SVG
Funcția Setări Generale afișează numele/titlul implicit al opțiunii Edit selectate în prezent. Aveți opțiunea de a păstra numele/titlul implicit sau de a-l redenumi pentru a descrie mai bine elementul.

Alinierea Textului
Funcția Alinierea Textului vă permite să ajustați poziția textului conform preferințelor dumneavoastră. Puteți poziționa textul la stânga, centru sau dreapta, sau aplica formatarea justificării pentru a îmbunătăți lizibilitatea.

Opțiune de Spațiere:
Funcția Opțiune de Spațiere oferă două moduri de a rafina plasarea conținutului dumneavoastră. Este important de menționat că aceste setări afectează doar opțiunea Edit selectată.

Margine Sus și Jos
Funcția Margine Sus și Jos vă permite să ajustați marginea superioară sau inferioară a conținutului dumneavoastră.
Opțiuni SVG
URL SVG
Pentru a afișa un SVG pe pagina dumneavoastră, pur și simplu tipăriți URL-ul său în câmpul dedicat denumit URL SVG.

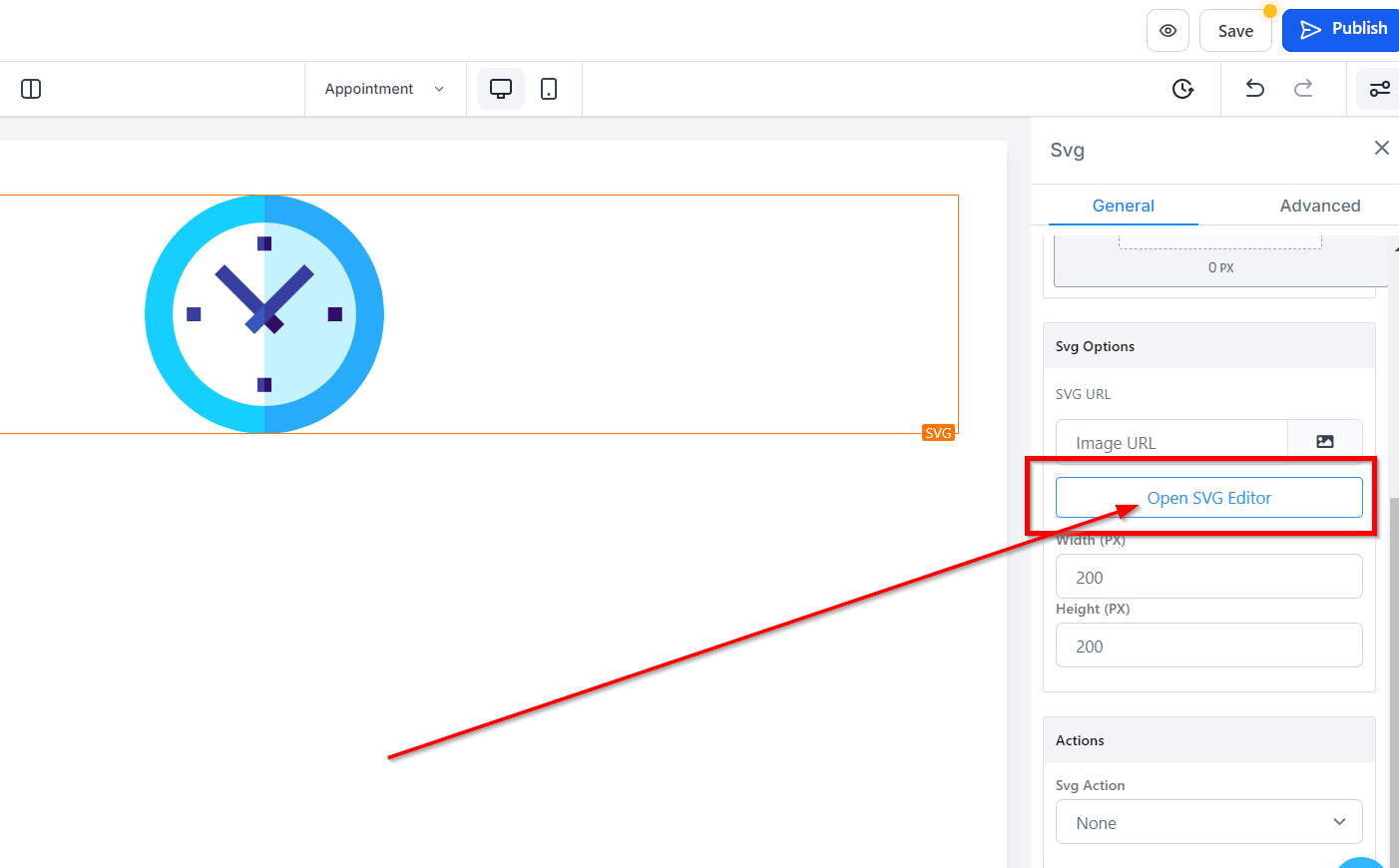
Deschide Editor SVG
Când faceți clic pe "Deschide Editor SVG", se deschide pagina Editorului SVG. Puteți edita fiecare culoare SVG sub "Editor" și puteți înlocui SVG-ul introducând codul în secțiunea "Editor Brut".

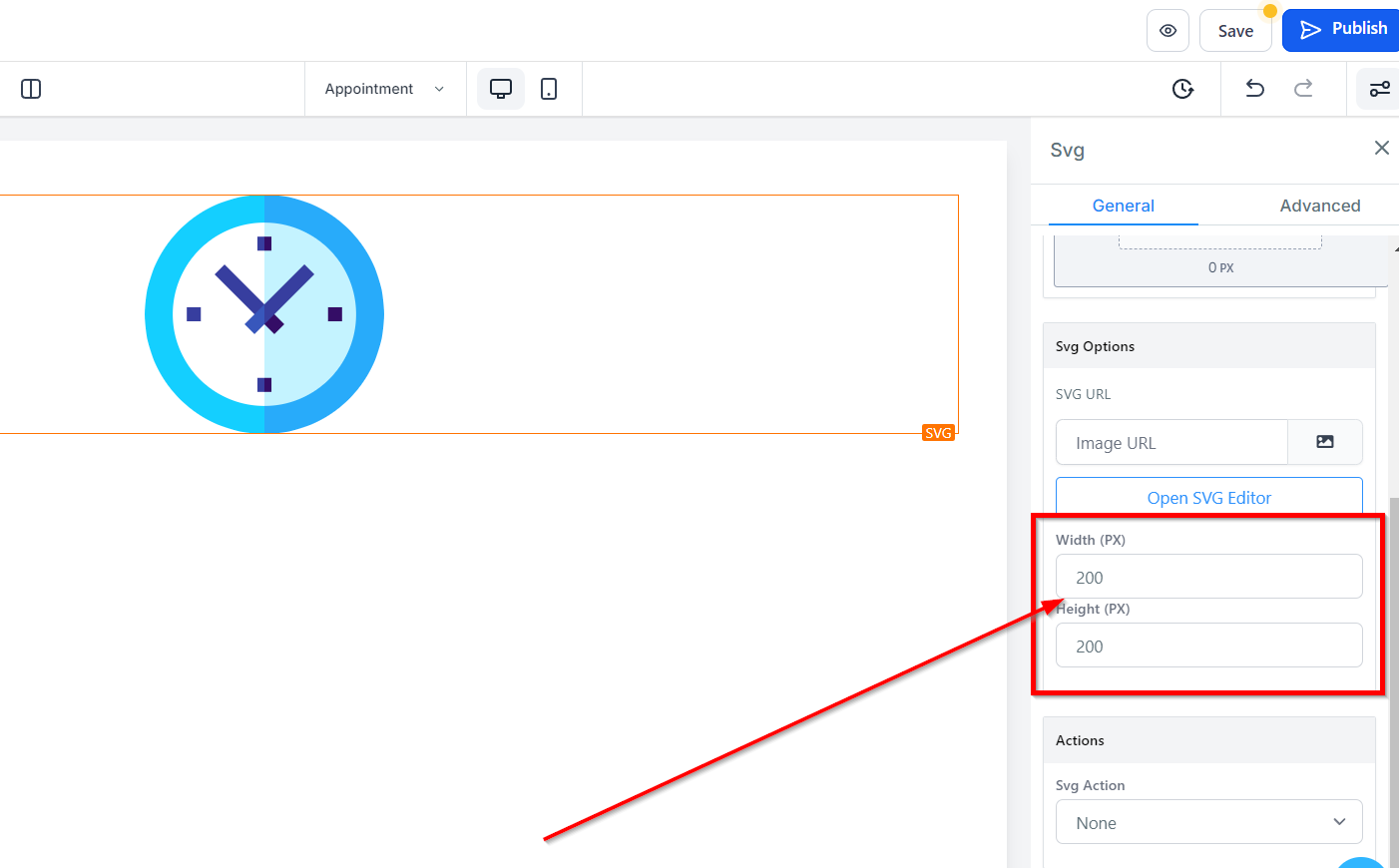
Lățime și Înălțime (PX)
Puteți ajusta înălțimea și lățimea hărții dumneavoastră introducând numărul de dimensiune dorit.

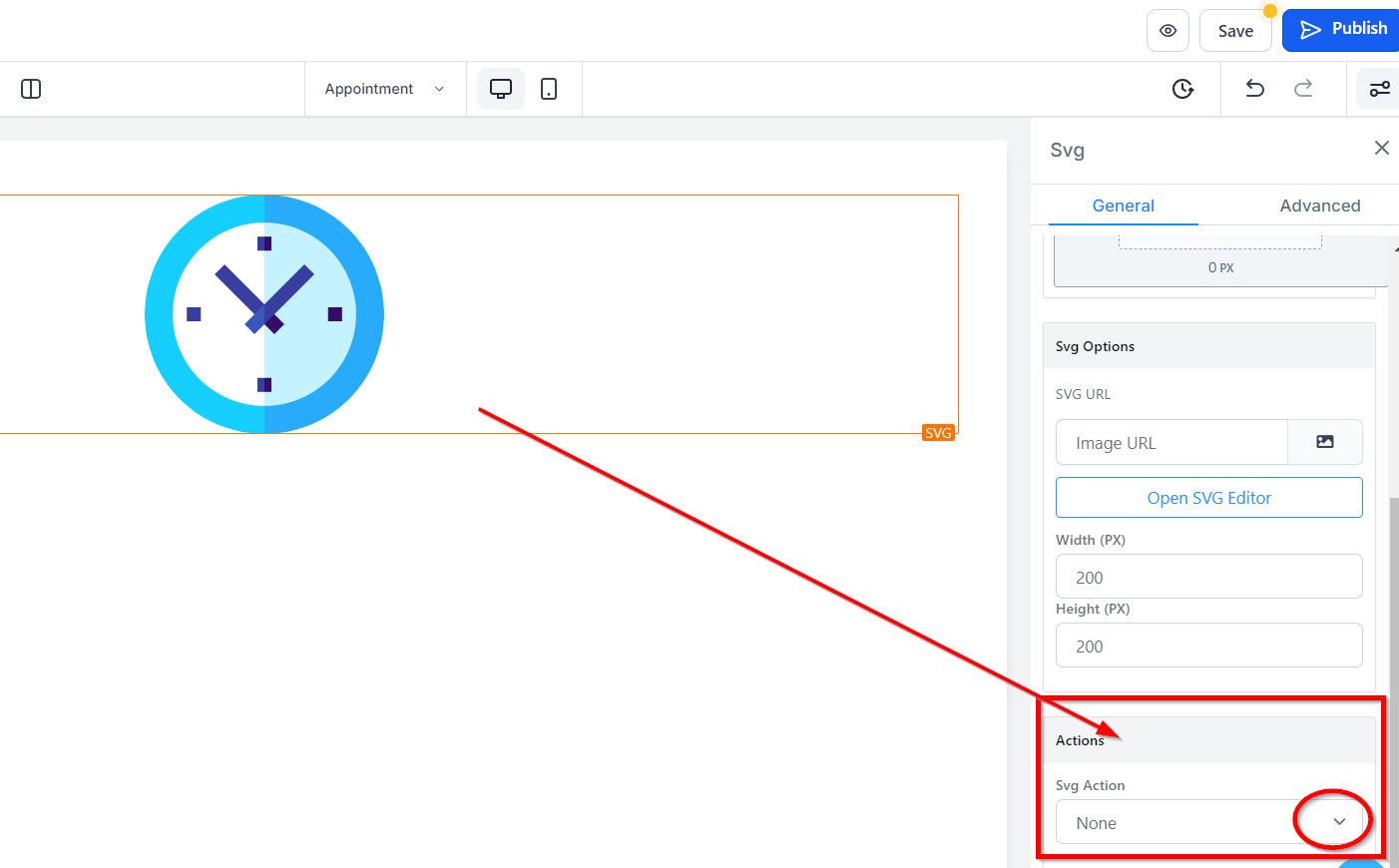
Acțiune
Acțiune SVG
În secțiunea Acțiune a Opțiunilor SVG, puteți alege între două opțiuni pentru a configura comportamentul SVG-ului. Aveți opțiunea de a deschide fereastra pop-up sau de a merge la URL-ul site-ului selectând acțiunea corespunzătoare în pictograma Acțiune Imagine.

Website
Când selectați "Mergi la URL-ul site-ului" în pictograma "Acțiune Imagine", va trebui să selectați ce pagină a site-ului veți seta.
Deschideți într-o filă nouă
Dacă doriți ca site-ul să direcționeze vizitatorii spre o filă nouă când realizează o acțiune, pur și simplu activați această opțiune.
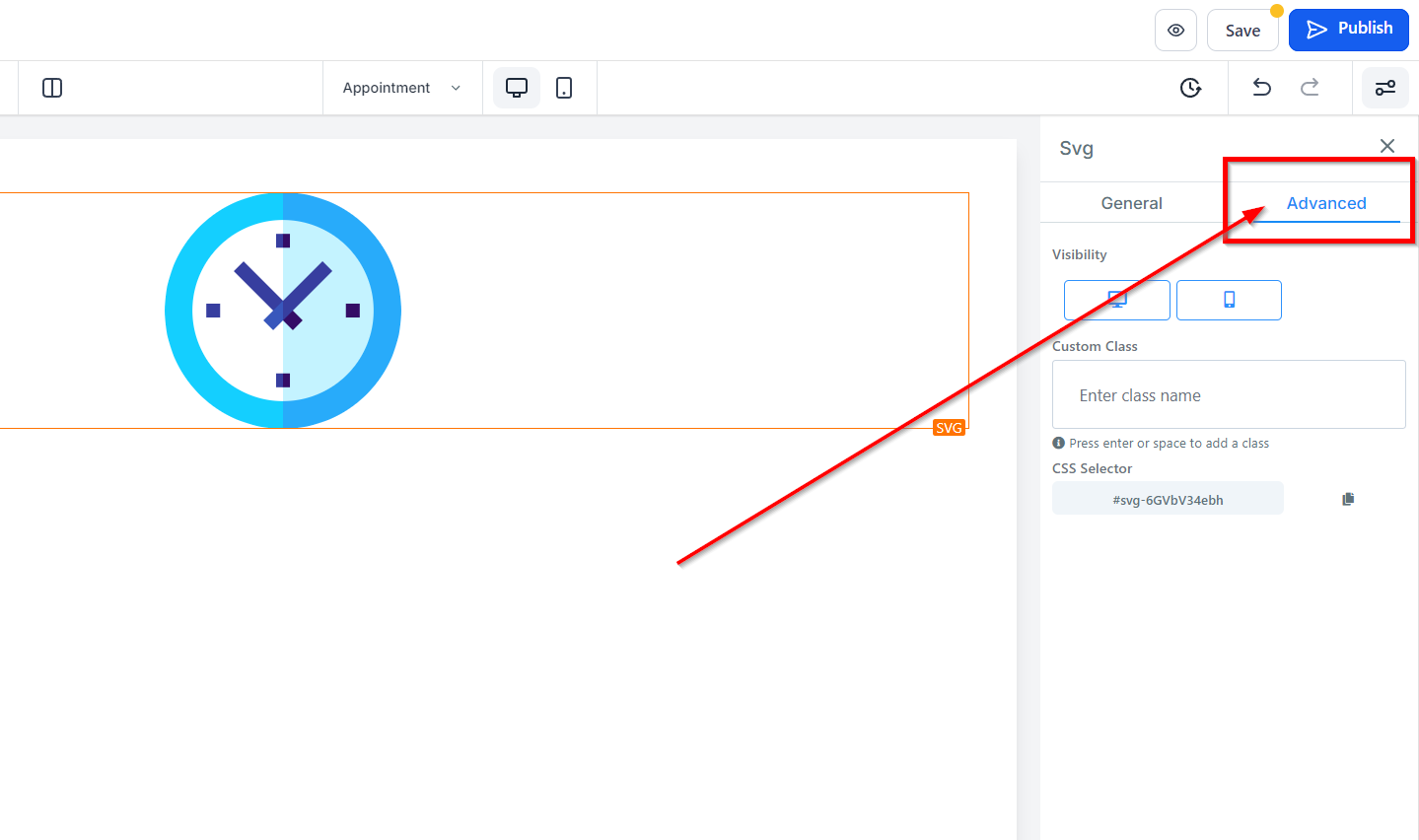
Setări Avansate
Funcția Setări Avansate oferă opțiuni suplimentare pentru rafinarea designului paginii dumneavoastră web.

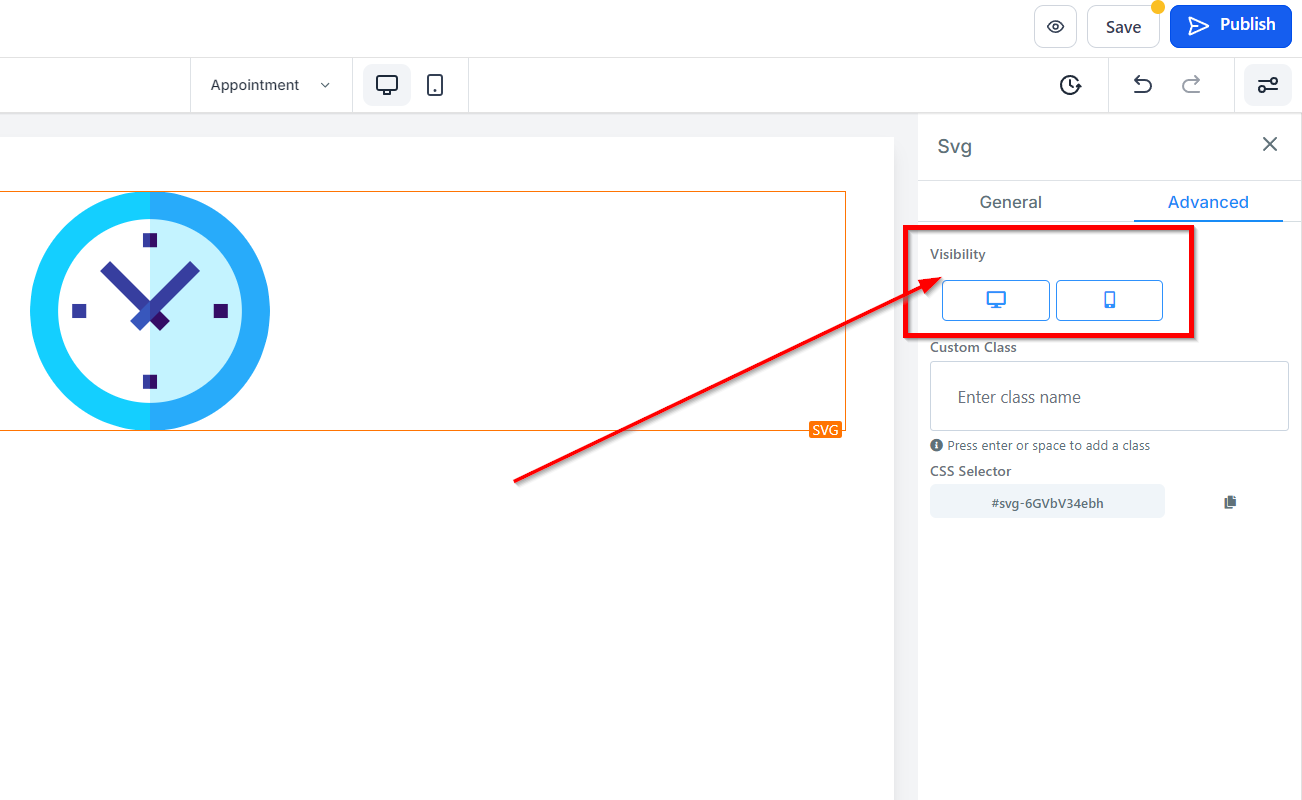
Vizibilitate
Funcția Vizibilitate vă permite să selectați pe ce dispozitiv(e) (dispozitive mobile, desktop-uri sau ambele) opțiunea Edit specifică va fi vizibilă. Pur și simplu faceți clic pe pictograma corespunzătoare pentru a evidenția alegerea dorită.

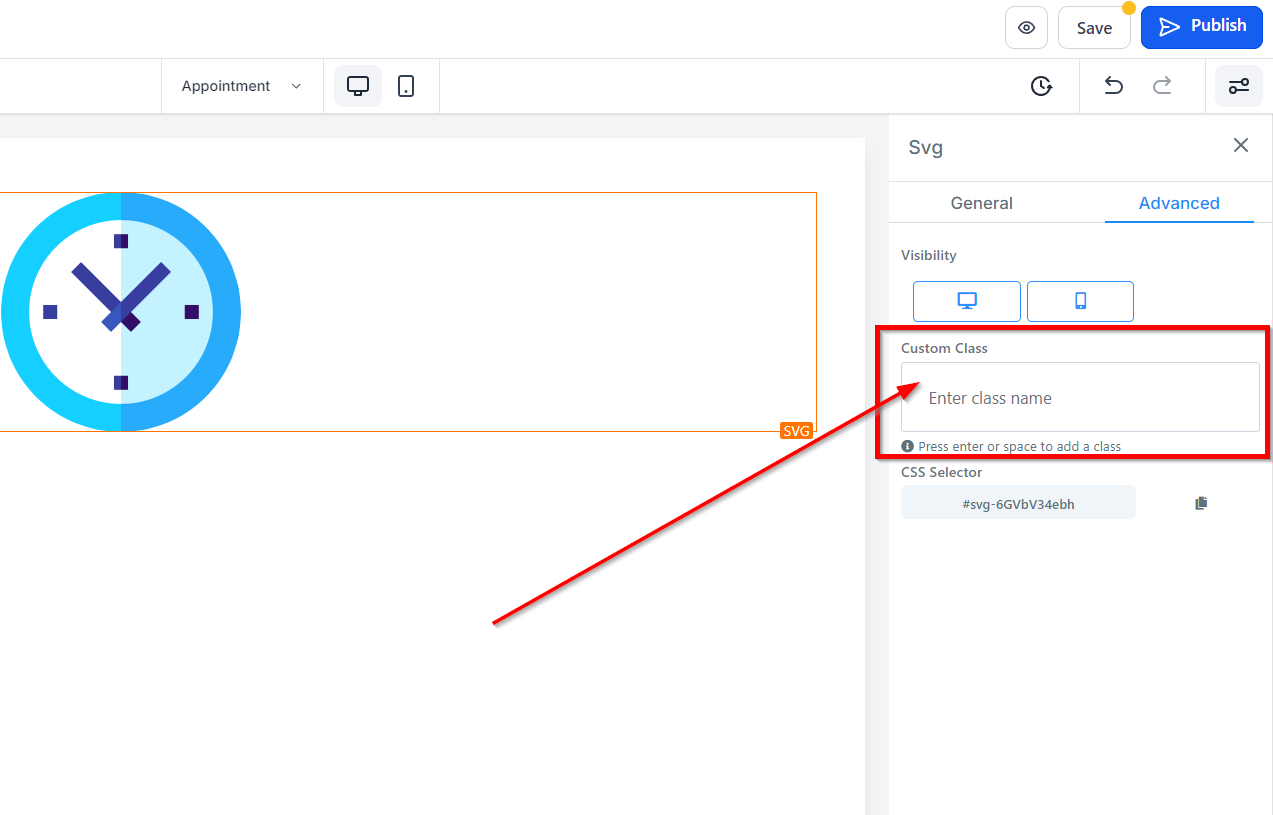
Clasă Personalizată
Opțiunea Clasă Personalizată vă permite să atribuiți un nume de clasă personalizat elementului dumneavoastră, facilitând aplicarea stilurilor personalizate aceluiași element specific. Puteți introduce numele de clasă personalizat ales în câmpul dedicat.

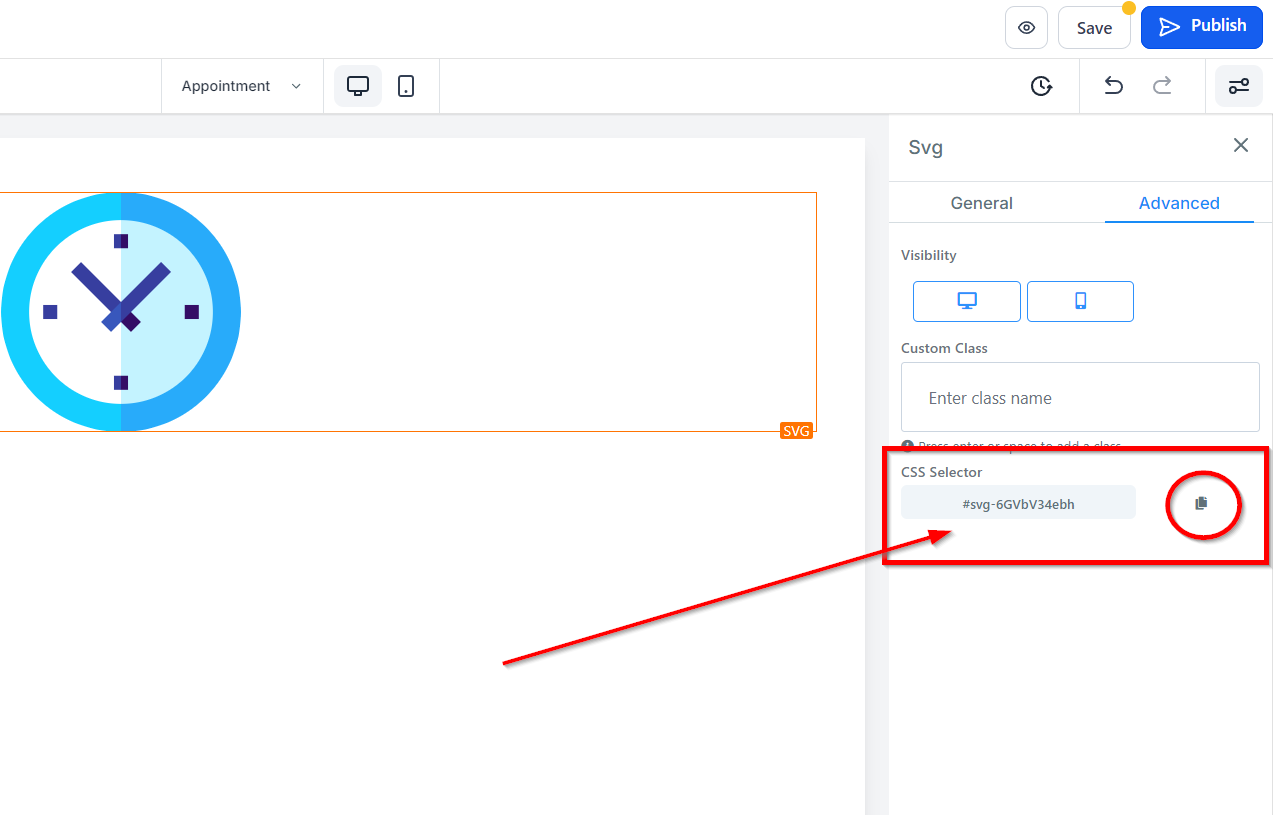
Selector CSS
Dacă trebuie să replicați CSS-ul personalizat, îl puteți copia ușor făcând clic pe pictograma Copiere situată pe partea dreaptă a codului de referință.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul