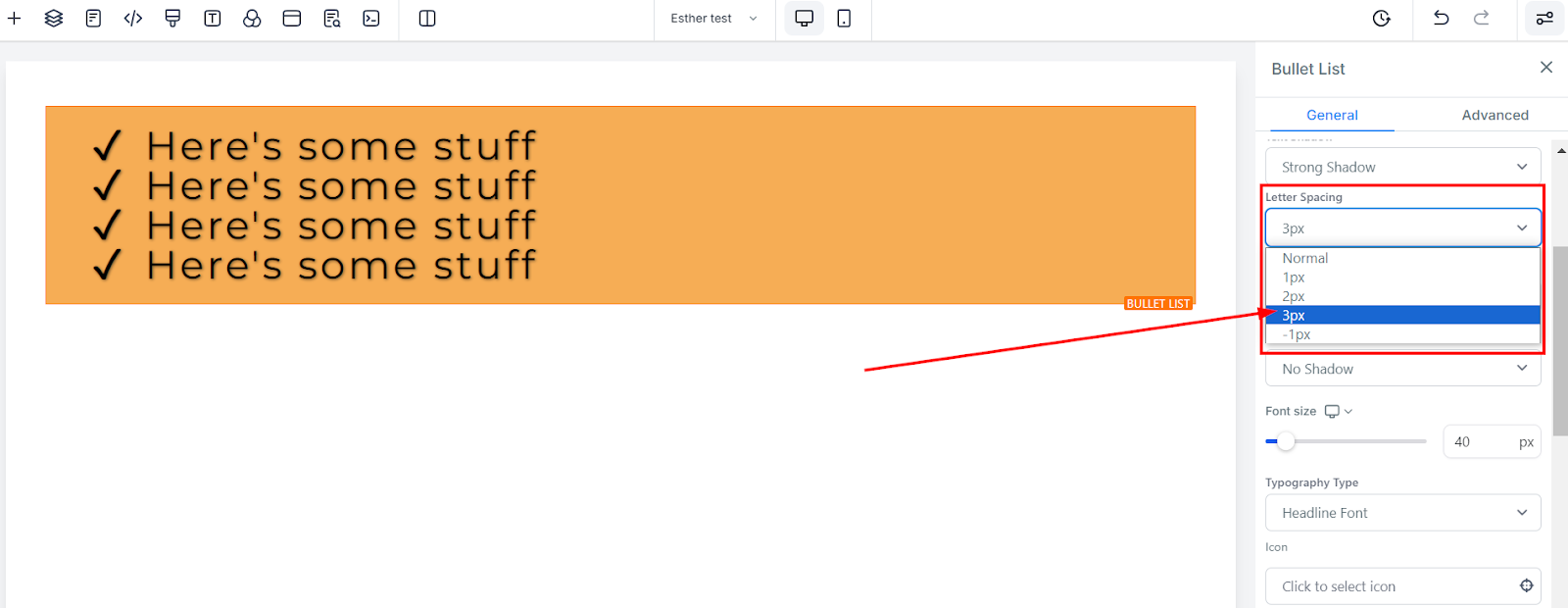
Spațierea Literelor
În plus, puteți rafina aspectul textului dumneavoastră ajustând opțiunea de spațiere a literelor, care controlează spațiul dintre litere individuale. Această caracteristică vă oferă flexibilitatea de a ajusta lizibilitatea și atractivitatea vizuală a conținutului dumneavoastră, asigurând o experiență optimă pentru utilizatori.

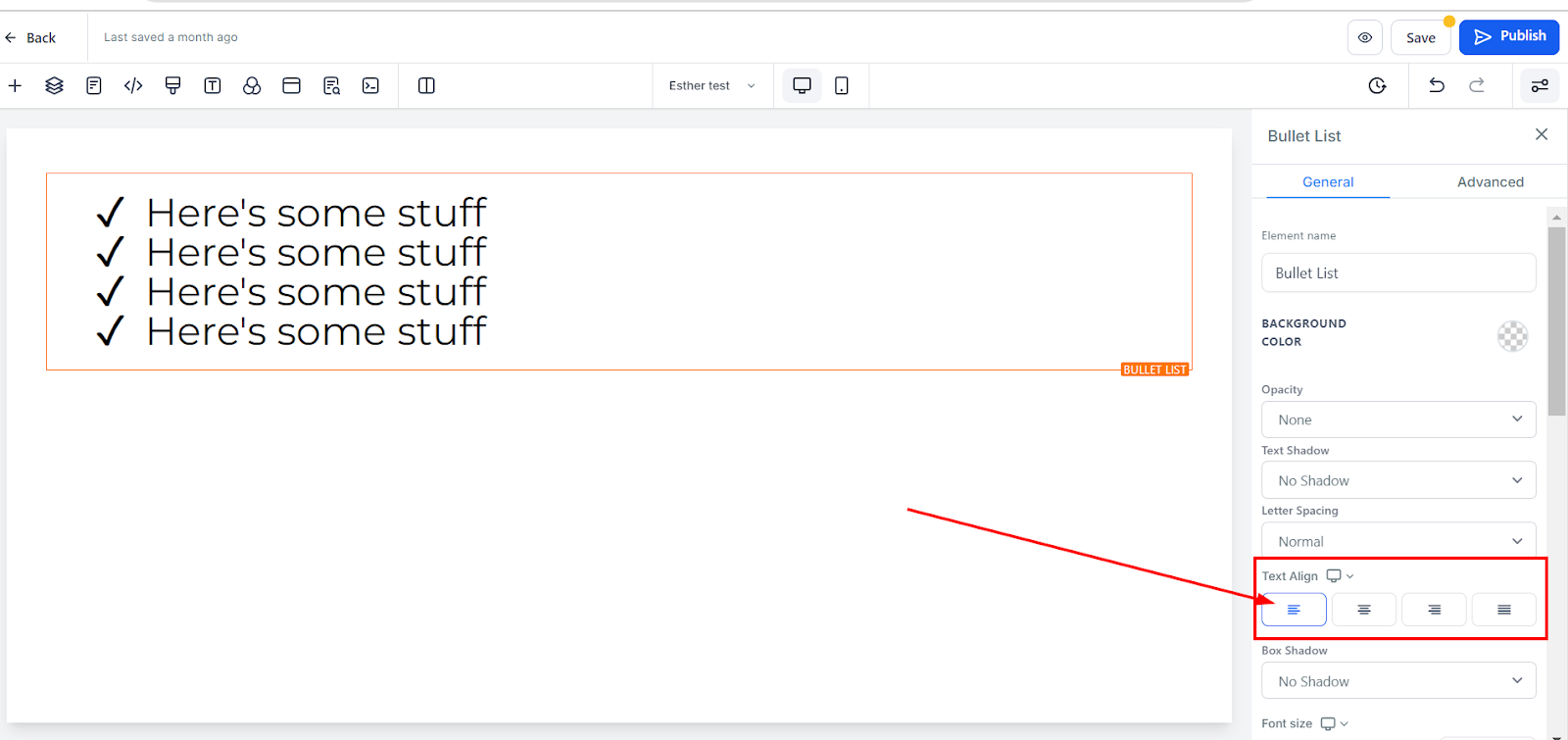
Alinierea Textului
Opțiunea de aliniere a textului vă oferă flexibilitatea de a aranja textul conform aliniamentului dorit, fie că este stânga, centru, dreapta sau justificat. Această caracteristică vă permite să adaptați prezentarea conținutului dumneavoastră pentru a se potrivi preferințelor dumneavoastră și a îmbunătăți atractivitatea vizuală generală a site-ului dumneavoastră.

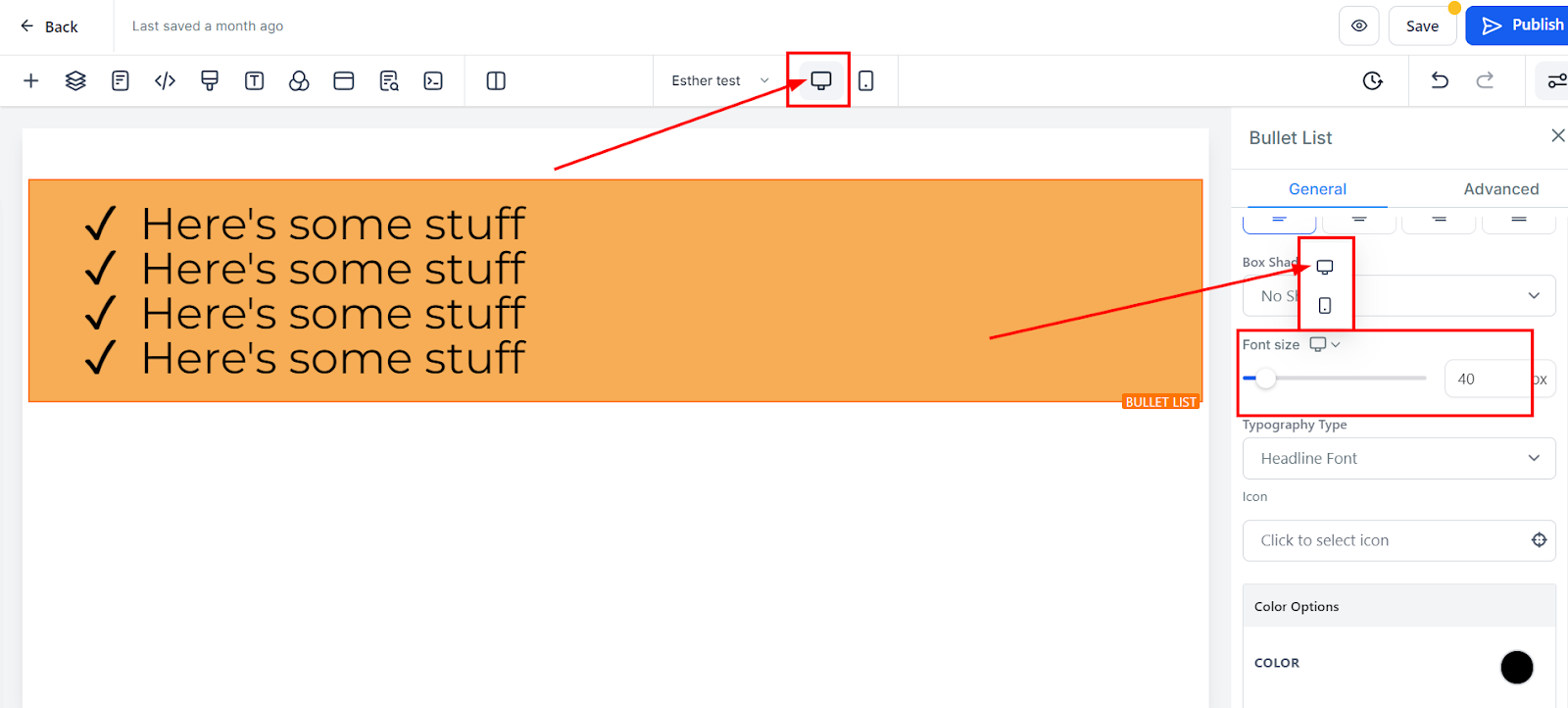
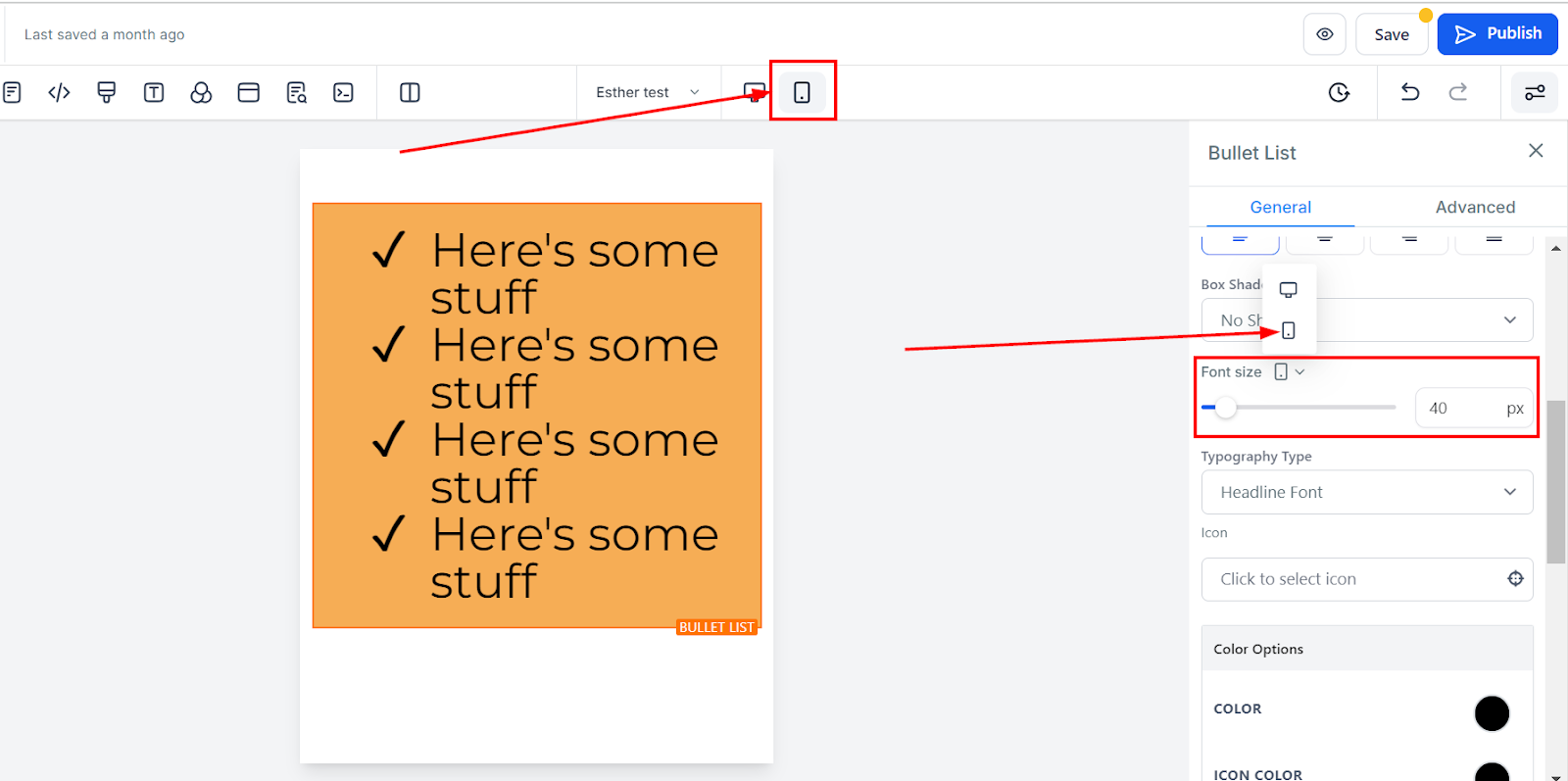
Dimensiunea Fontului pentru Mobil și Desktop
Puteți modifica dimensiunea fontului pentru dispozitive mobile și desktop utilizând barele de dimensiune pentru fiecare element de text sau conținut. Vizualizați modificările pentru fiecare platformă toggling între vizualizările mobil și desktop în colțul din stânga sus al constructorului dumneavoastră de funnel.


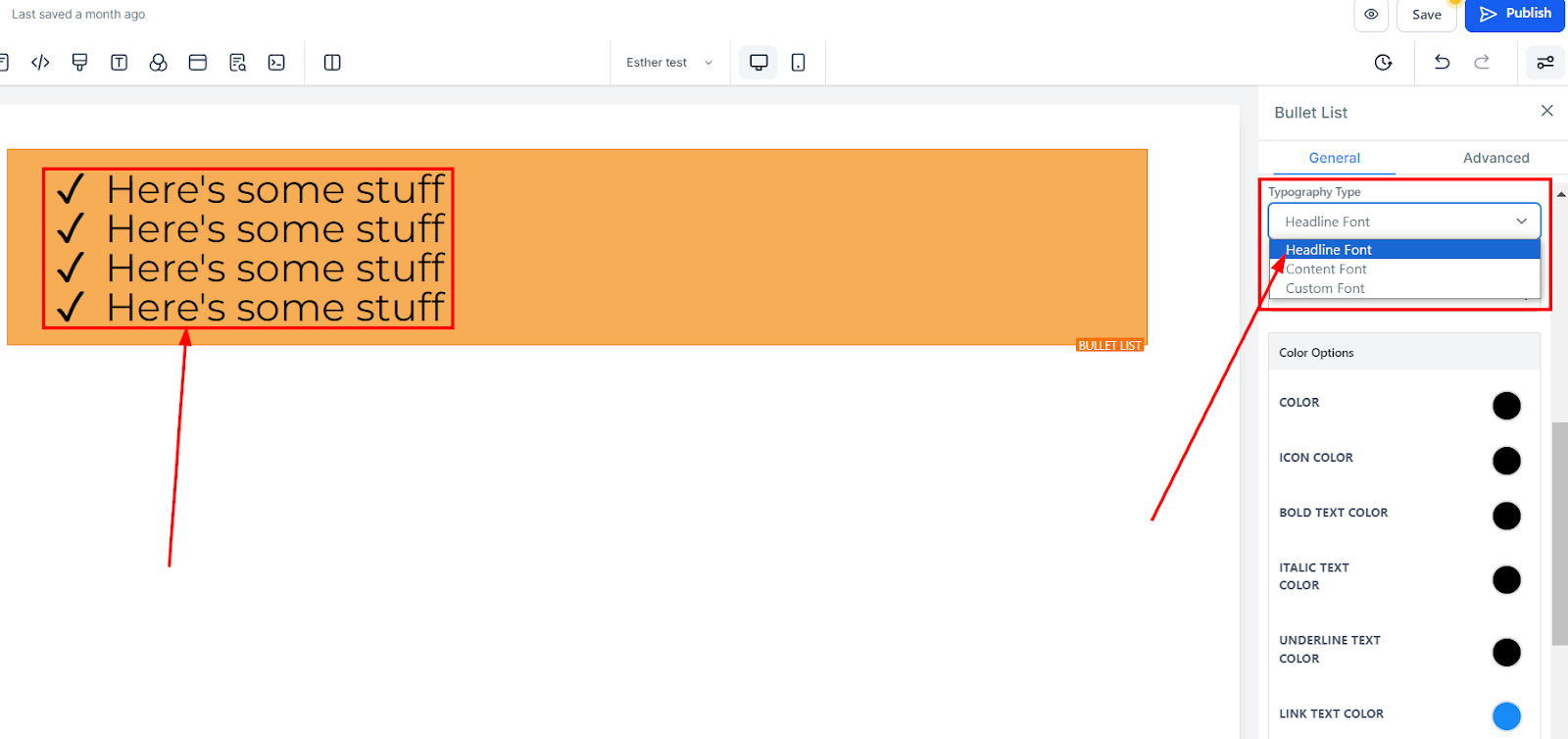
Tipul Tipografiei
Aveți opțiunea de a modifica fontul tipografiei textului dumneavoastră, permițându-vă să utilizați fie fontul pentru titluri, fie fontul pentru conținut pe care l-ați ales anterior pentru funnel/site-ul dumneavoastră, fie să selectați un font personalizat din meniul derulant disponibil.

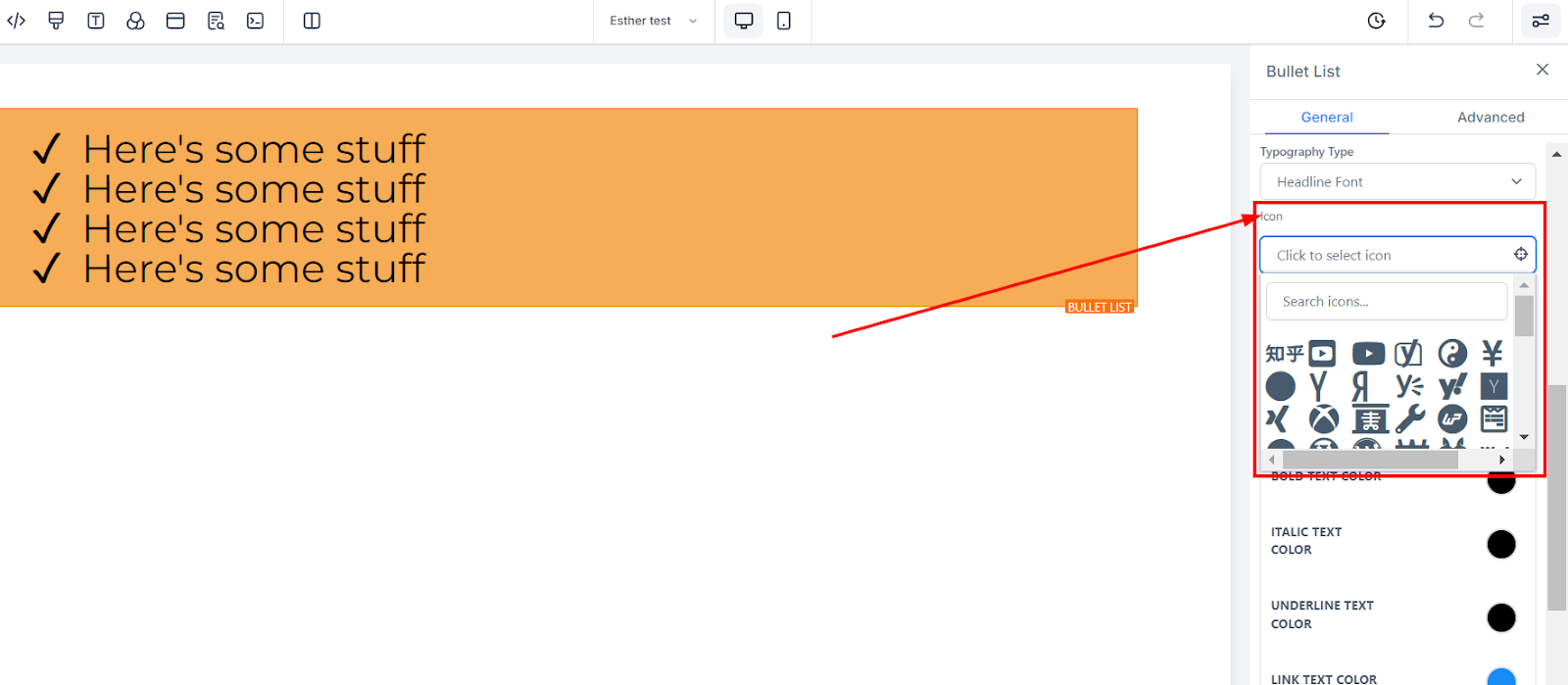
Iconiță
Incorporarea unei iconițe în pagina dumneavoastră poate fi realizată cu ușurință navigând prin opțiunile disponibile sau utilizând bara de căutare pentru a găsi iconița exactă pe care o doriți. Această caracteristică vă oferă o gamă largă de iconițe din care să alegeți, permițându-vă să îmbunătățiți atractivitatea vizuală și funcționalitatea conținutului dumneavoastră.

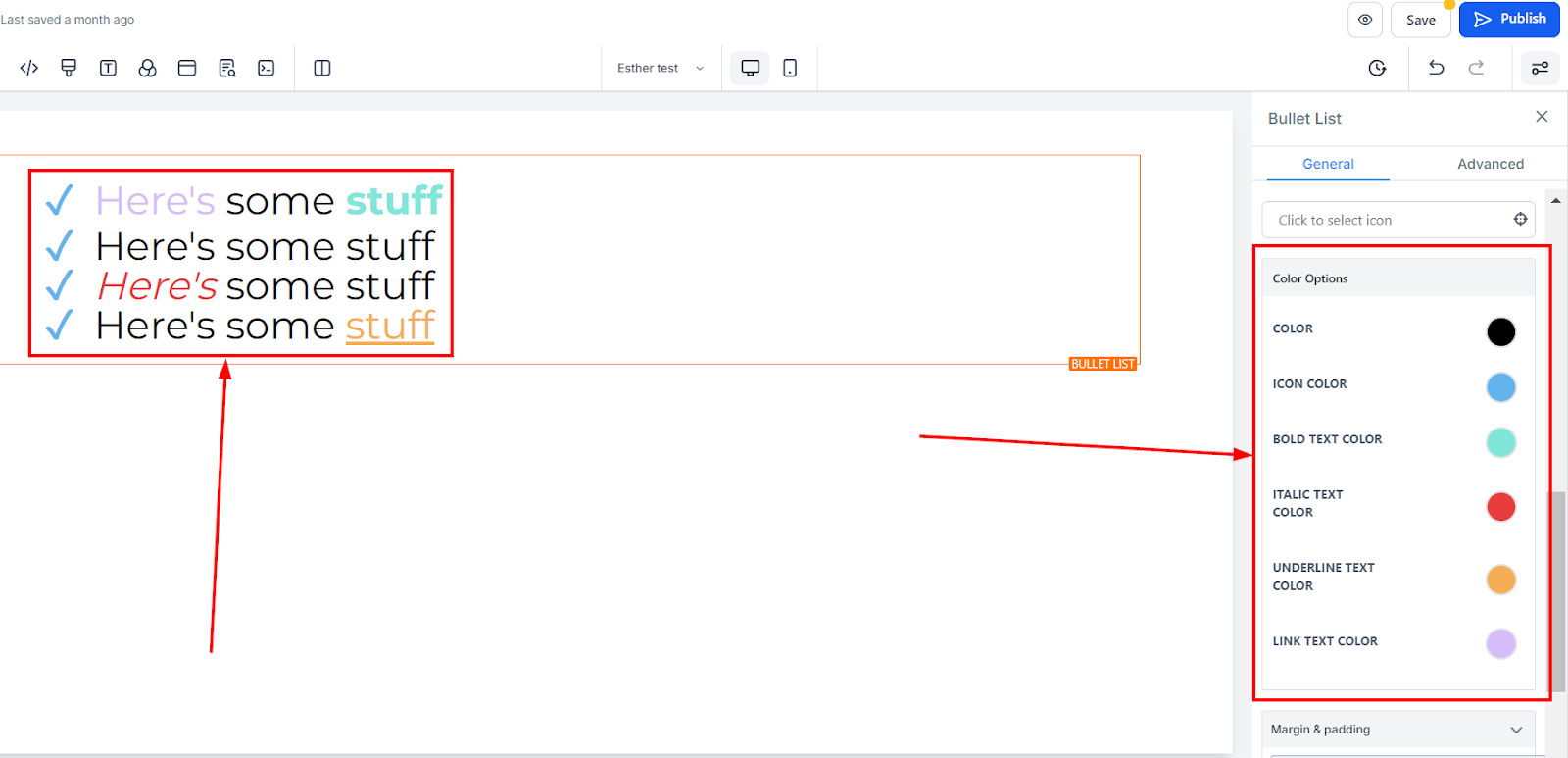
Opțiuni de Culoare
Culoare
Când un text nu este în formă bold, puteți ajusta doar culorile sale aici
Culoarea Textului Bold
Dacă un text este în formă bold, puteți ajusta doar culorile sale aici.
Culoarea Textului Italic
Puteți edita doar culoarea textului italic aici
Culoarea Textului Subliniat
Puteți edita doar culoarea textului subliniat aici
Culoarea Textului Link
Dacă aveți un link adăugat pe această pagină, puteți edita doar culoarea linkului aici
Culoarea Iconiței Dacă aveți o iconiță adăugată pe această pagină, puteți edita doar culoarea iconiței aici. Numai culoarea iconiței se va schimba, indiferent de poziția în care este plasată.

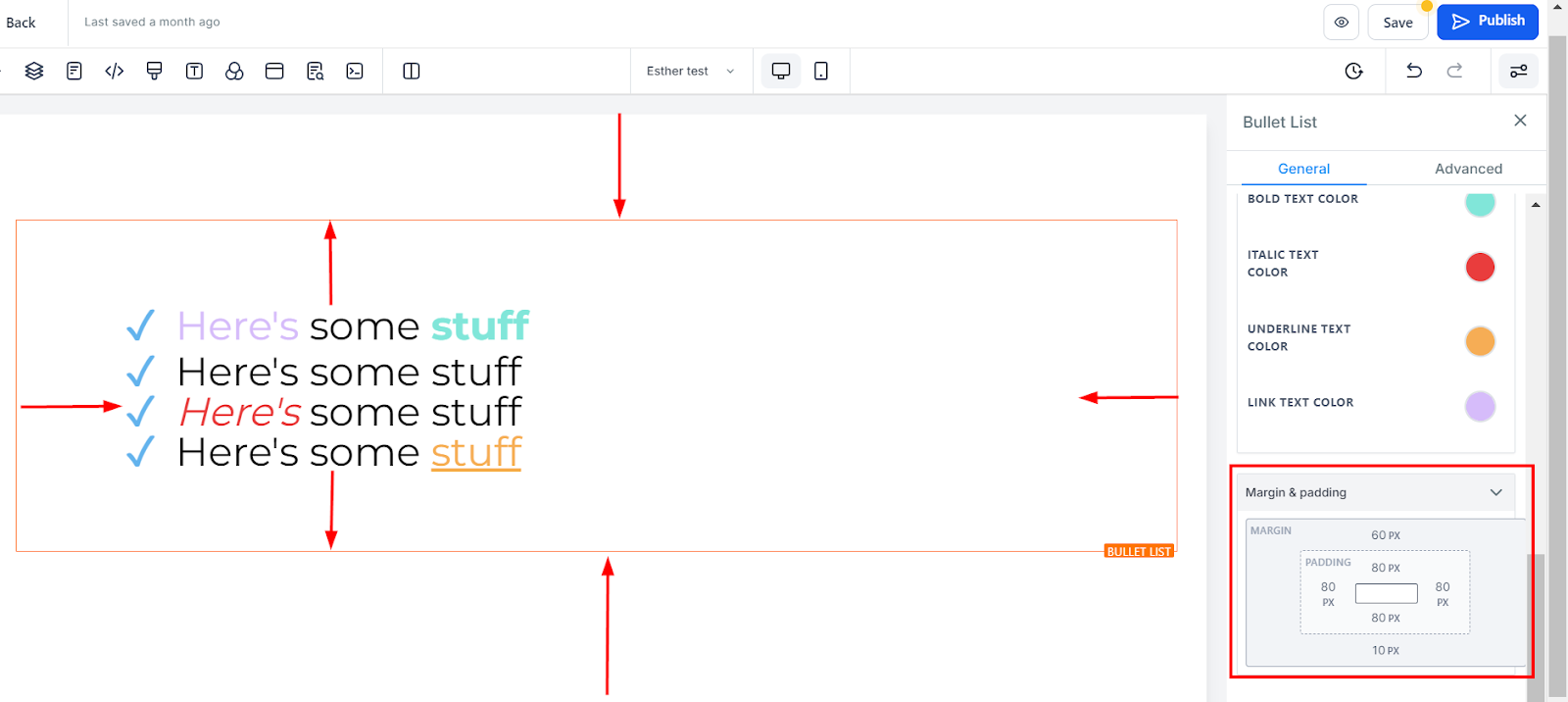
Opțiune de Spațiere:
Există diferite opțiuni de spațiere disponibile pentru ajustarea conținutului dumneavoastră. În funcție de opțiunea Edit pe care lucrați, setările se vor aplica doar acelei opțiuni. De exemplu, dacă editați un anumit Rând (cutia ALBASTRĂ), doar fiecare conținut din acel Rând va urma comanda setărilor pe care le faceți.
Padding Stânga, Dreapta, Sus și Jos
Aceaste patru (4) bare de comutare diferite mută conținutul fie la stânga, dreapta, sus sau jos, în funcție de bara de comutare pe care faceți clic.
Margină Sus și Jos
Puteți ajusta marginea de sus sau de jos a conținutului dumneavoastră făcând comutarea barelor sale.

Setări Avansate
Opțiuni de Contur:
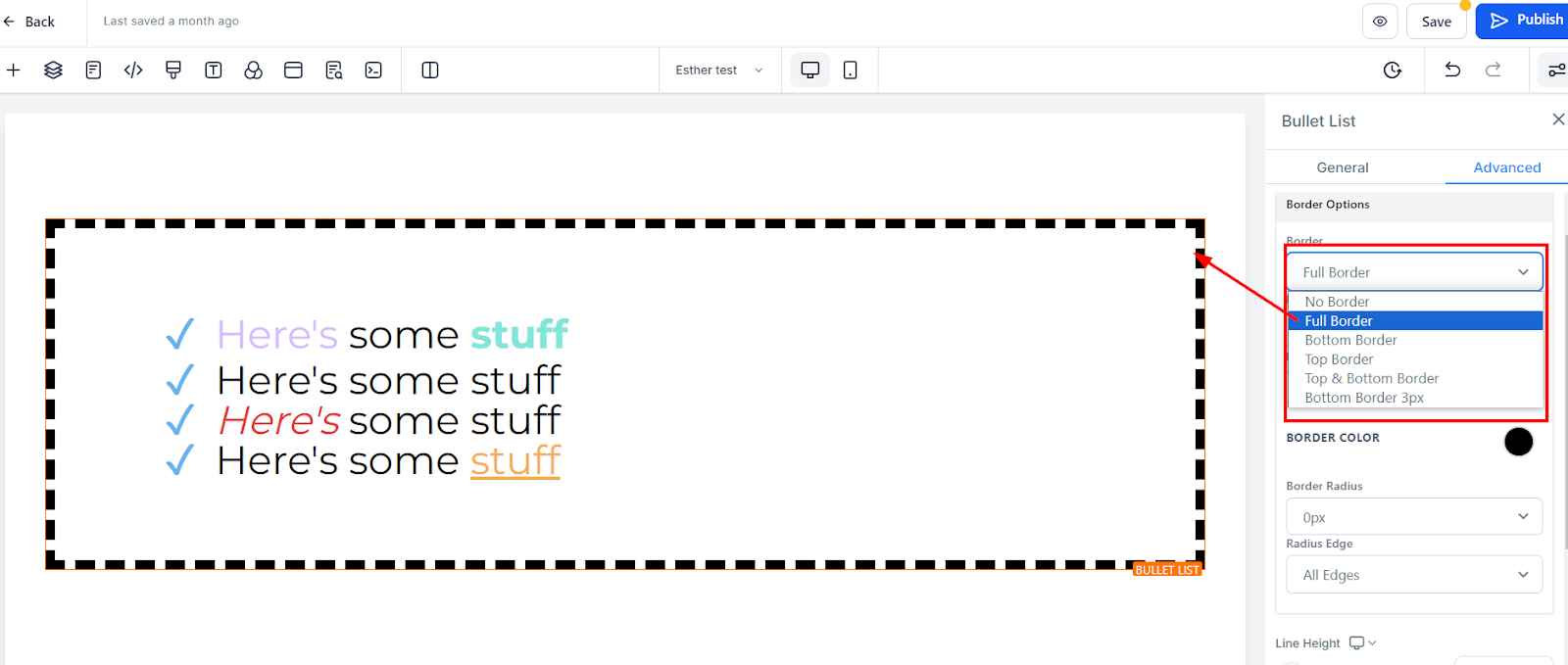
Contur
Puteți alege tipul de contur pe care îl doriți. Odată ce selectați unul dintre tipurile de contur, setările pentru contur vor apărea;

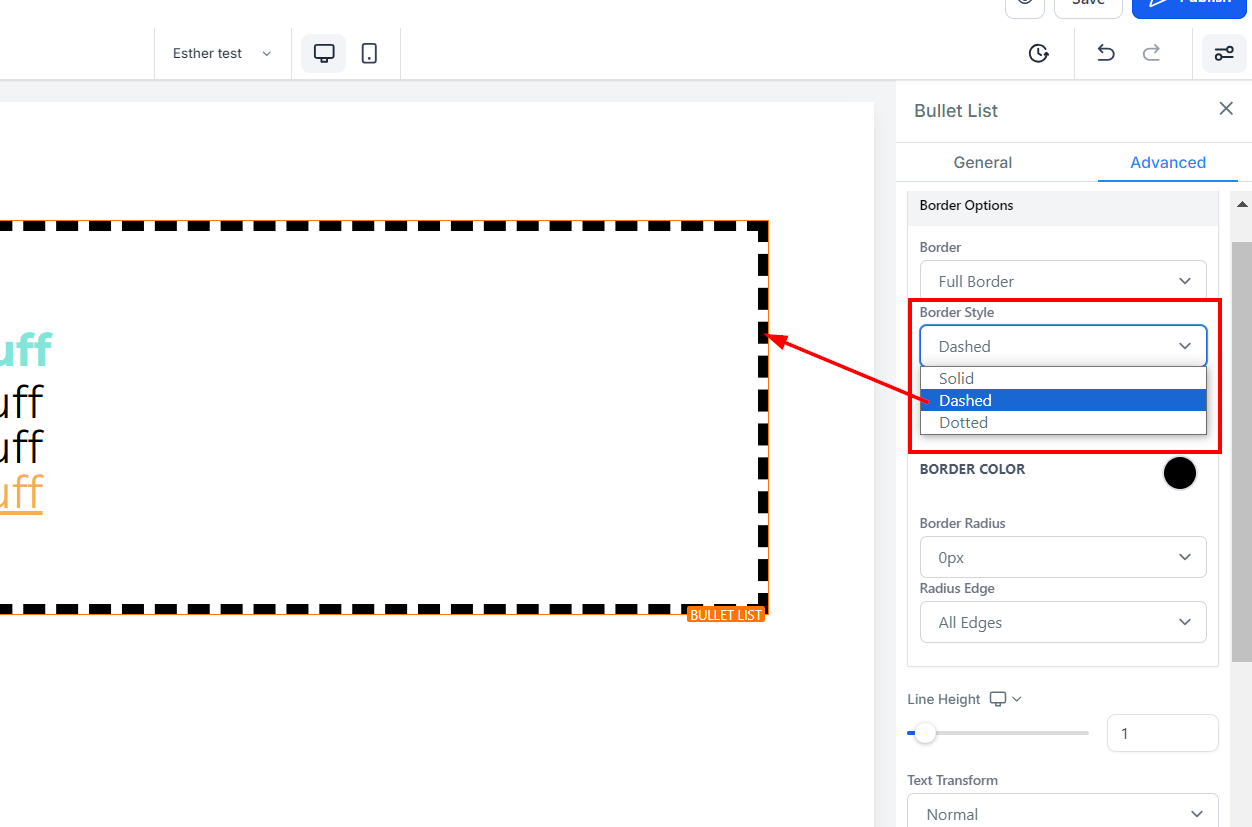
Stil
Există trei (3) stiluri diferite pentru conturul dumneavoastră, poate fi un contur solid, în dungi sau punctat.

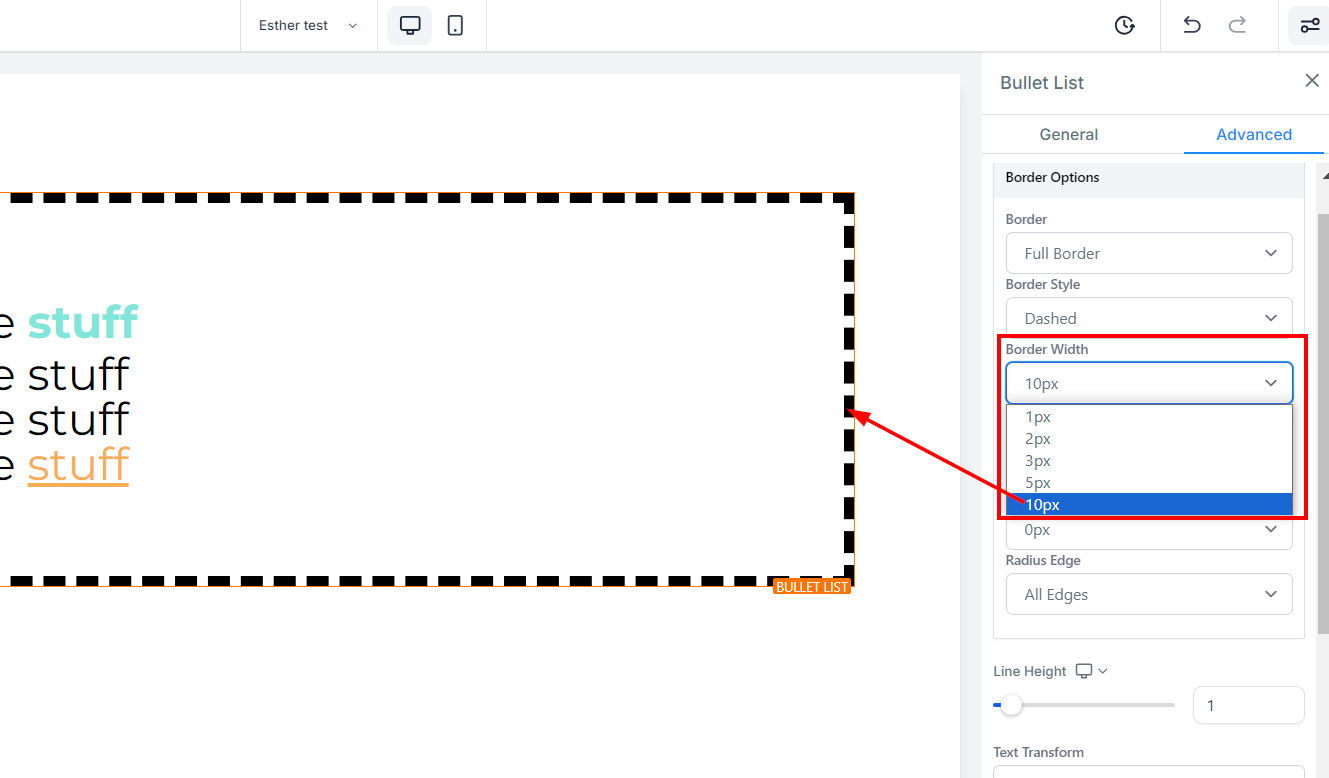
Lățime
Când creșteți lățimea conturului, crește grosimea conturului.

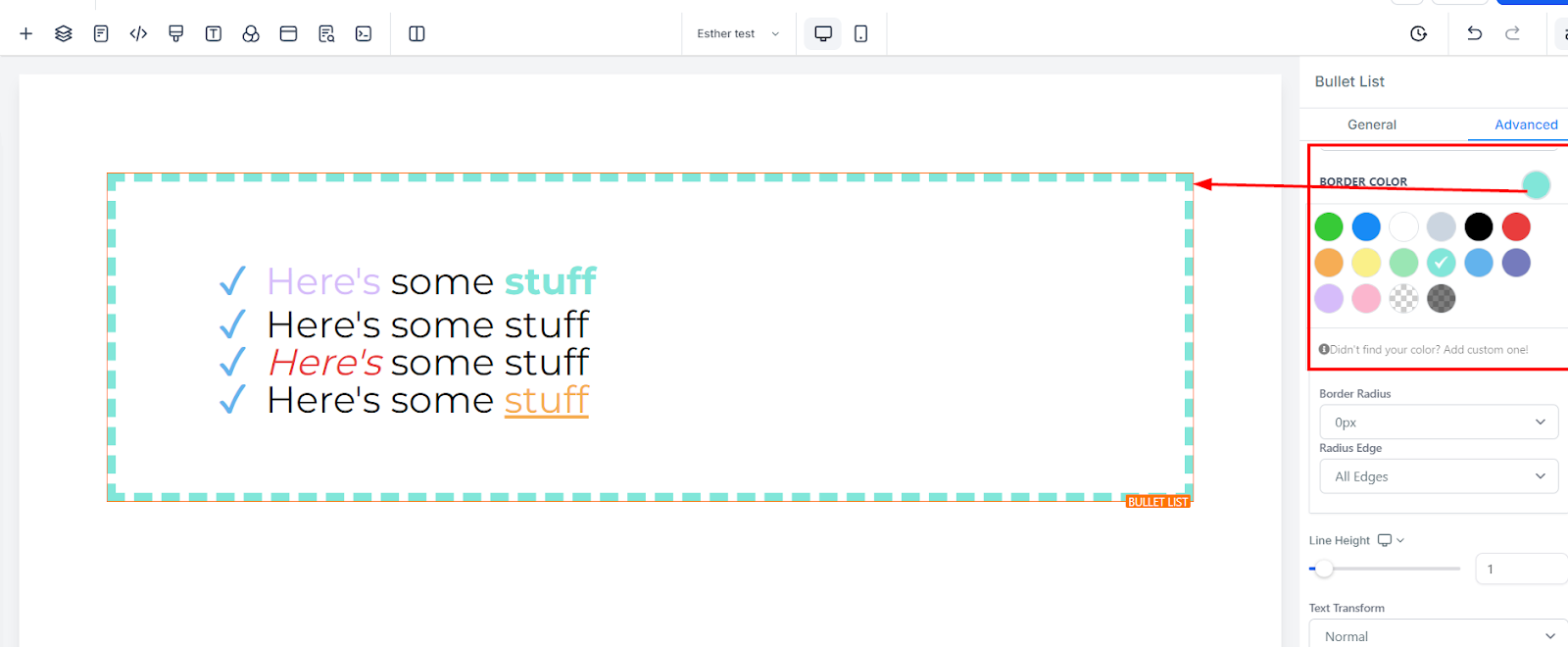
Culoare
Pentru a schimba culoarea conturului, faceți clic pe această pictogramă de culoare. Alegeți o culoare sau adăugați o culoare personalizată introducând codul în câmpul dat.

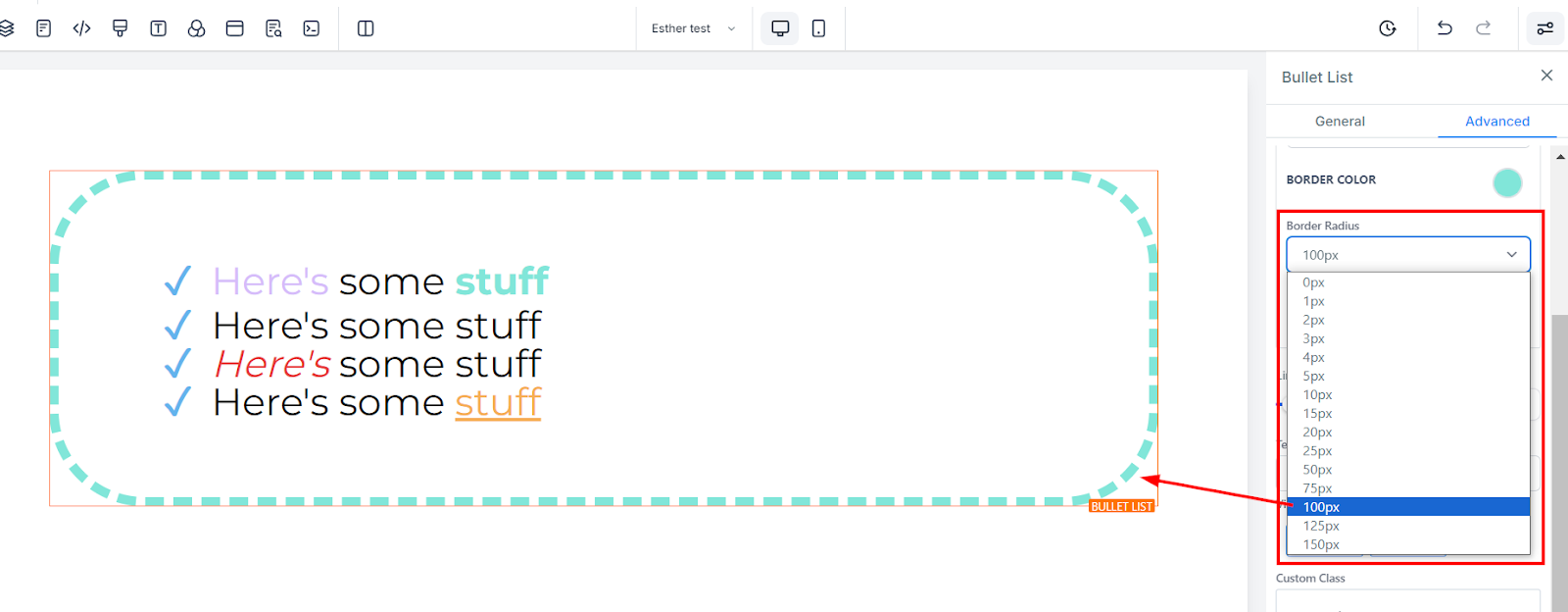
Raza
Ajustarea razei conturului curbează colțurile conturului, cu cât numărul selectat este mai mare, cu atât devine mai curbat.

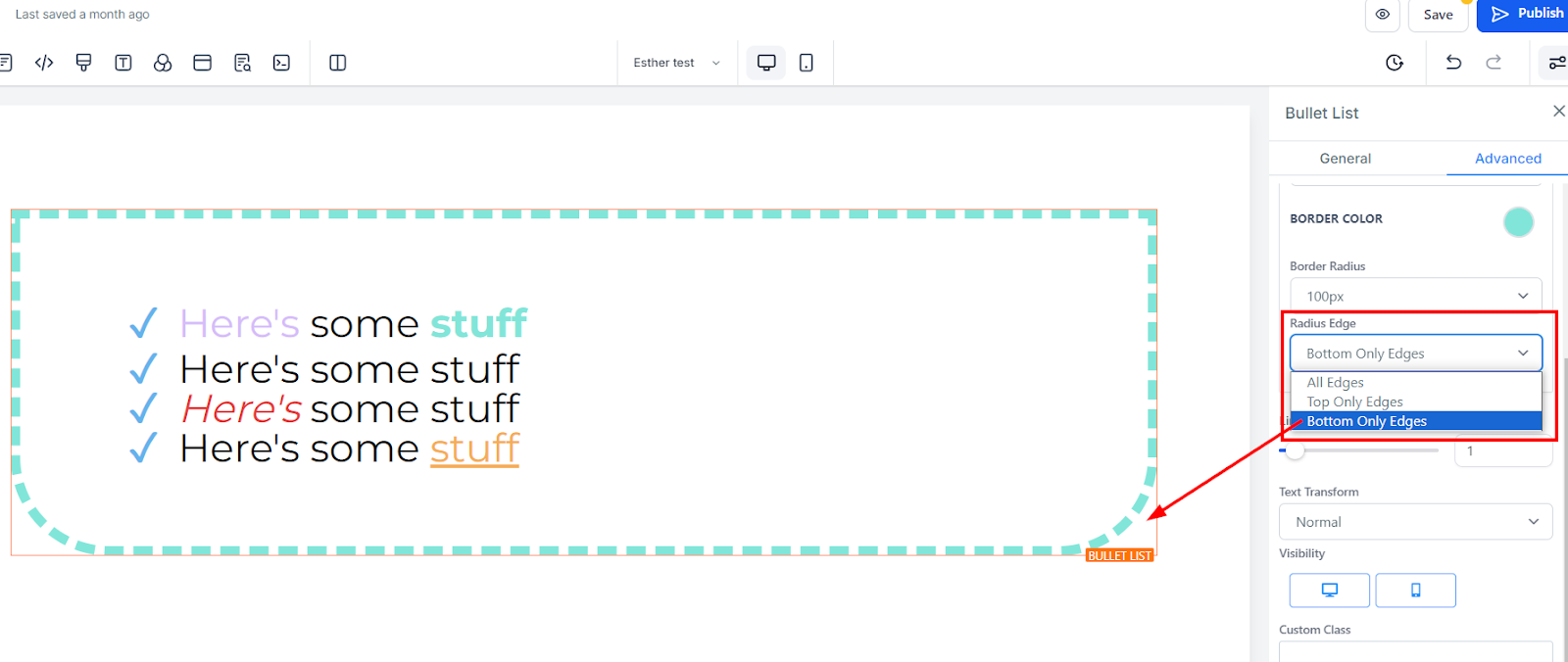
Colț de Rază
Puteți decide colțul conturului pe care doriți să-l curbați, fie toate colțurile, doar sus sau doar colțul de jos.

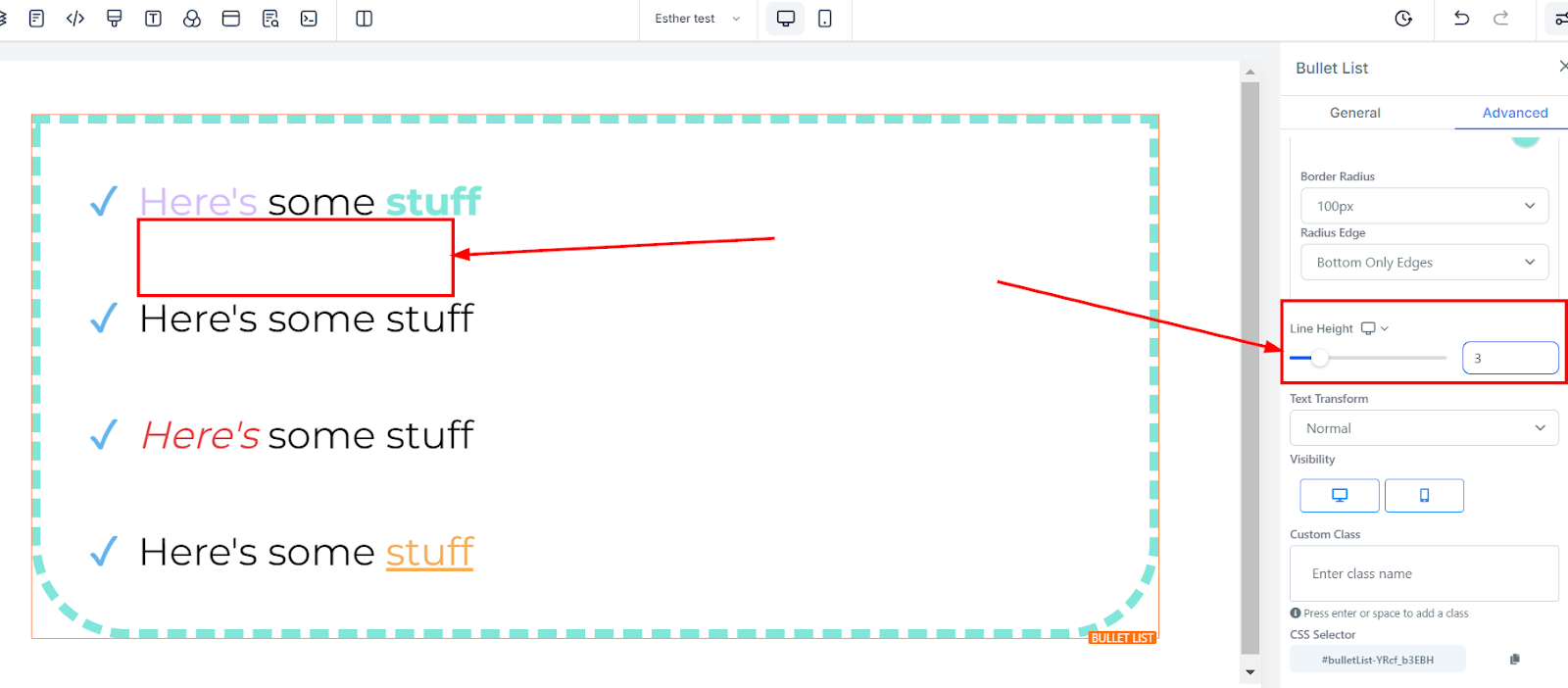
Înălțimea Liniei
Opțiunea Înălțimea Liniei vă permite să modificați înălțimea cutiei elementului pur și simplu trăgând bara de dimensiune, permițându-vă să extindeți sau să comprimați dimensiunile sale după cum este necesar.

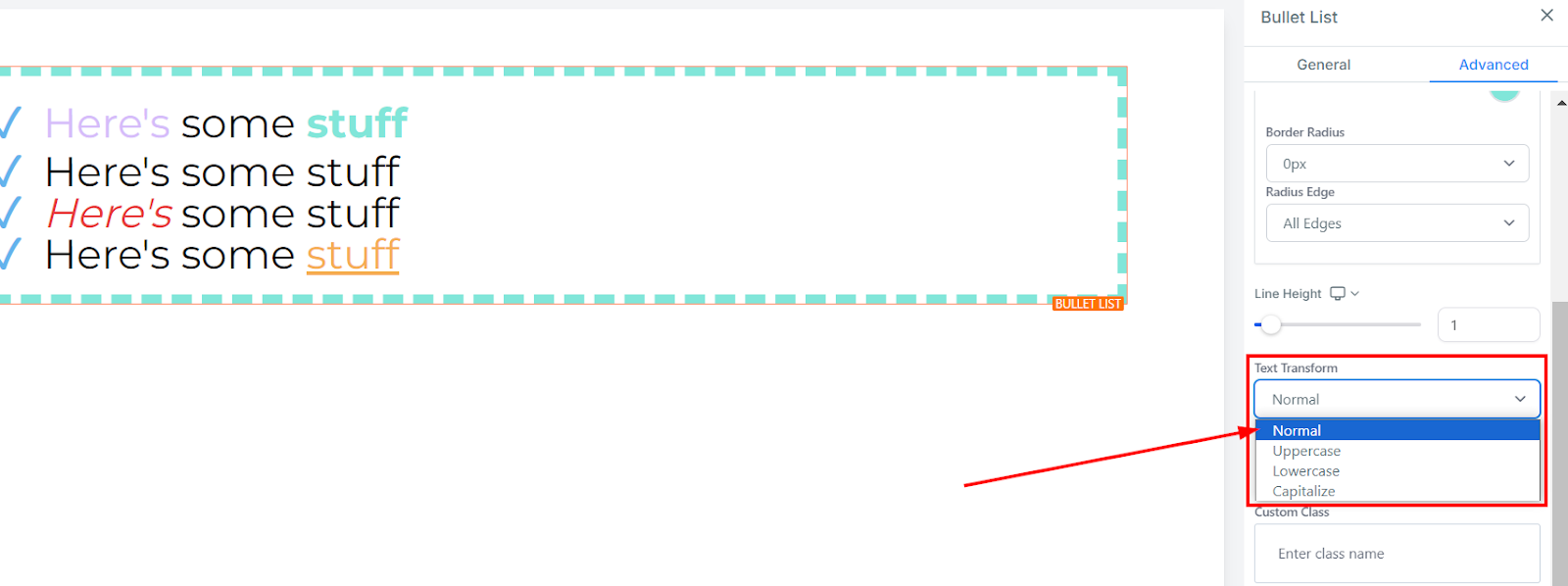
Transformare Text
Caracteristica Transformare Text vă permite să modificați cu ușurință textul convertindu-l în litere mari, litere mici sau capitalizând fiecare cuvânt. Acest instrument versatil vă oferă flexibilitatea de a personaliza aspectul conținutului dumneavoastră, asigurând o experiență vizuală atractivă și angajantă pentru publicul dumneavoastră.

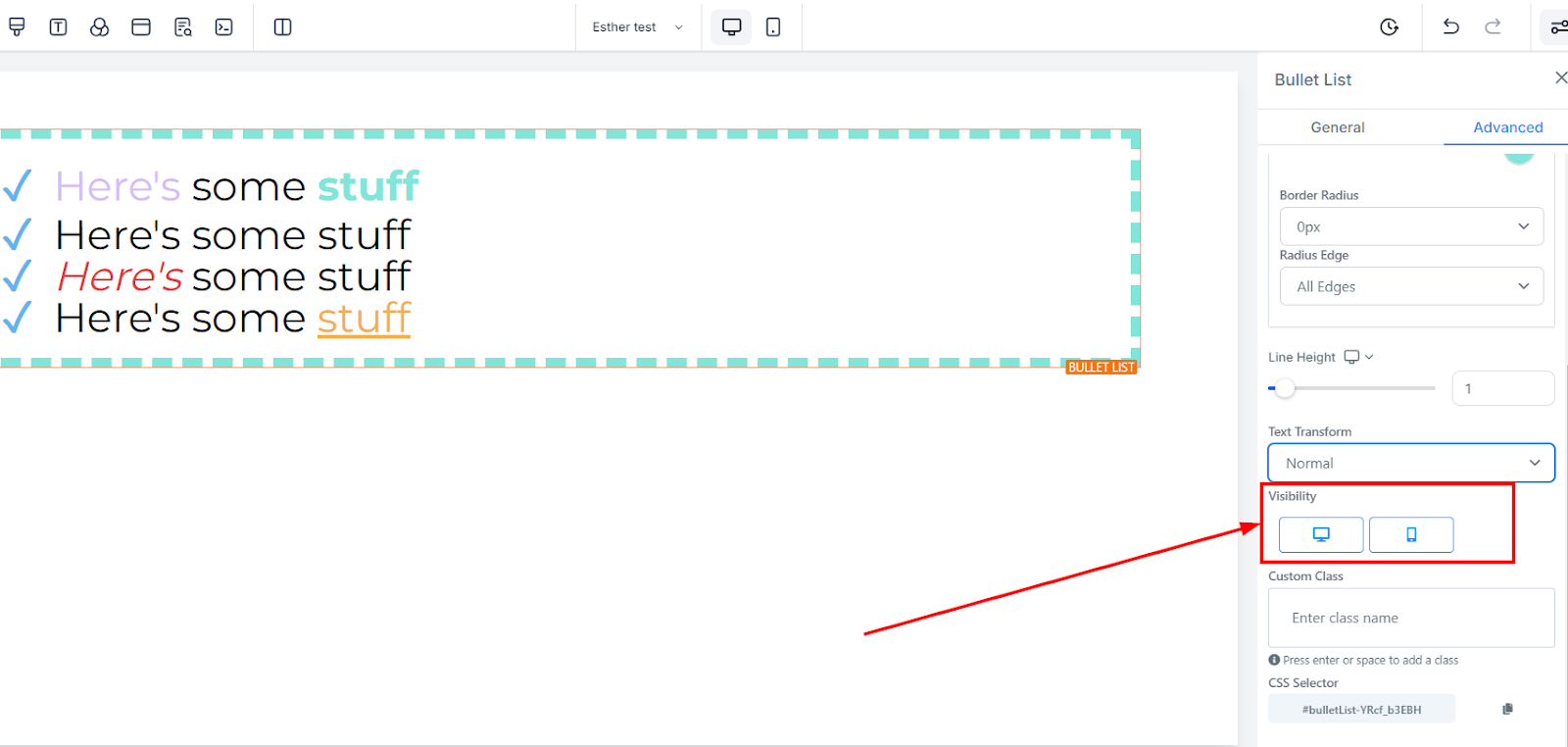
Vizibilitate
Controlați vizibilitatea paginii dumneavoastră pe desktop, mobil sau ambele selectând opțiunile respective din caracteristica Vizibilitate. Puteți ascunde elemente din vizualizarea desktop sau mobil pentru a personaliza experiența utilizatorului.

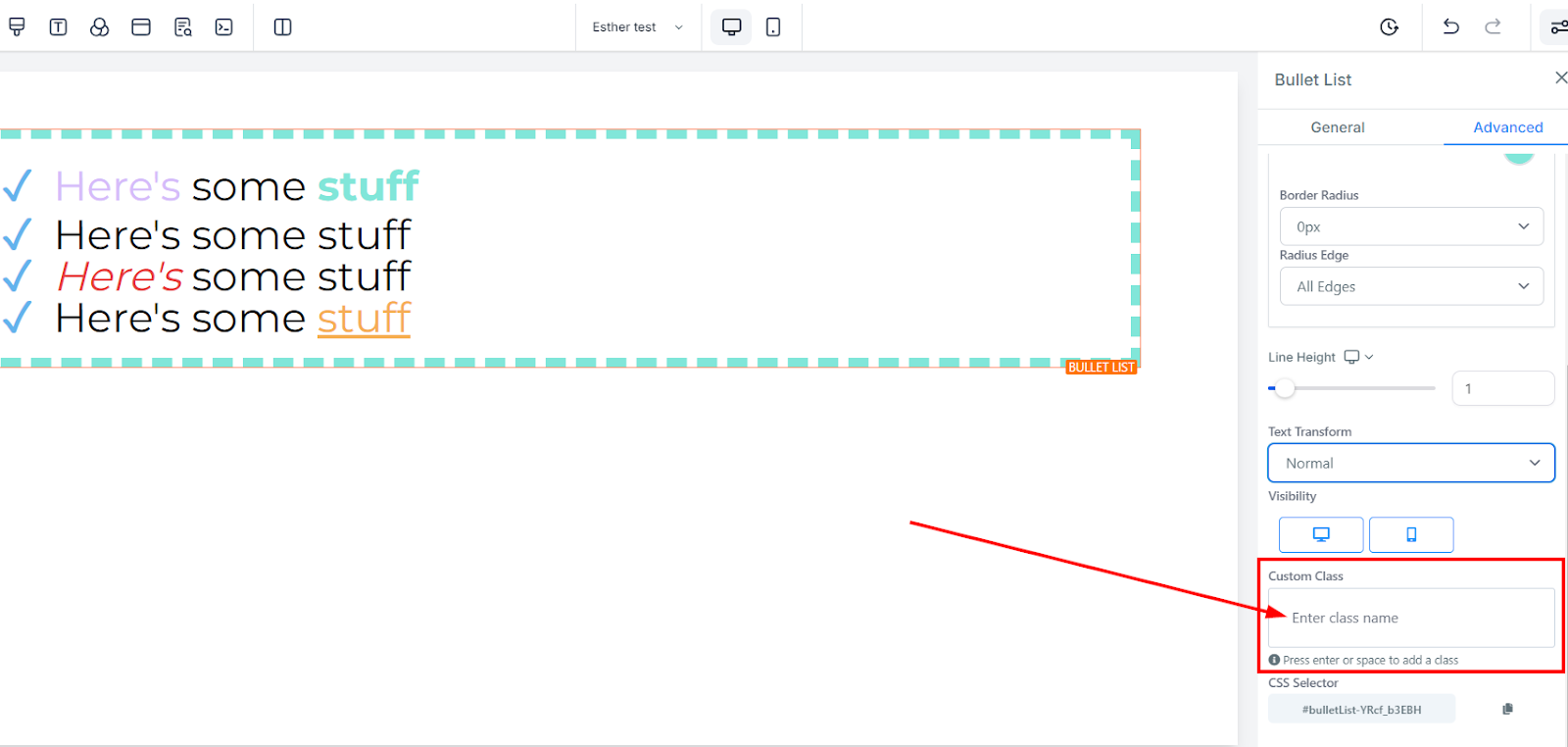
Clasă Personalizată
Pentru a încorpora o Clasă Personalizată în designul dumneavoastră, introduceți pur și simplu numele clasei preferate în câmpul destinat Clasei Personalizate. Această caracteristică vă permite să personalizați conținutul aplicând stiluri și atribute personalizate.

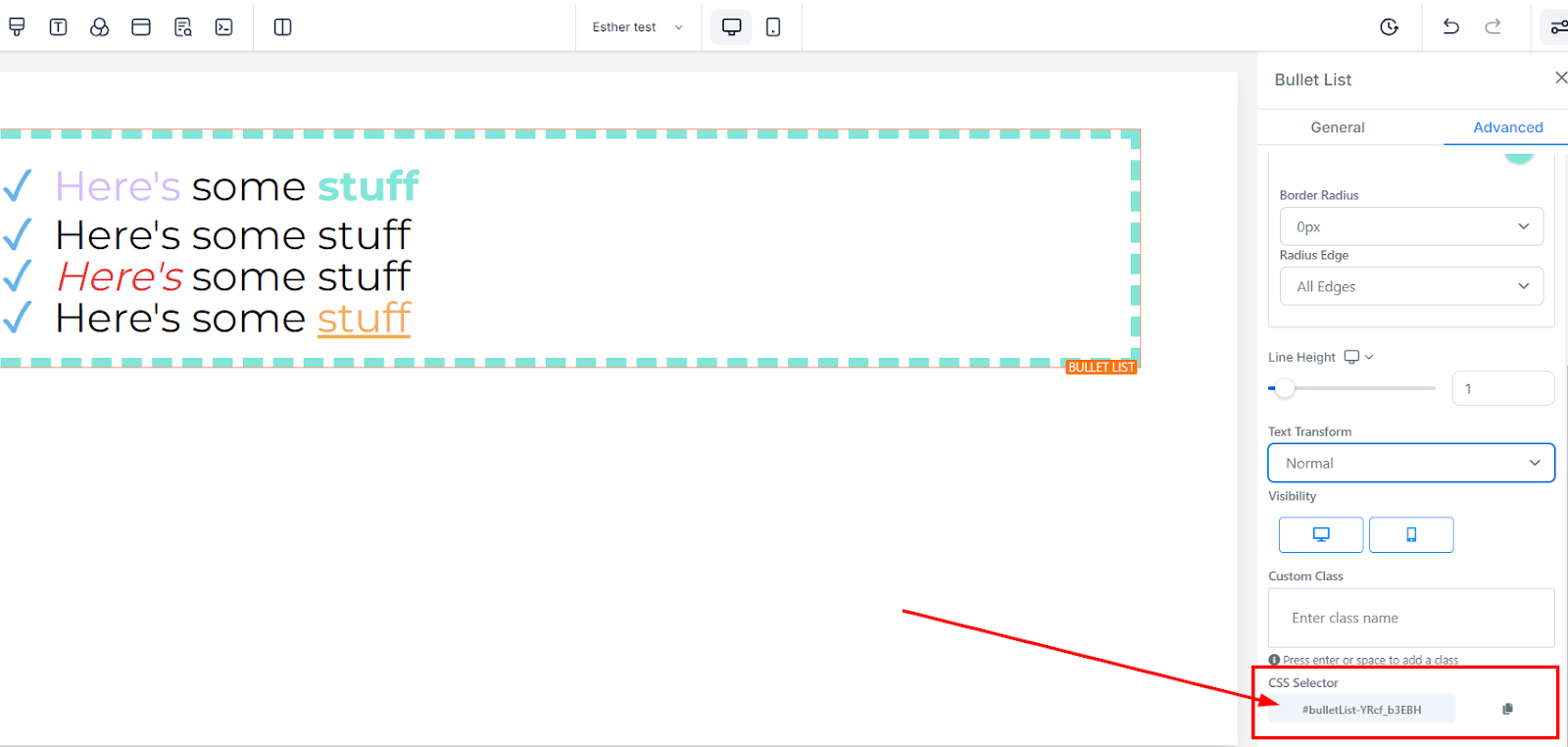
Selectare CSS
Pentru a duplica Selectorul CSS al unui anumit număr de referință, localizați pur și simplu pictograma de copiere situată pe partea dreaptă a numărului de referință dorit și faceți clic pe ea. Această acțiune vă permite să copiați cu ușurință Selectorul CSS corespunzător, care poate fi folosit apoi pe un alt site web.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul