Video
Elementul video versatil vă permite să integrați fără probleme videoclipuri în funnelul sau site-ul dumneavoastră dintr-o varietate de surse, inclusiv YouTube, Vimeo, Wistia și altele! Prin încorporarea de conținut vizual captivant, puteți îmbunătăți experiența utilizatorului, făcând site-ul dumneavoastră mai captivant și informativ pentru vizitatori.
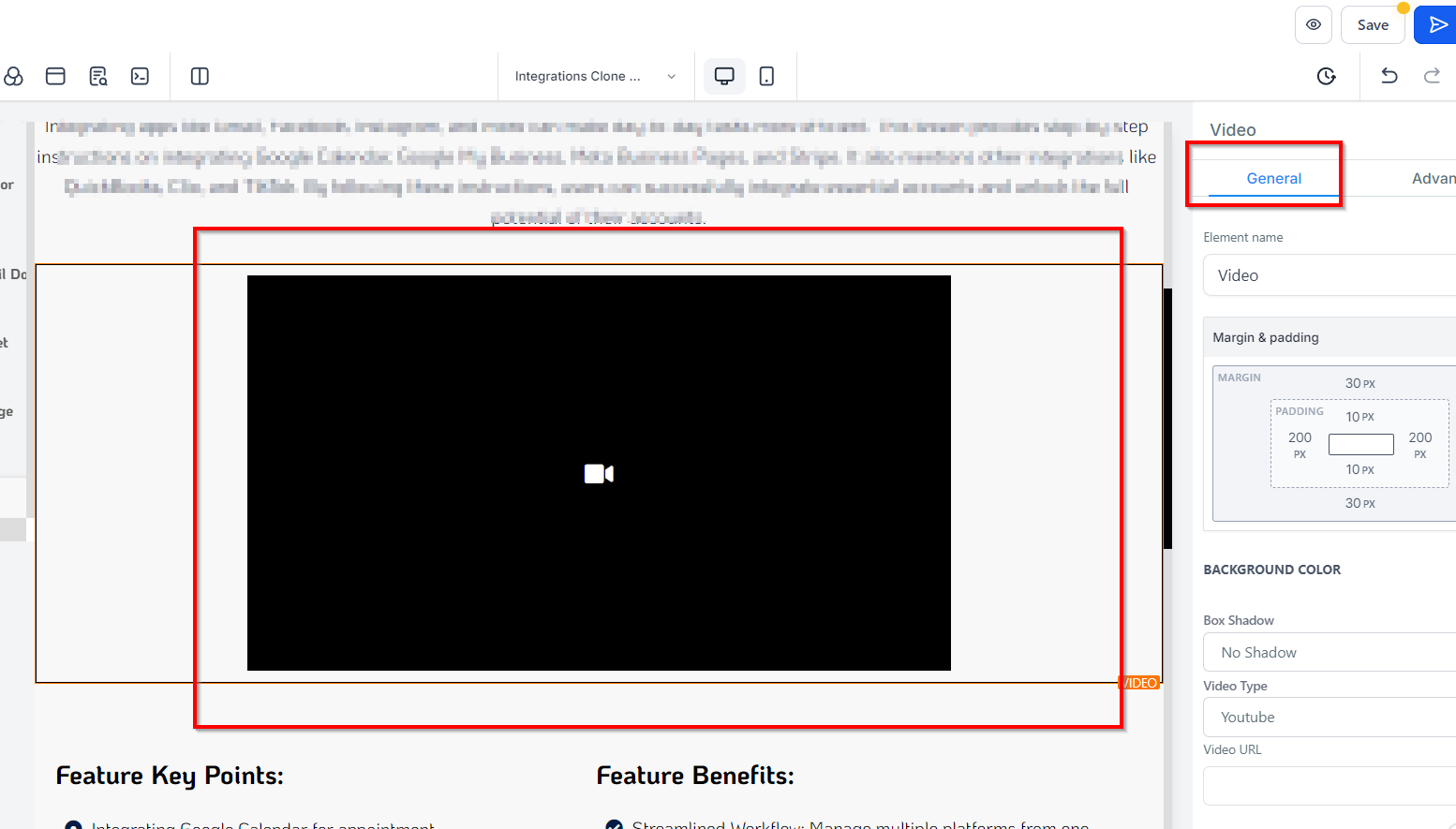
Setări Generale
Când editați elementul video pe pagina funnelului dumneavoastră, cele mai multe ajustări pot fi făcute în secțiunea Setări Generale situată în stânga.

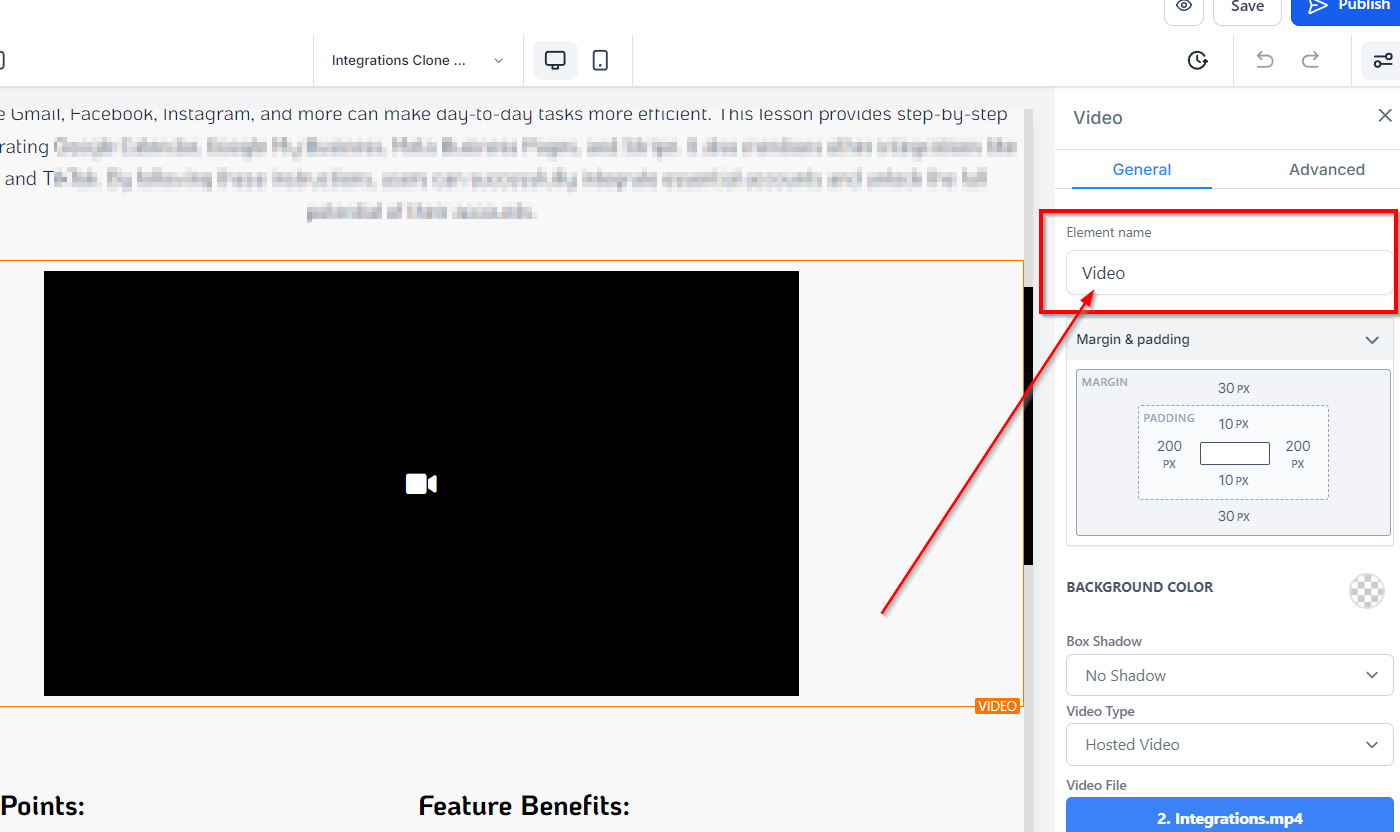
Nume/Titlu Element
În partea de sus a acestei secțiuni, veți vedea numele/titlul elementului, care este numele/titlul implicit al opțiunii de editare pe care lucrați. Puteți alege să-l lăsați așa cum este sau să-l redenumiți pentru a-l face mai ușor de identificat ulterior, atunci când construiți pagina funnelului.

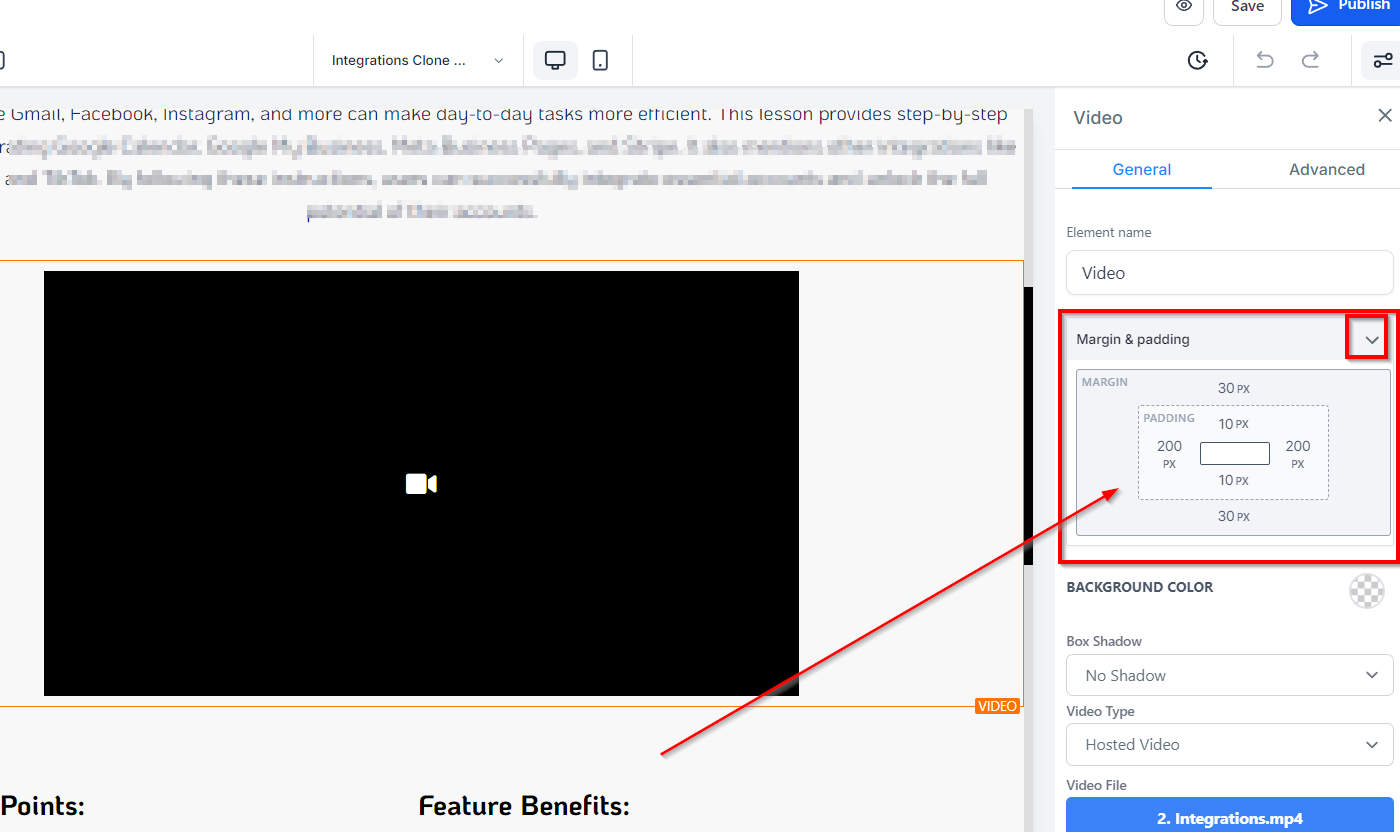
Opțiune de Spațiere:
Există diferite opțiuni de spațiere disponibile pentru ajustarea conținutului dvs. video.

Padding Stânga, Dreapta, Sus și Jos
Aceste patru (4) bare de comutare diferite mișcă conținutul spre stânga, dreapta, sus sau jos, în funcție de bara de comutare pe care faceți clic.
Margine Sus și Jos
Puteți ajusta marginea de sus sau de jos a conținutului dvs. comutând barele sale.
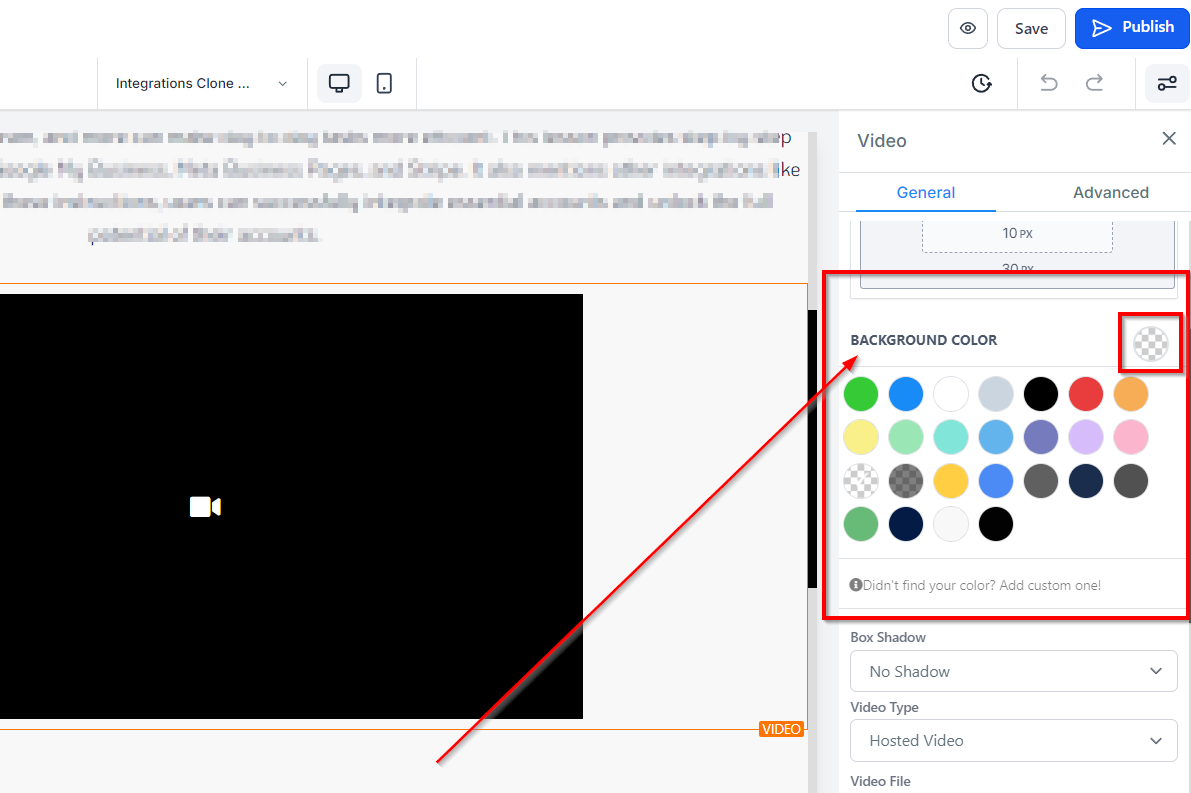
Culoare de Fundal
Pentru a schimba culoarea de fundal a elementului video, faceți clic pe zona de conținut pe care doriți să o ajustați și selectați o culoare din opțiunile furnizate sau adăugați un cod de culoare personalizat pentru a se potrivi cu brandingul dvs.

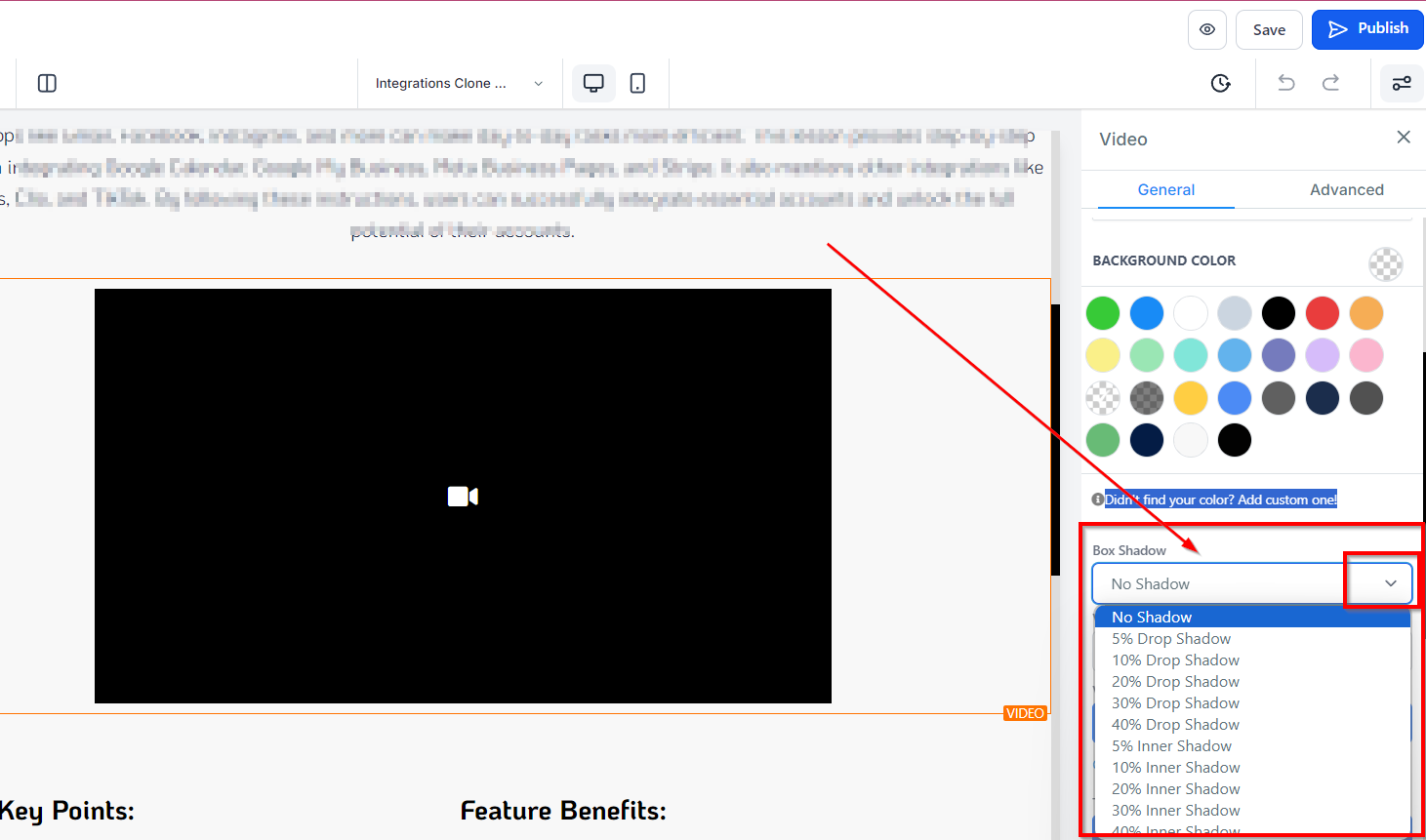
Umbră de Cutie
Aici puteți adăuga o umbră interioară sau o umbră exterioară cutiei dvs. pentru a face conturul vizibil.

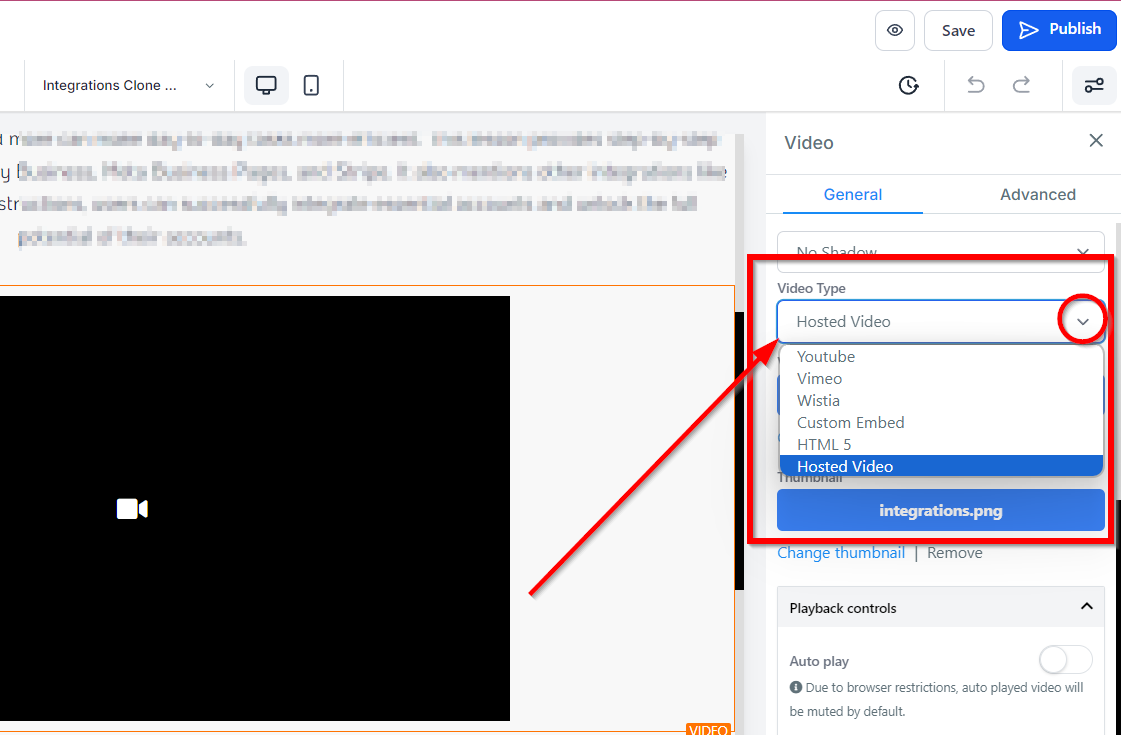
Tip Video
În lista derulantă Tip Video, puteți selecta tipul de video pe care doriți să-l utilizați pe pagina funnelului dumneavoastră. Opțiunile dvs. aici includ YouTube, Vimeo, Wistia, Custom Embed sau HTML 5.

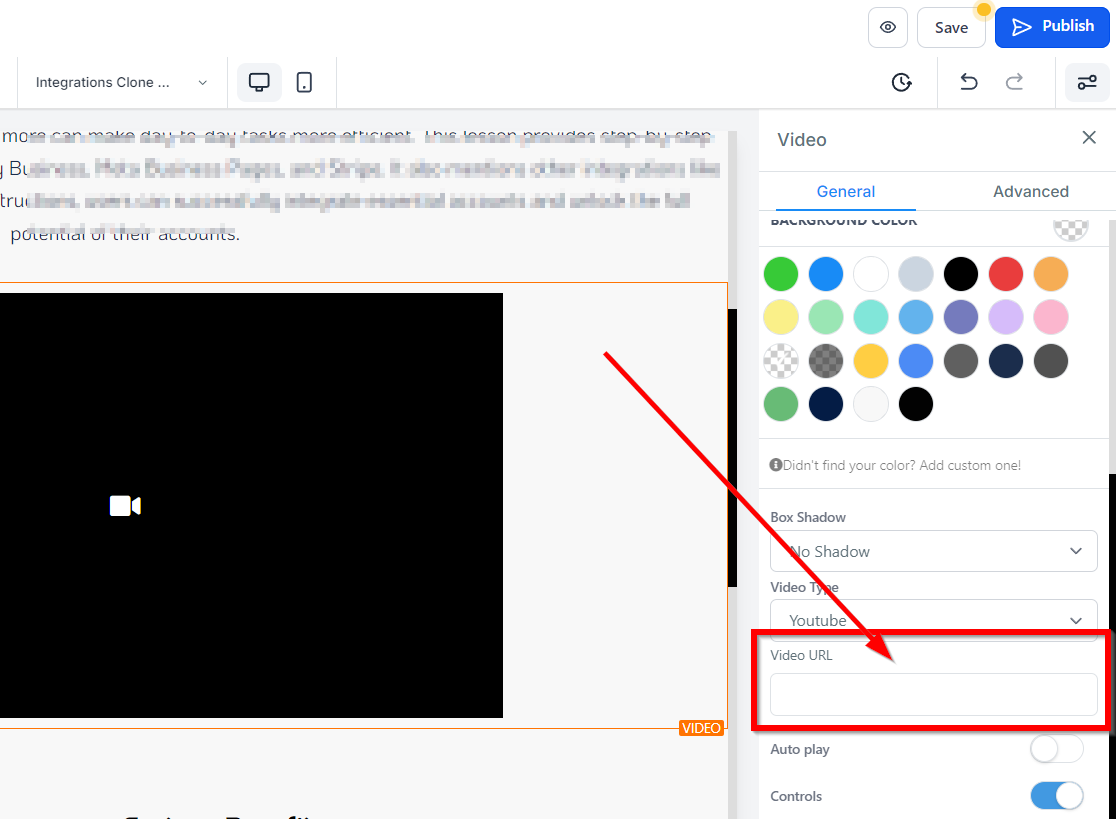
URL Video
În funcție de opțiunea pe care o selectați, va trebui să introduceți fie un URL video, fie un cod de îngloubare.

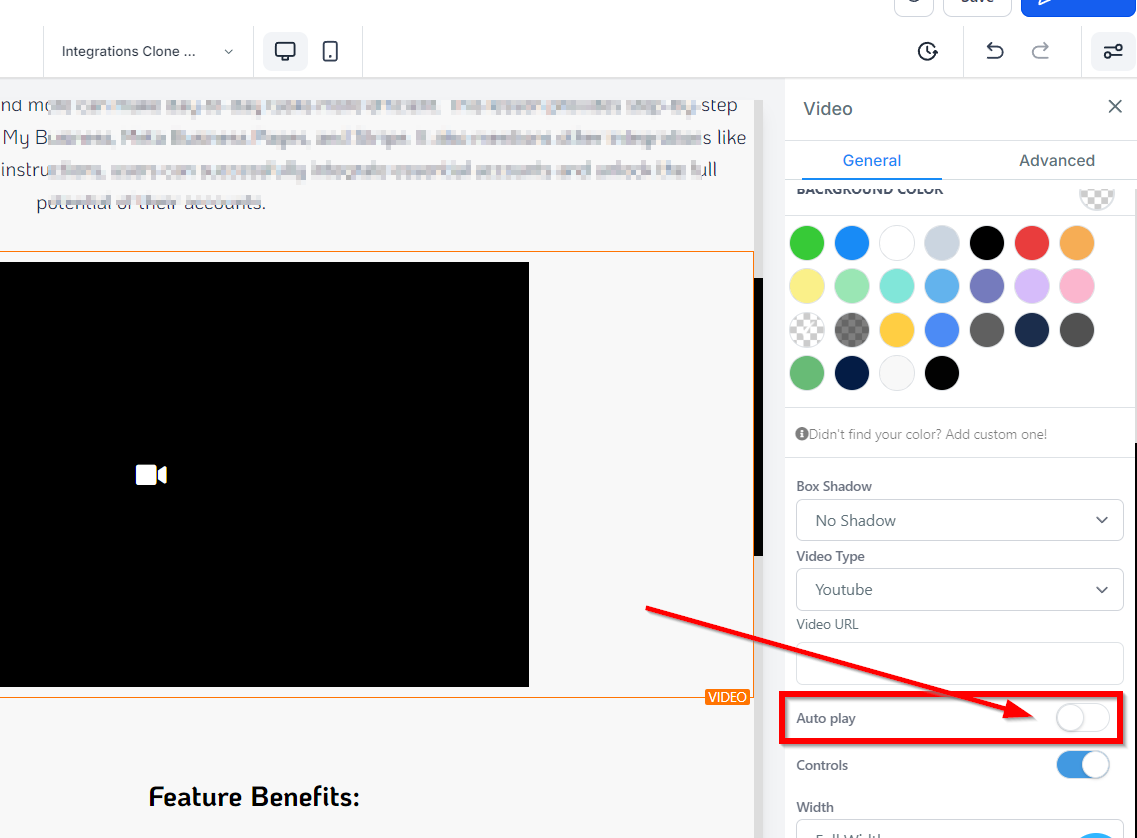
Auto-Play
Puteți alege să aveți video care se redă automat atunci când pagina funnelului este deschisă sau să activați sau să dezactivați controalele pentru a permite clienților să părăsească sau să redeschidă video pe pagina dvs.

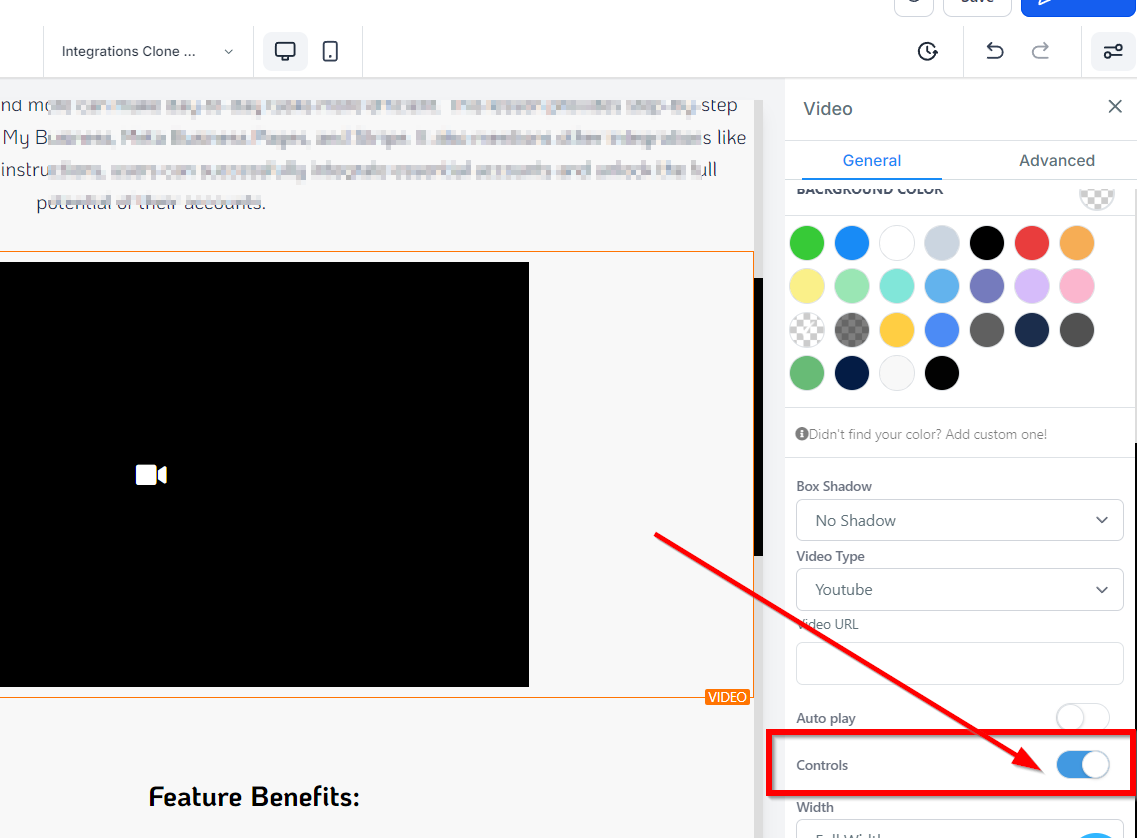
Controale
Pentru a avea control parental asupra video-ului, pur și simplu activați-l.

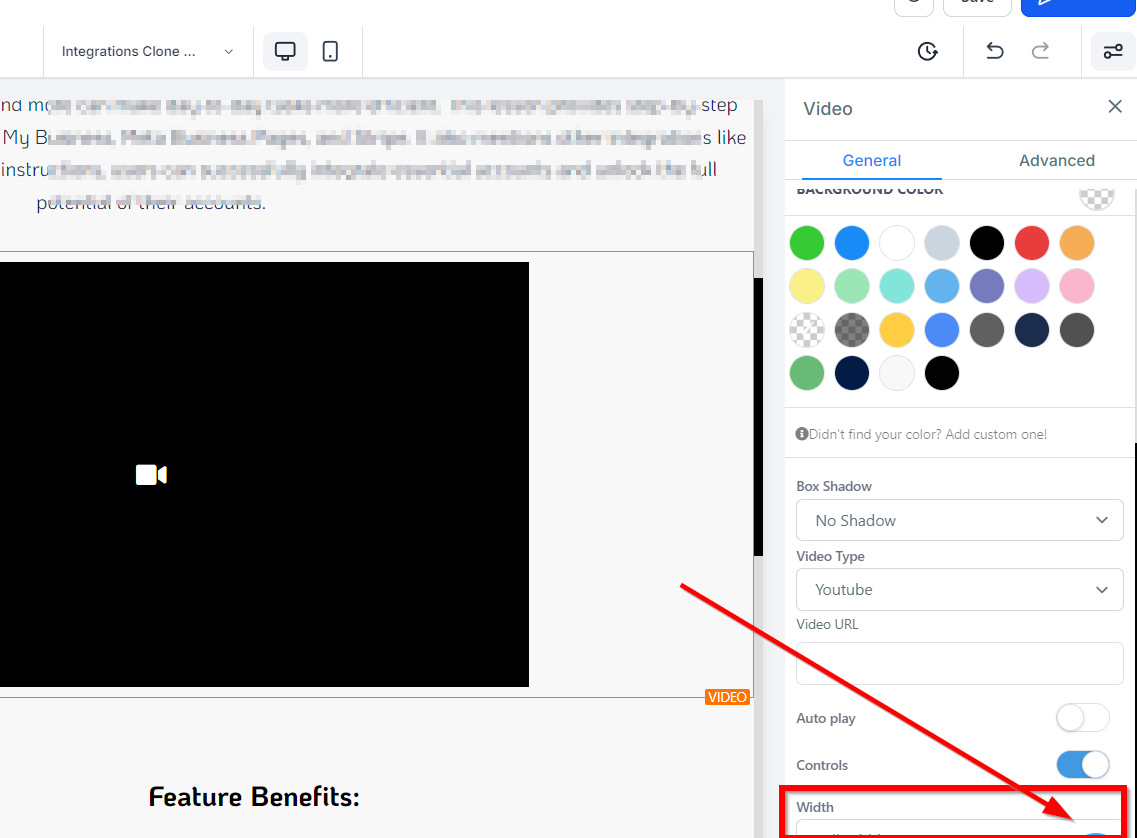
Lățime
Puteți de asemenea selecta o lățime pentru elementul video alegând din lățime întreagă, lățime 3/4 sau lățime pe jumătate.

Setări Avansate
Sub fila Setări Avansate, aveți opțiuni suplimentare de personalizare, cum ar fi adăugarea de margini, ajustarea vizibilității, adăugarea unei clase personalizate și copierea codului CSS pentru utilizare ulterioară.
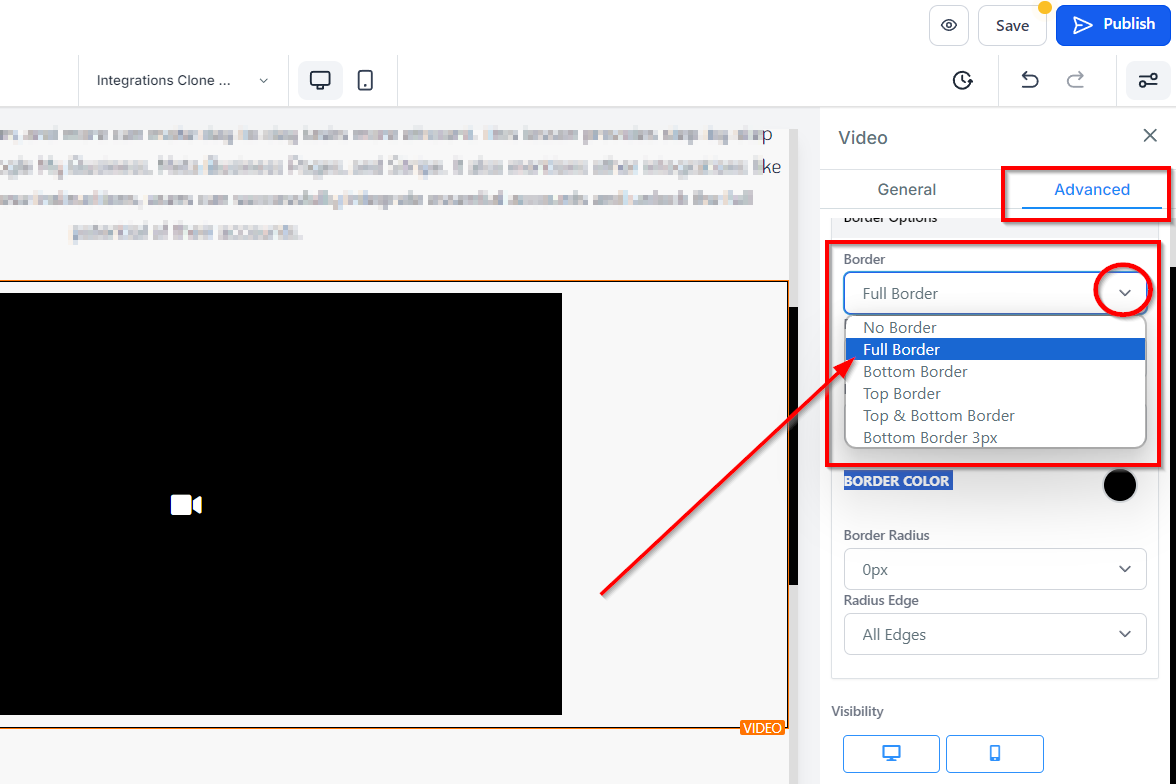
Opțiune de Margine:
Margine Lista derulantă Margine vă permite să adăugați o margine la cutia elementului video. Odată ce ați ales un stil de margine, vor apărea opțiuni mai personalizabile mai jos.

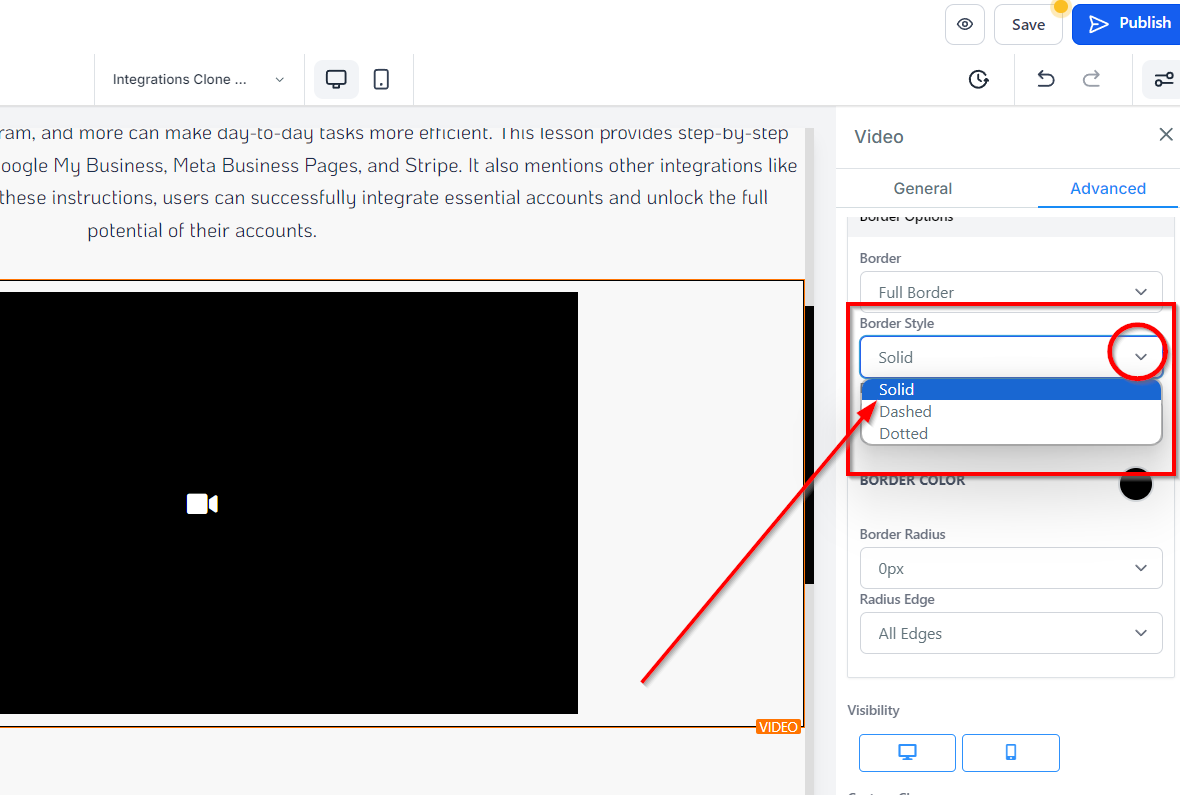
Stil: Puteți alege dintre stiluri de margine solide, punctate sau întrerupte pentru marginea din jurul elementului video.

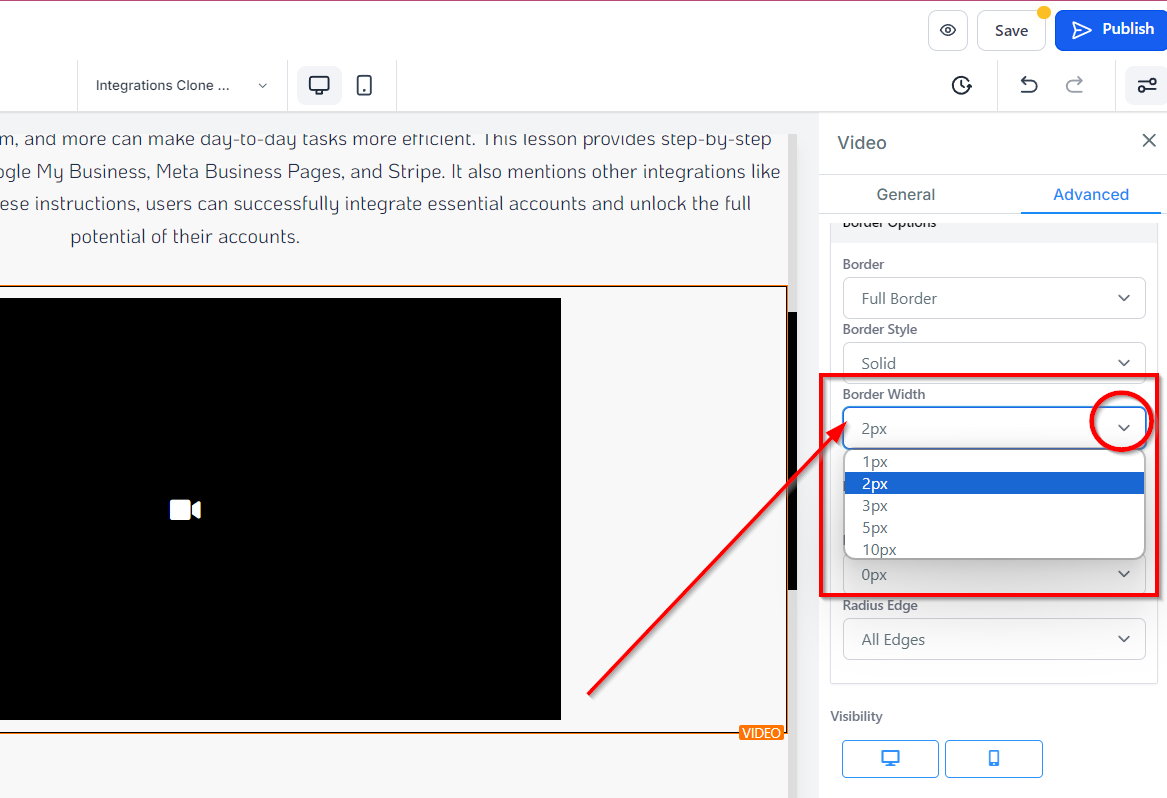
Lățime: Faceți clic aici pentru a selecta cât de groasă doriți să fie marginea.

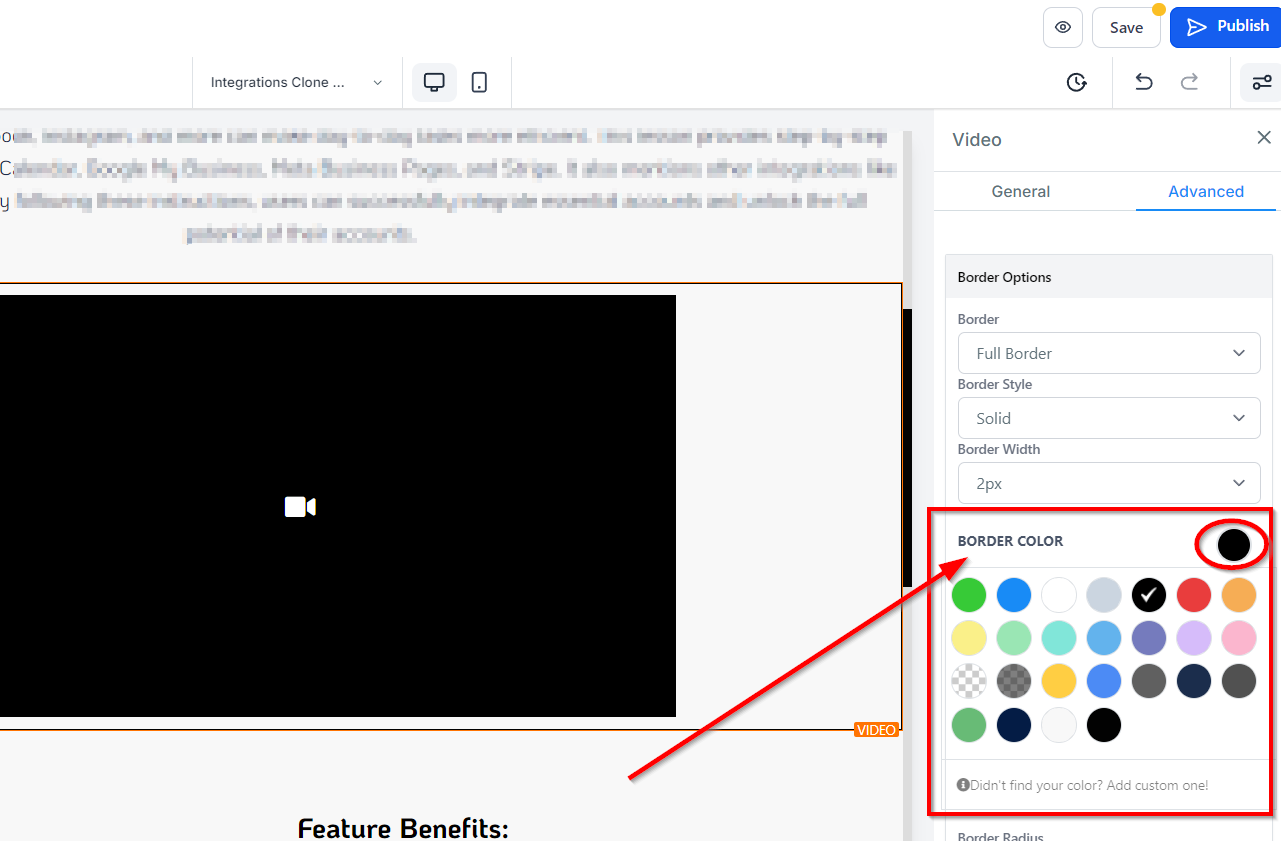
Culoare: Alegeți o culoare pentru marginea dvs. Alegeți una dintre opțiunile de culoare date sau tastați un cod de culoare personalizat în câmpul dat.

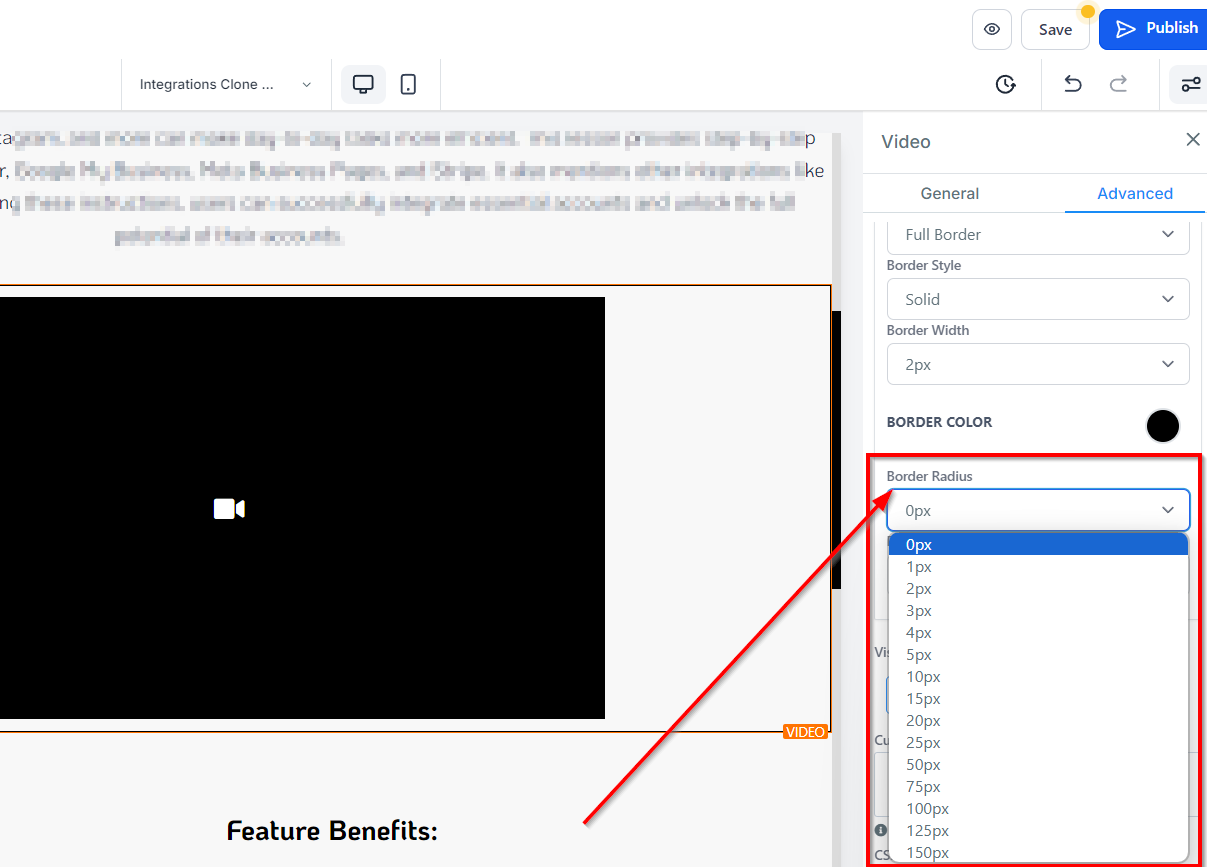
Raza Dacă nu doriți ca marginea dumneavoastră să aibă un colț ascuțit, puteți decide cât de curbat doriți să fie marginea selectând din opțiunile de rază.

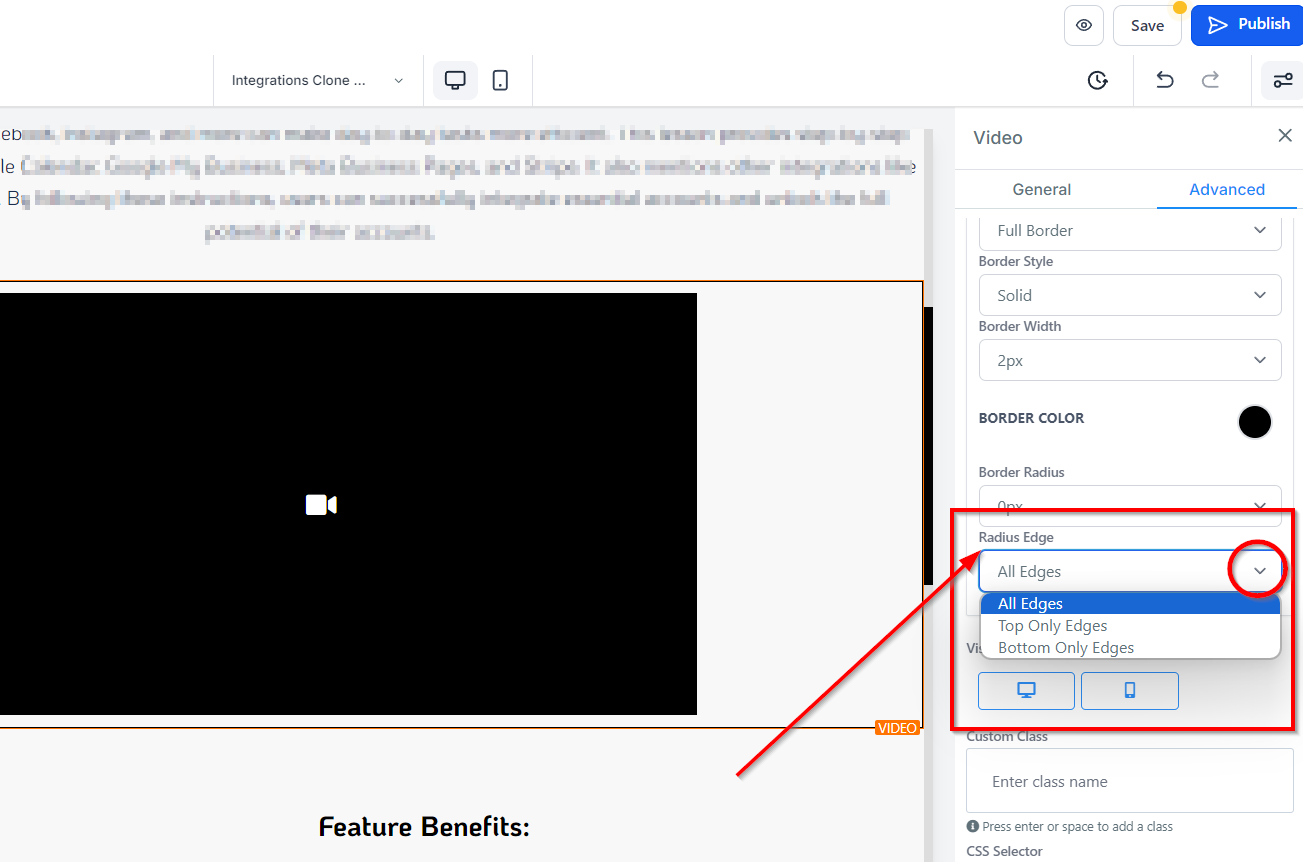
Margini Raza Aici puteți alege ce parte a marginii doriți să ajustați; toate marginile, doar sus sau doar jos.

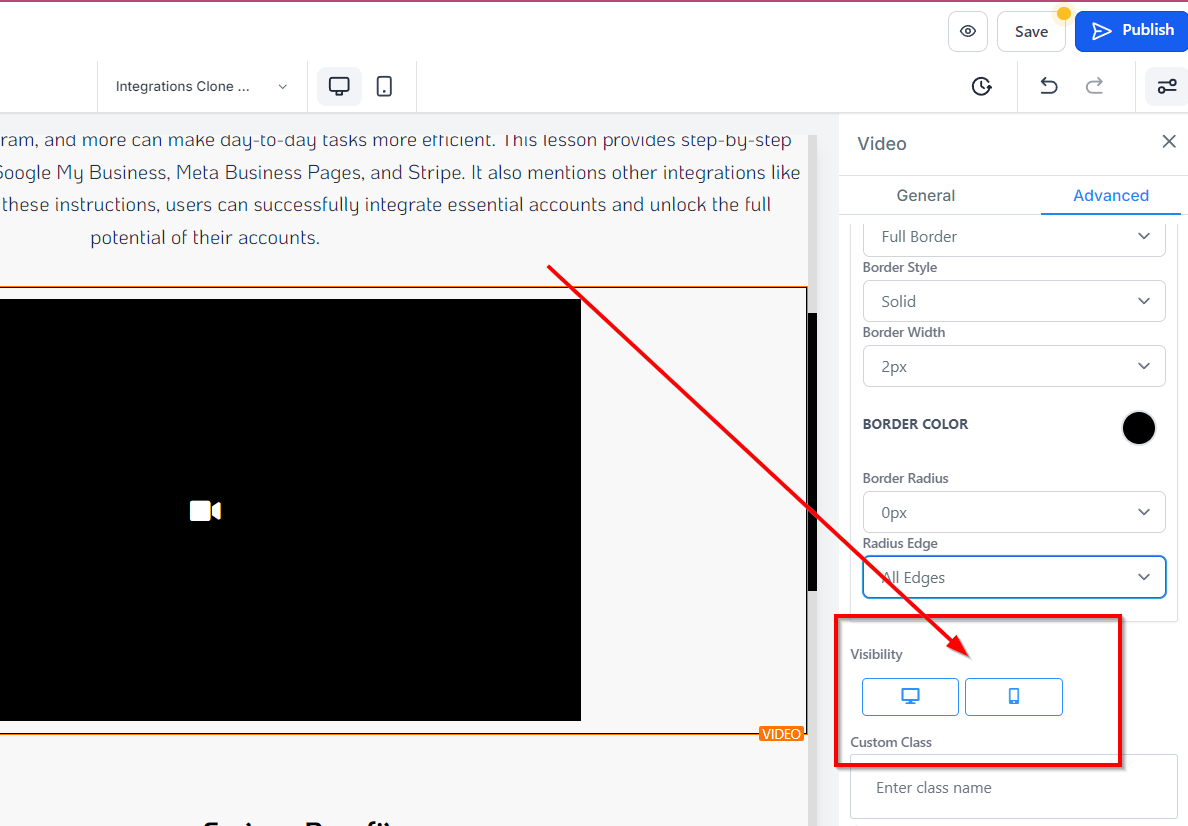
Vizibilitate
Secțiunea Vizibilitate vă permite să activați sau să dezactivați vizibilitatea elementului video doar pe desktop sau mobil, în funcție de nevoile dvs. Puteți previzualiza modificările utilizând opțiunile desktop și mobil în partea stângă sus a constructorului de funnel pentru a vedea cum arată.

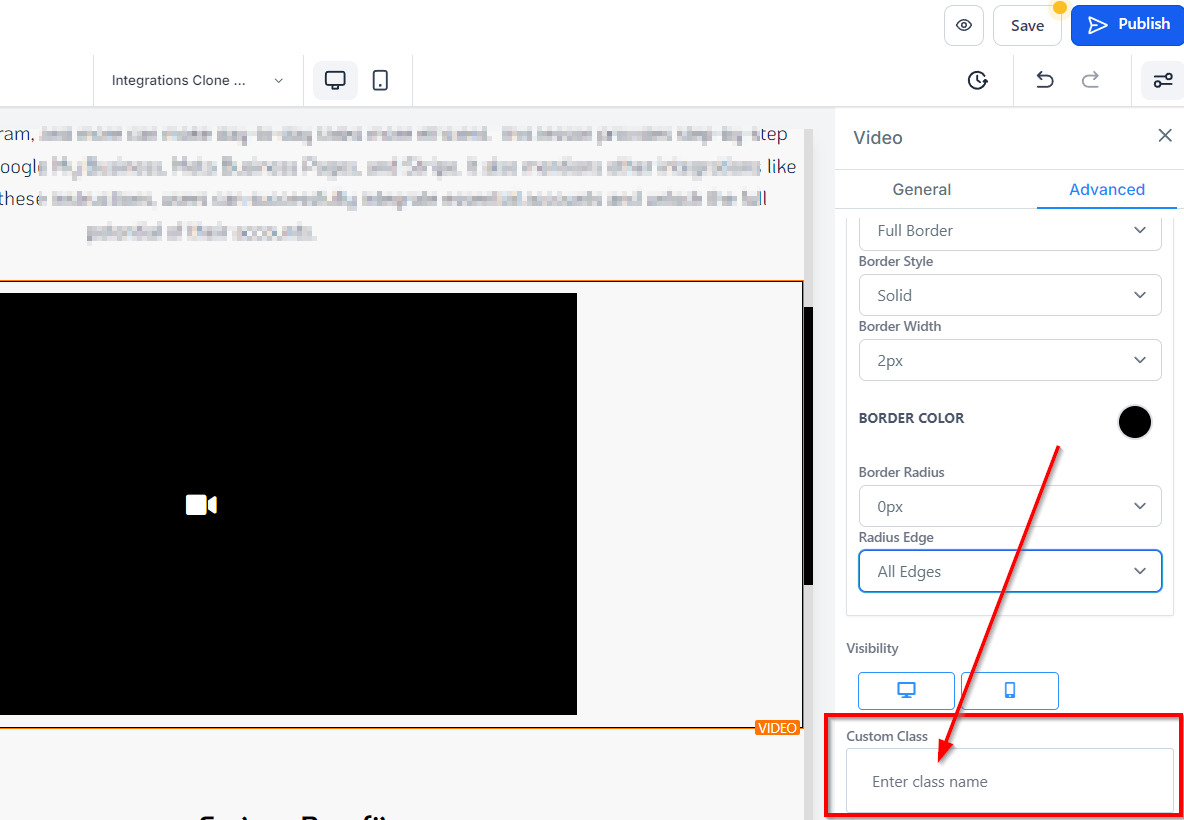
Clasă Personalizată
Introduceți clasa dvs. personalizată aici.

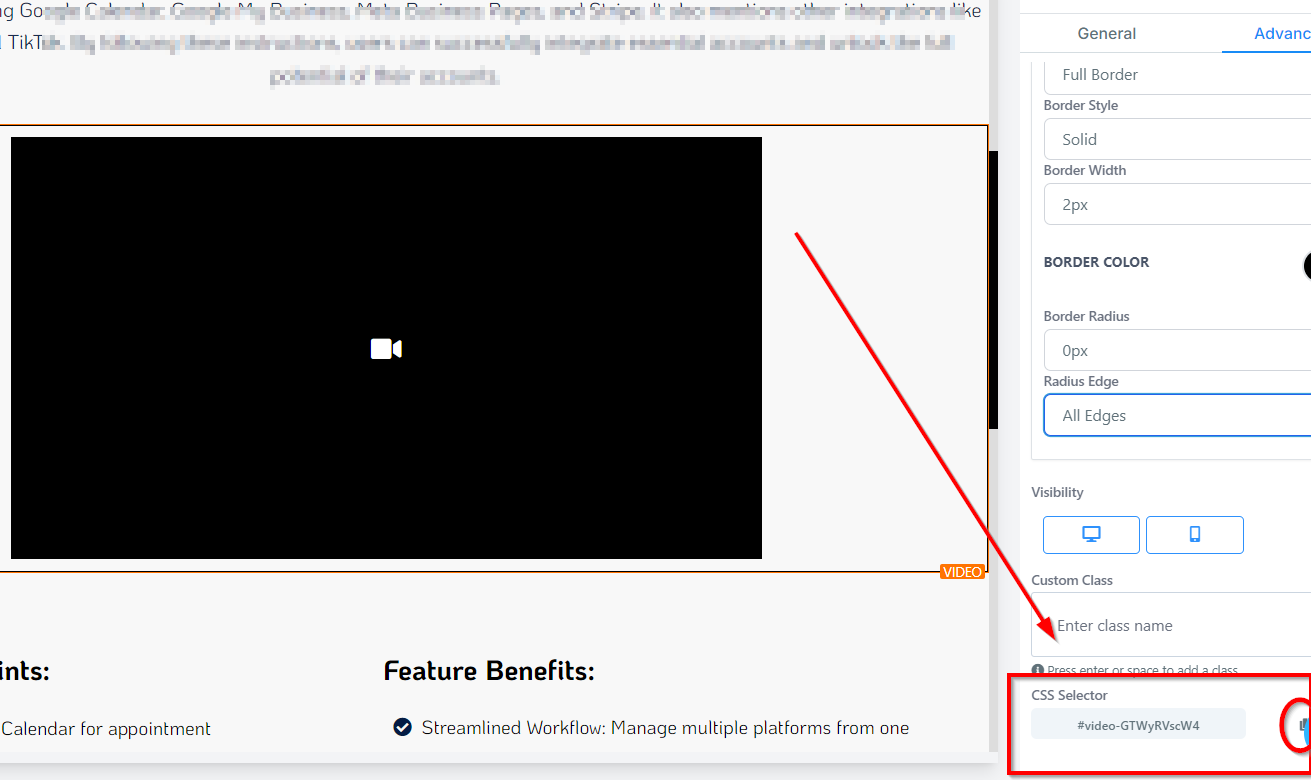
Selector CSS
Dacă trebuie să copiați CSS-ul personalizat, faceți clic pe pictograma "Copiază" de pe partea dreaptă a codului de referință.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul