FAQ
FAQs, sau Întrebări Frecvente, oferă clienților puterea de a obține ajutorul de care au nevoie rapid și ușor. Clienții pot găsi ceea ce caută fără a fi necesar să contacteze serviciul de asistență. Nu doar că oferă o experiență mai bună clienților, dar crește și eficiența acestora în găsirea răspunsurilor utile.
Un Element FAQ este o modalitate excelentă de a anticipa întrebările din baza de clienți, oferind informații detaliate și relevante referitoare la produsele și serviciile dumneavoastră. În acest fel, clienții știu că pot veni direct la dumneavoastră când au întrebări ce trebuie răspunse.

Setări Generale
Numele/ Titlul Elementului
În secțiunea Setări Generale, veți vedea numele/titlul implicit al elementului cu care lucrați. Puteți lăsa numele sau să-l schimbați pentru o identificare mai ușoară în timp ce construiți pagina dumneavoastră de funnel.

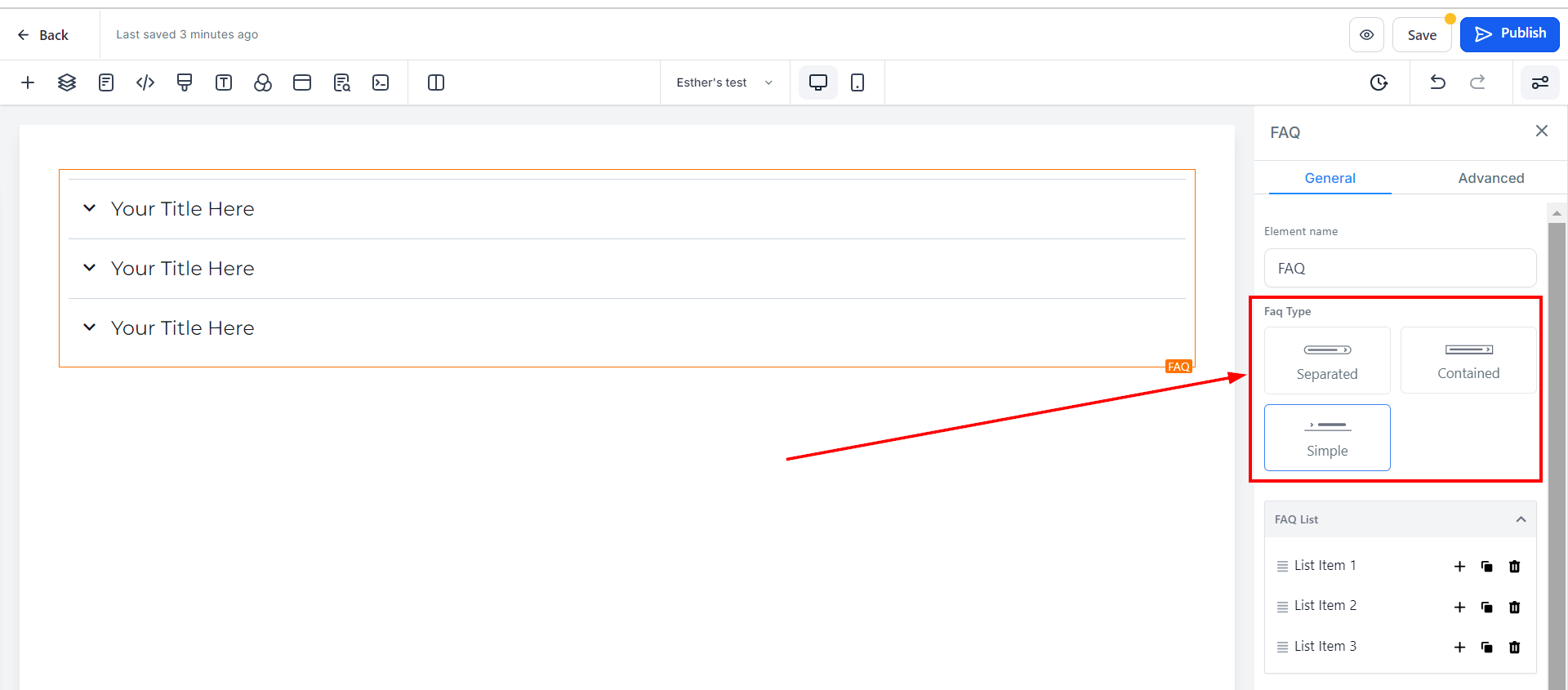
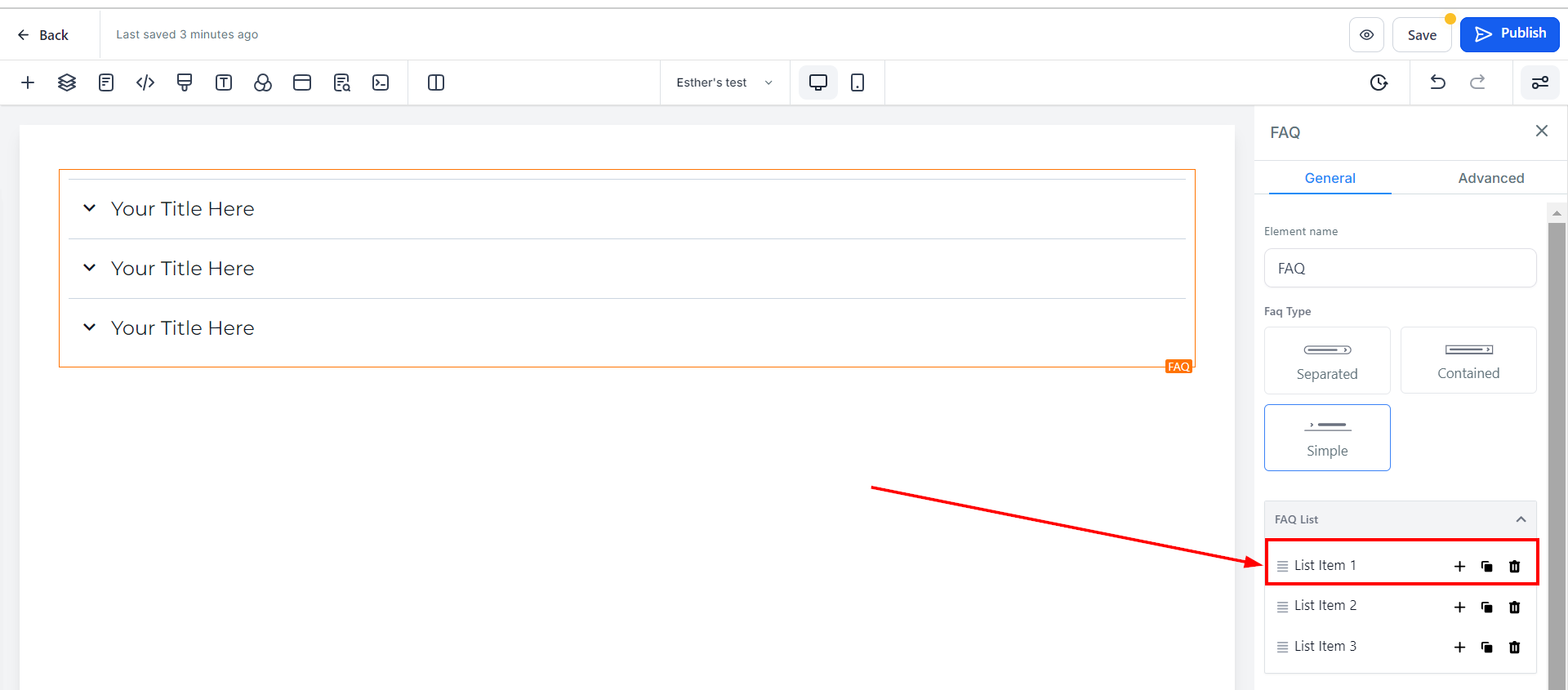
Tipul FAQ
Elementul FAQ vă permite să creați aspectul listei dorite. Aveți trei opțiuni: Tip Separat, Tip Conținut și Tip Simplu.
separat
Cu Tipul Separat, fiecare intrare este separată de celelalte printr-un buton drop-down situat pe partea dreaptă a fiecărei liste, aparte de titlul său.
Conținut
Cu Tipul Conținut, mai multe intrări nu sunt neapărat separate una de cealaltă, dar includ un buton drop-down situat pe partea dreaptă, separat de titlul său.
Tip Simplu
Și, în final, cu Tipul Simplu, intrările sunt din nou grupate, de data aceasta cu un buton drop-down situat înaintea titlului intrărilor pe partea stângă.

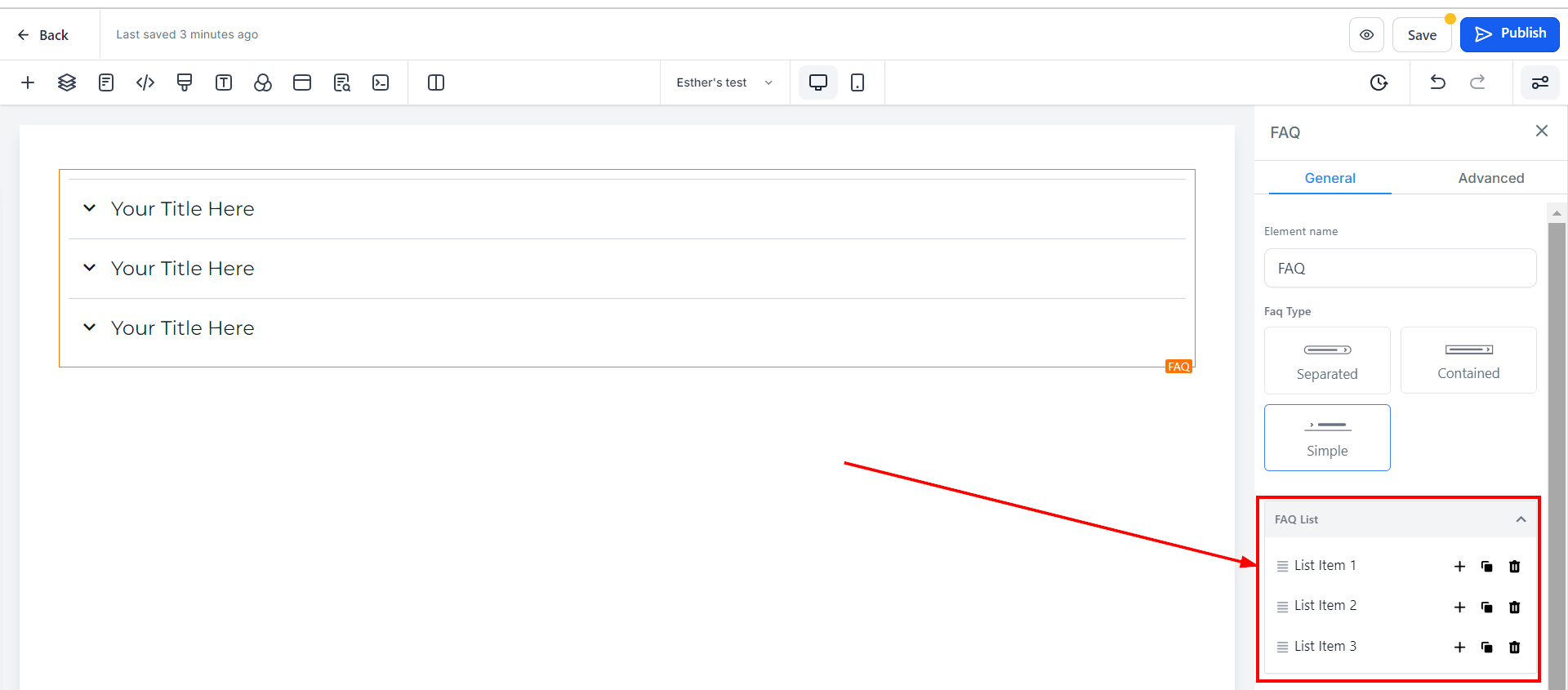
Lista FAQ
Aici veți putea edita fiecare dintre liste după cum doriți. Când faceți clic pe lista cu care doriți să lucrați în zona de setări FAQ, se deschide meniul listei în spațiul editorului pentru a lucra cu ea.

Mai jos sunt editările pe care le puteți face;
Adăugați o Listă Nouă
Când faceți clic pe butonul "+", se adaugă o listă nouă pentru dumneavoastră.
Duplicati Lista Existenta
Când doriți să duplicati o listă pe care ați creat-o deja, faceți clic pe butonul "Copie/Clone".
Șterge lista
Puteți șterge o listă făcând clic pe butonul "ștergeți". Când o ștergeți, numerotarea listei nu se rearanjează, deși nu afectează nimic.
Aranjați Lista
Dacă doriți să rearanjați lista, faceți clic pe cele patru (4) bare miniaturale de pe partea stângă a listei pe care doriți să o mutați, apoi trageți și plasați lista unde doriți.

Setări Avansate
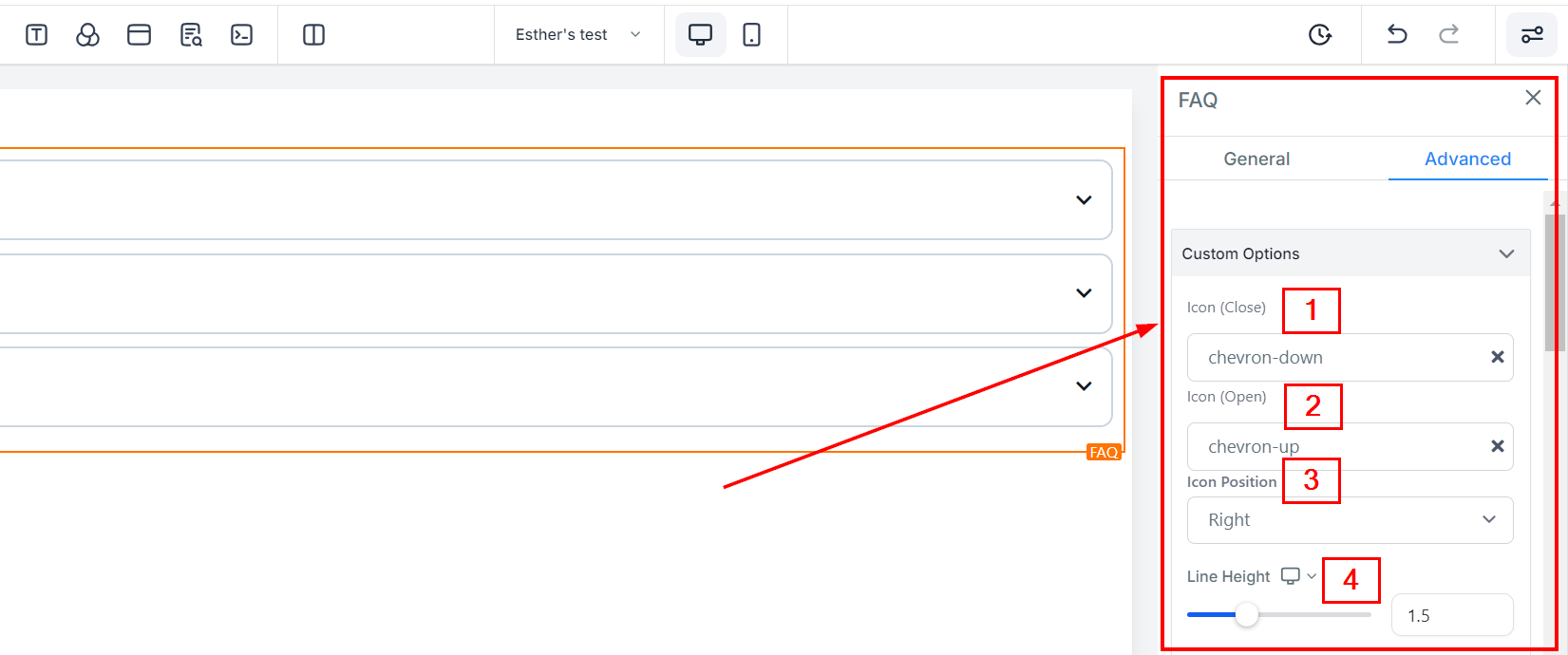
Opțiuni Personalizate:
Iconiță (Închidere)
Puteți adăuga o iconiță pe pagina dumneavoastră selectând pur și simplu din iconițele disponibile. Dacă aveți iconița dorită în minte, o puteți scrie în bara de căutare pentru a restrânge opțiunile. Aici, Iconița folosită când meniul derulant al listei este închis este "Chevron-down".
Iconiță (Deschidere)
Puteți adăuga o iconiță pe pagina dumneavoastră selectând pur și simplu din iconițele disponibile. Dacă aveți iconița dorită în minte, o puteți scrie în bara de căutare pentru a restrânge opțiunile. Aici, Iconița folosită când meniul derulant al listei este Deschis este "Chevron-up".
Poziție
Puteți poziționa iconița fie pe partea dreaptă, fie pe partea stângă a listei. Puteți face o singură alegere pentru toate listele.
Înălțimea Liniei 1.5
Creșteți înălțimea căsuței Elementului ajustând bara de dimensiune.

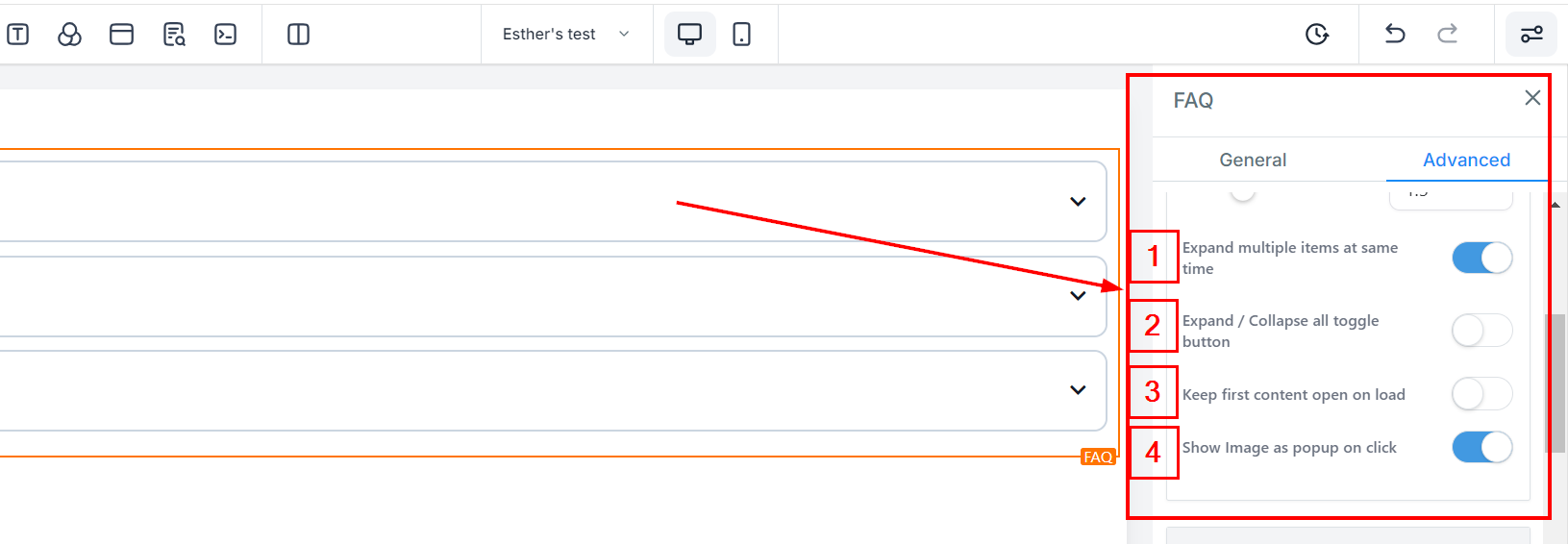
Extindeți mai multe elemente simultan
Când activați acest buton, le permite clienților/ vizitatorilor dumneavoastră să deruleze mai multe meniuri în același timp. Dacă îl dezactivați, le va permite doar să deruleze unul câte unul; se va restrânge meniul anterior când este clicat unul nou.
Buton pentru Extindere / Restrângere tot
Când activați acest buton, se adaugă un buton "Extindere/Restrângere tot" în colțul din stânga sus al secțiunii FAQ. Odată ce fac clic pe buton, se derulează sau se restrânge toate meniurile listei deodată.
Păstrați primul conținut deschis la încărcare
Când activați acest buton, meniu lista se va deschide implicit în FAQ atunci când un client/vizitator încarcă pagina.
Arătați imaginea ca Popup la clic
Dacă doriți ca imaginile să apară când sunt cliccate, activați pur și simplu butonul Arătați imaginea ca Popup la clic, creând o experiență interactivă și captivantă pentru vizitatorii dumneavoastră.

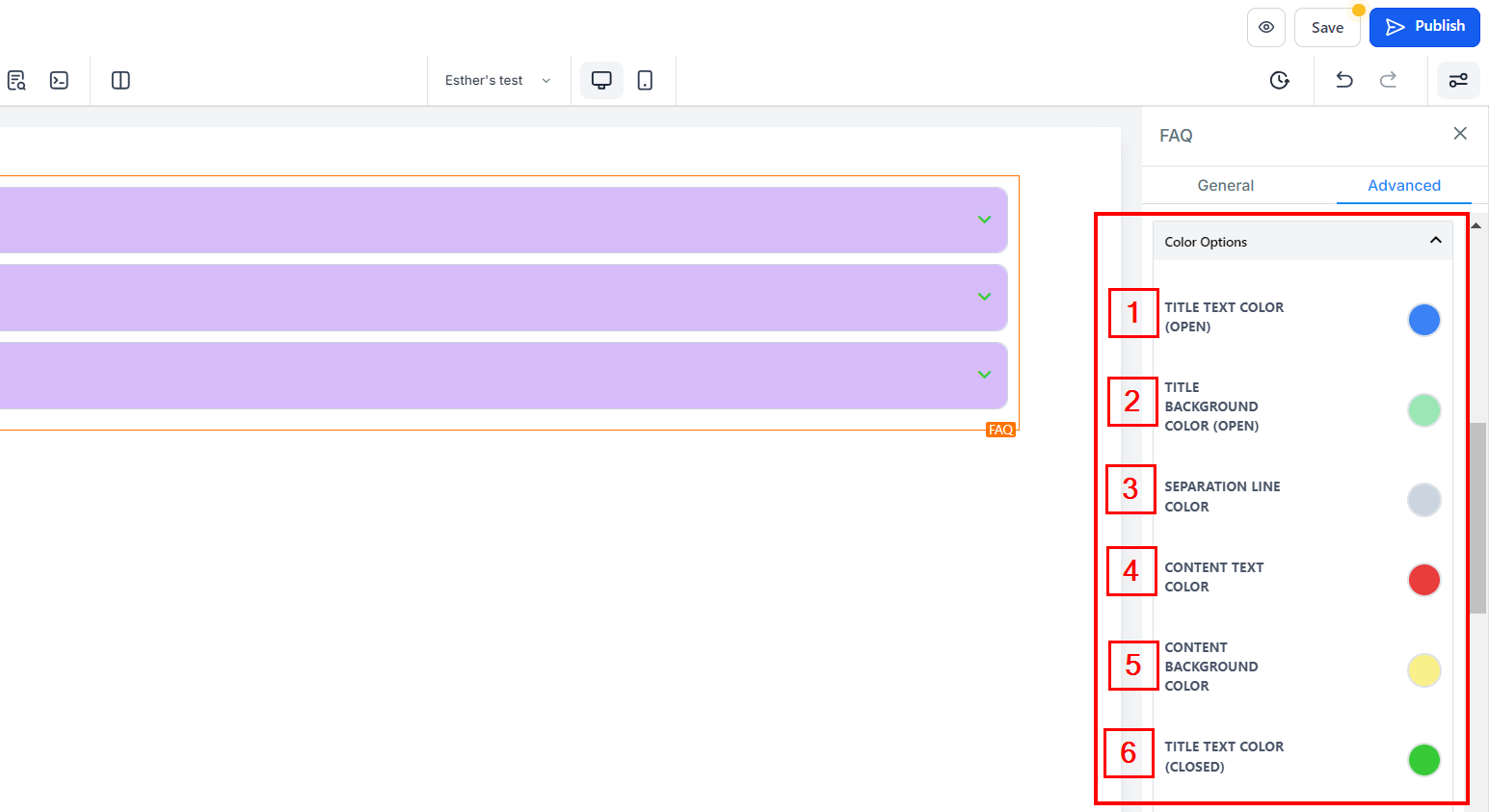
Opțiuni de culoare:
Culoare text titlu (Deschis)
Puteți edita culoarea textului titlului dumneavoastră, care schimbă textul atunci când meniul se deschide.
Culoare fundal titlu (Deschis)
De asemenea, puteți oferi un fundal titlului dumneavoastră o culoare care schimbă fundalul atunci când meniul se deschide.Culoare linie separare
Aici puteți selecta culoarea pe care o doriți pentru linia de separare. Puteți alege o singură culoare pentru toate liniile.
Culoare text conținut
Puteți edita culoarea textului conținutului dumneavoastră aici.
Culoare fundal conținut
Puteți edita, de asemenea, culoarea fundalului conținutului dumneavoastră aici.
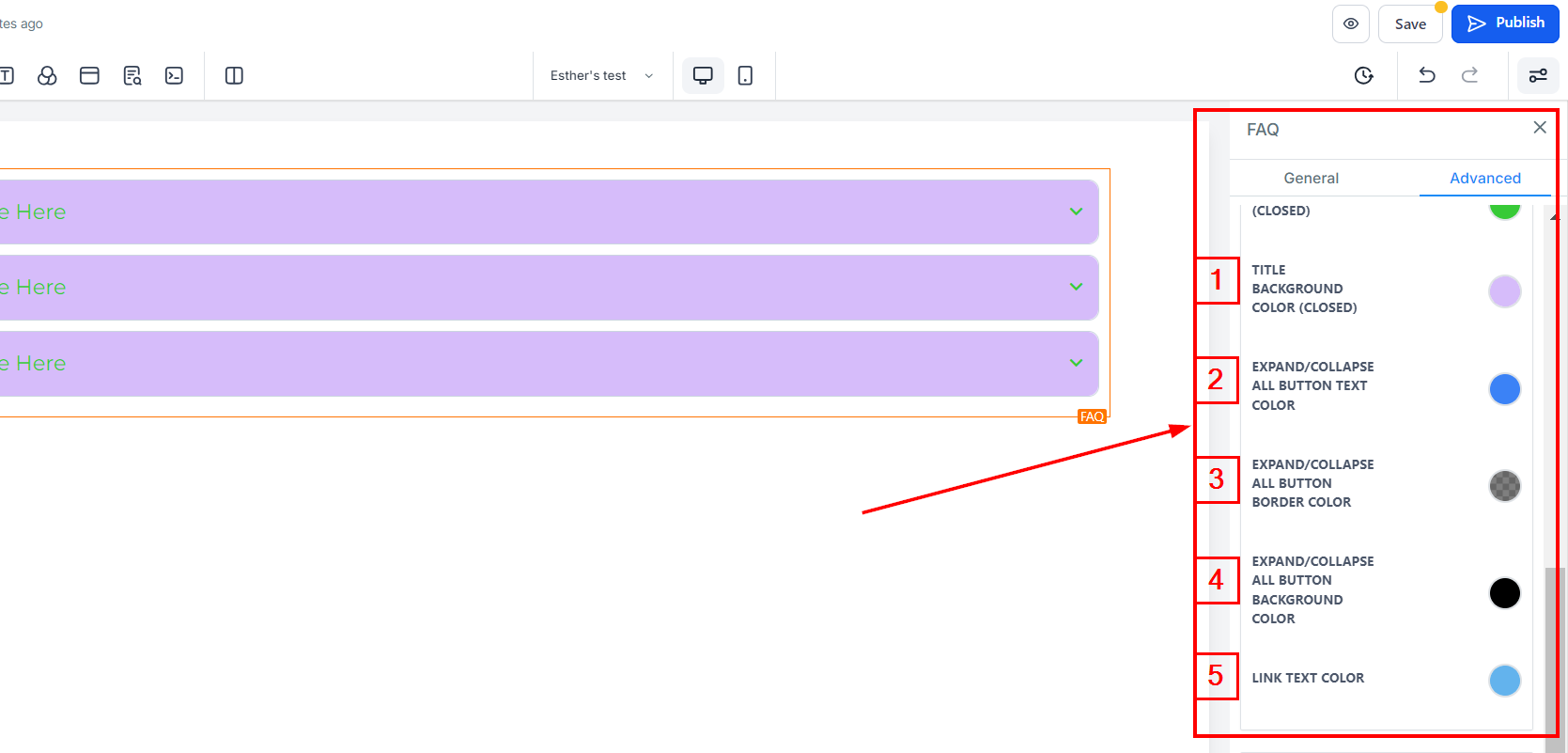
Culoare text titlu (Închis)
Puteți oferi un text titlu o culoare diferită care se schimbă atunci când meniul derulant se restrânge.

Culoare fundal titlu (Închis)
Puteți oferi, de asemenea, un fundal titlului dumneavoastră o culoare diferită care se schimbă atunci când meniul derulant se restrânge.
Culoare buton expand/restrângere tot
Pentru butonul "Expand/Collapsare tot", puteți edita culoarea aici.
Culoare bordură buton expand/restrângere tot
De asemenea, puteți edita culoarea bordurii butonului "Expand/Collapsare tot".
Culoare fundal buton expand/restrângere tot
Aici puteți edita culoarea fundalului pentru butonul "Expand/Collapsare tot".
Culoare text link
Dacă aveți un link adăugat la această pagină, puteți edita doar culoarea linkului aici

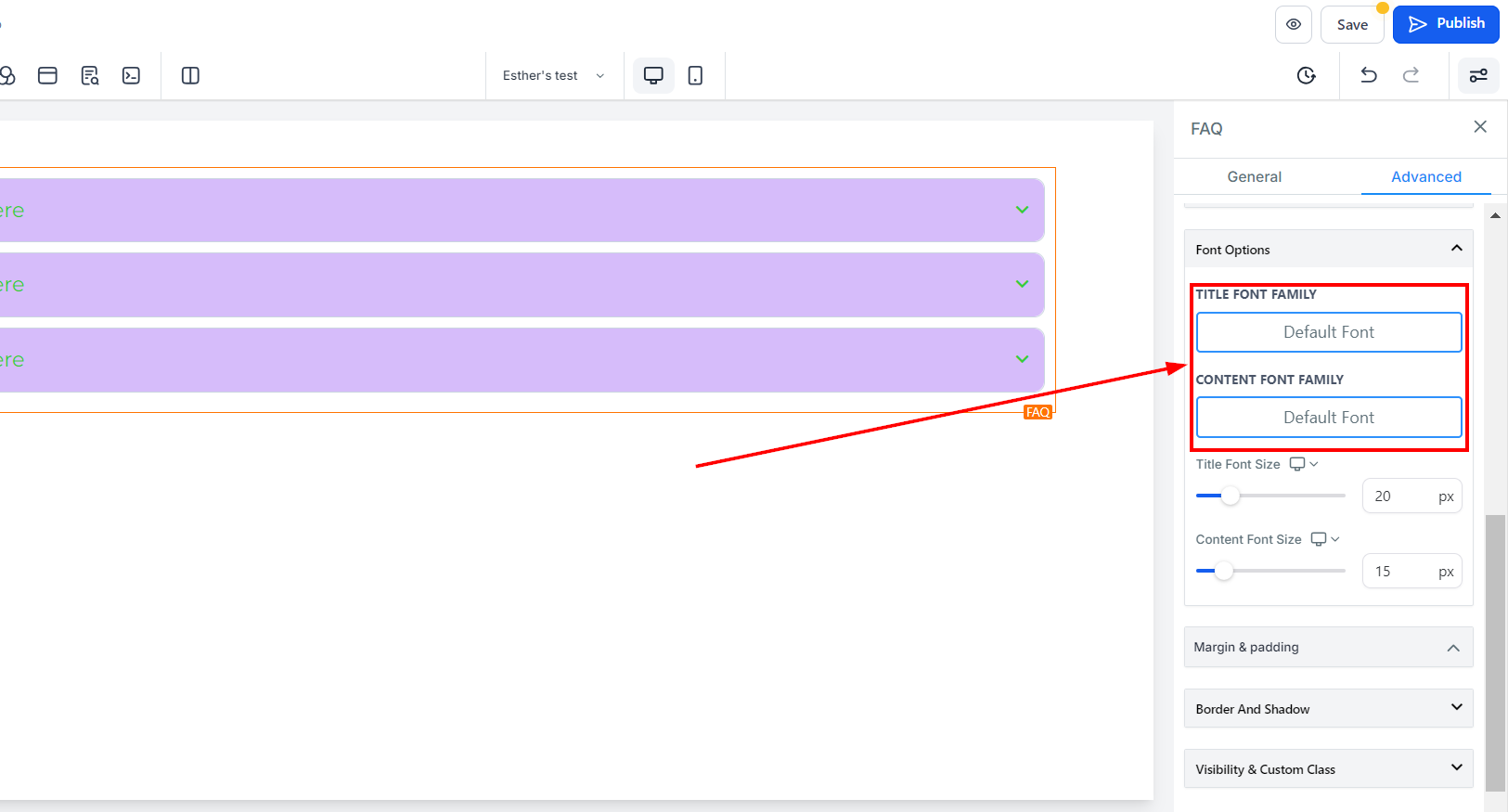
Opțiuni Font:
Familia Font Titel și Conținut
Aici puteți edita stilul fontului pentru titlul/conținutul dumneavoastră.

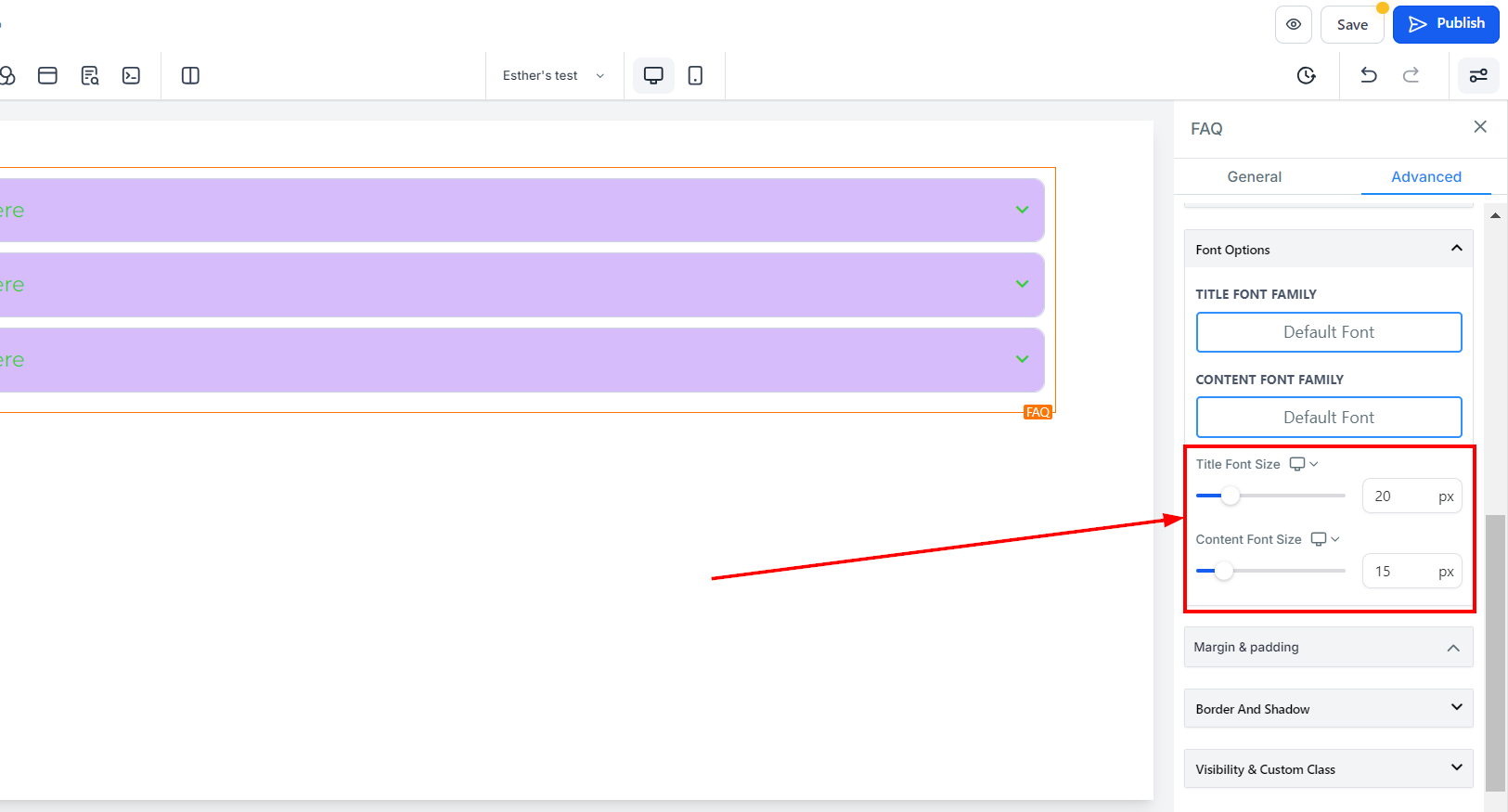
Dimensiunea Fontului Titel și Conținut
Puteți ajusta dimensiunile fontului pentru mobil și desktop ale titlului/conținutului pur și simplu prin ajustarea barelor de dimensiune.

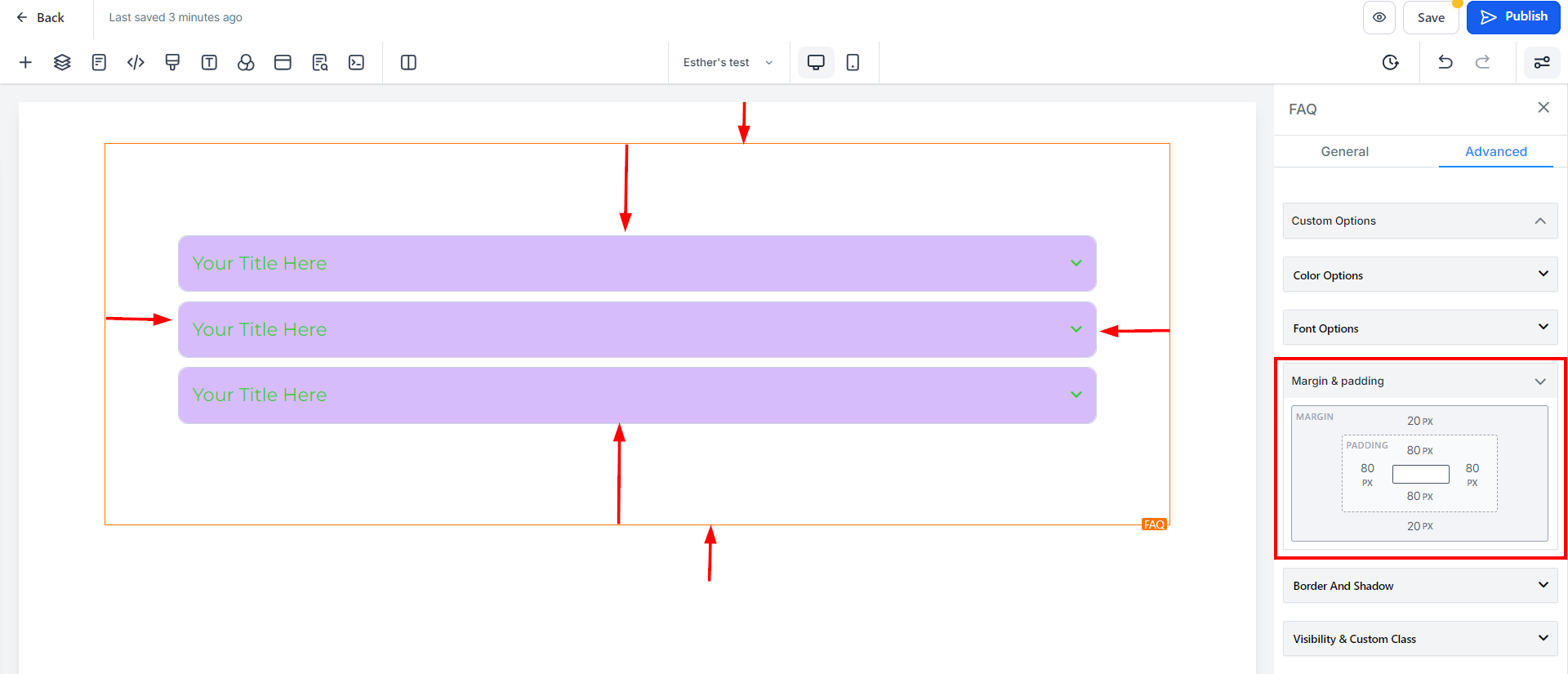
Opțiune de Spațiere:
Există diferite opțiuni de spațiere disponibile pentru ajustarea conținutului dumneavoastră. În funcție de opțiunea de Editare cu care lucrați, setările se vor aplica doar acelei opțiuni. De exemplu, dacă editați un anumit Rând (căsuța ALBASTRĂ), doar fiecare conținut din acel Rând va urma comandamentul setărilor pe care le faceți.
Padding Stânga, Dreapta, Sus, și Jos
Aceste patru (4) bare de toggle diferite mută conținutul fie spre stânga, dreapta, sus, sau jos, în funcție de bara de toggle pe care faceți clic.
Margină Sus și Jos
Puteți ajusta marginea superioară sau inferioară a conținutului dumneavoastră prin activarea barelor sale.

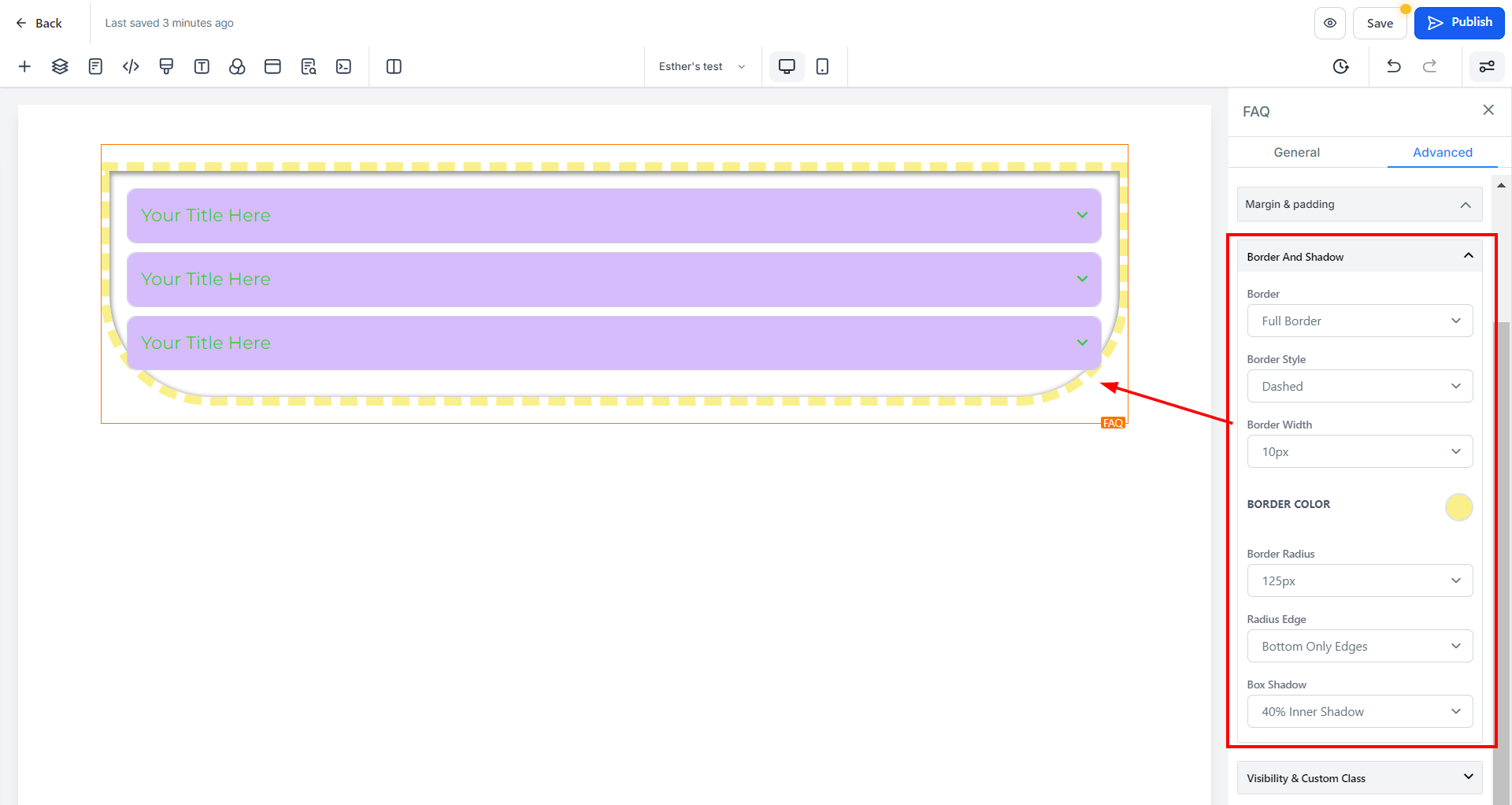
Borduri și Umbre:
Opțiuni de Bordură
Bordură Puteți alege tipul de bordură pe care doriți. Odată ce selectați oricare dintre tipurile de bordură, setările pentru bordură apar;
Stil
Există trei (3) stiluri diferite pentru bordura dumneavoastră, poate fi o bordură solidă, întreruptă, sau punctată.
Grosime
Când măriți lățimea bordurii, creșteți grosimea bordurii.
Culoare
Pentru a schimba culoarea bordurii, faceți clic pe această iconiță de culoare.
Rază
Ajustarea razei bordurii îndoaie colțurile bordurii, cu cât numărul selectat este mai mare, cu atât devine mai curbată.
Colț Rază
Puteți decide colțul bordurii pe care doriți să-l îndoiți, fie toate colțurile, fie doar partea de sus, sau doar partea de jos.
Umbra Căsuței
Dacă doriți să adăugați adâncime conținutului paginii dumneavoastră web, puteți folosi funcția Umbra Căsuței. Prin selectarea opțiunii de umbră interioară sau de umbră exterioară, puteți crea un efect de umbră mai ușoară sau mai puternică în jurul conținutului, oferind paginii dumneavoastră un aspect mai dinamic.

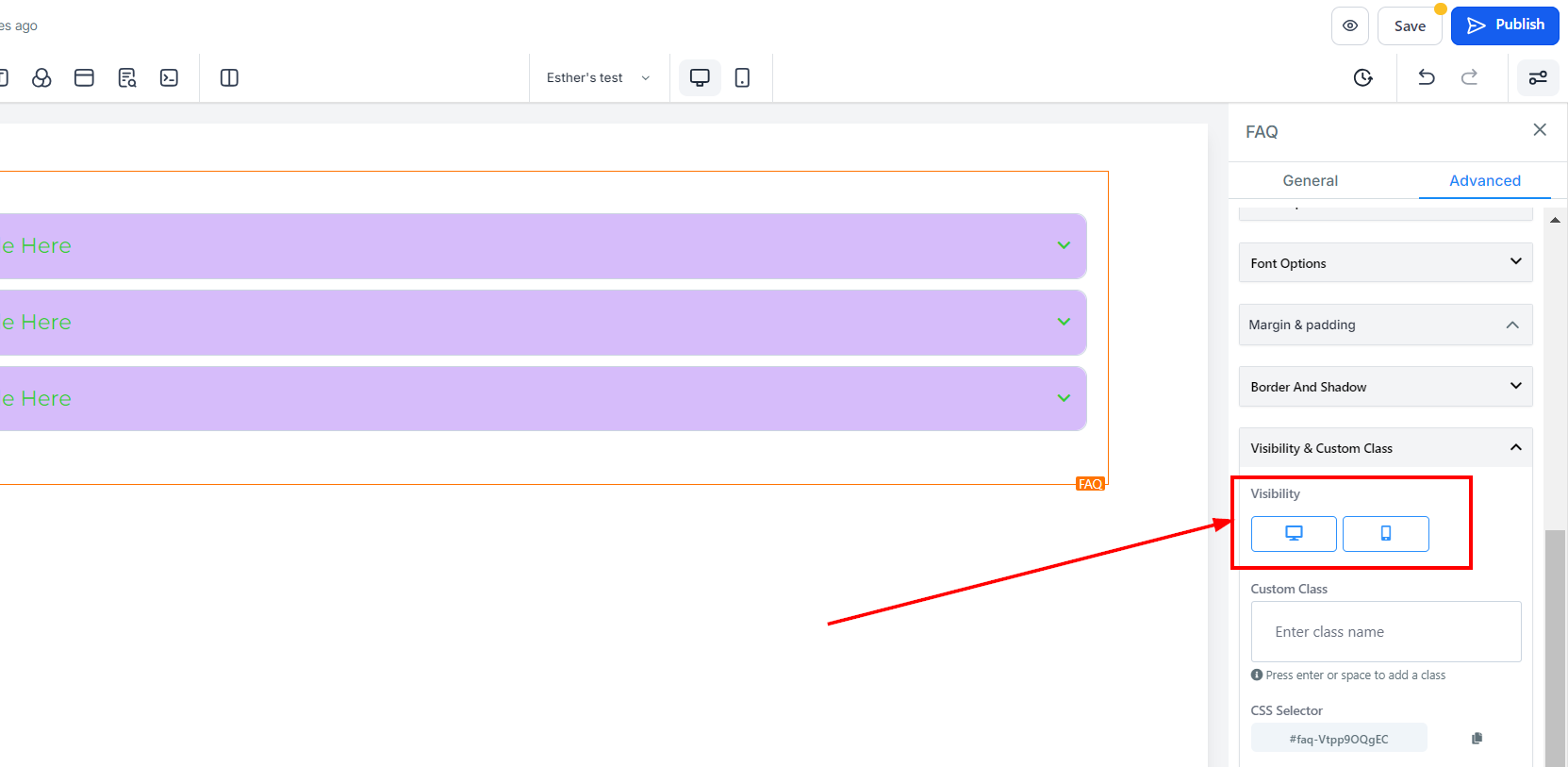
Vizibilitate & Clasă Personalizată:
Vizibilitate
Puteți decide dacă doriți ca această opțiune de Editare să fie vizibilă doar pe dispozitivele mobile, desktop-uri sau ambele, făcând clic pe ea pentru a evidenția iconița.

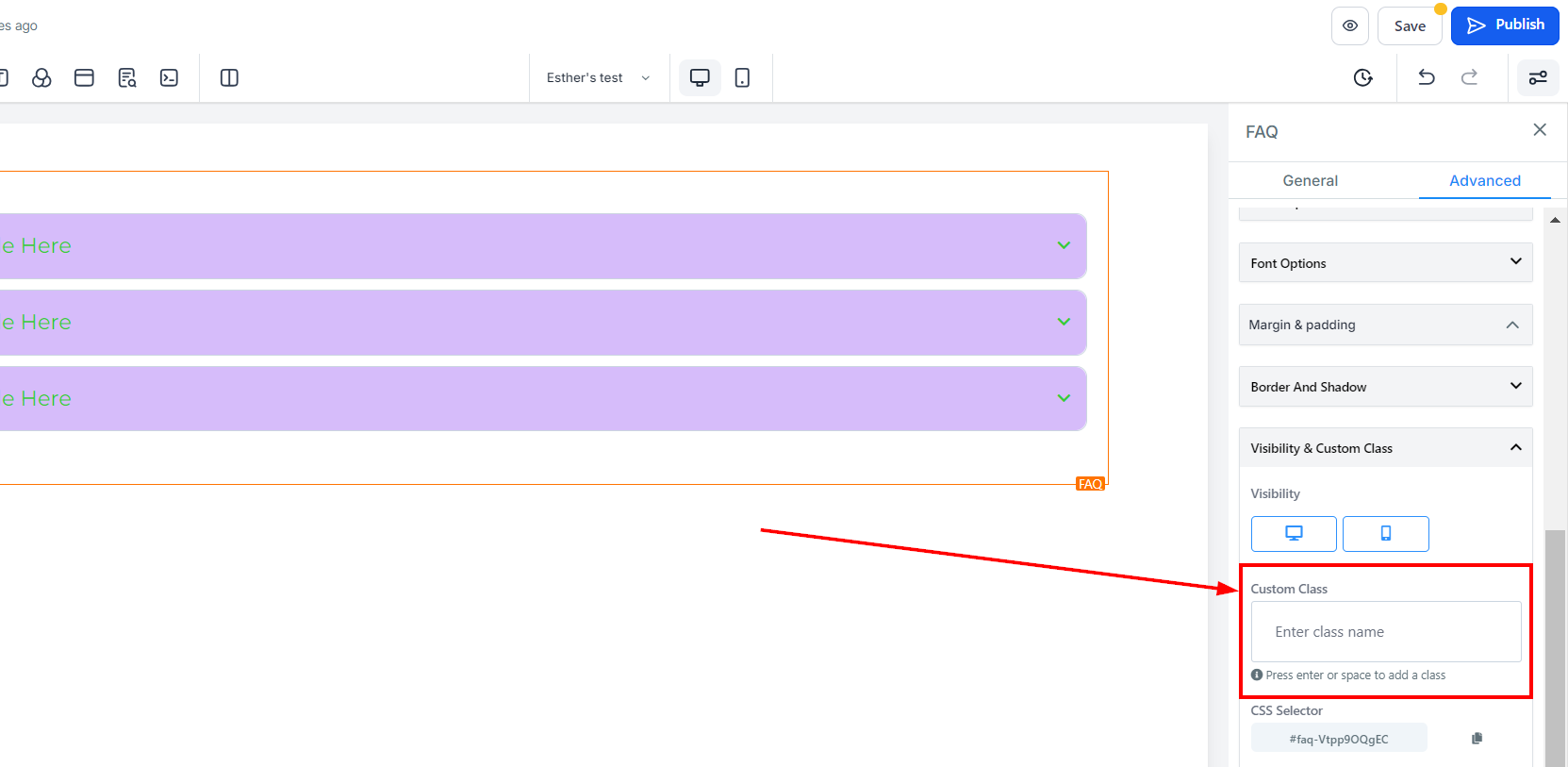
Clasă Personalizată
Puteți adăuga o Clasă Personalizată pe pagina dumneavoastră web introducând numele clasei dorite în câmpul dedicat. Această funcție vă ajută să aplicați stiluri personalizate la elemente specifice ale paginii dumneavoastră web prin legarea lor la definițiile de stil într-un fișier CSS.

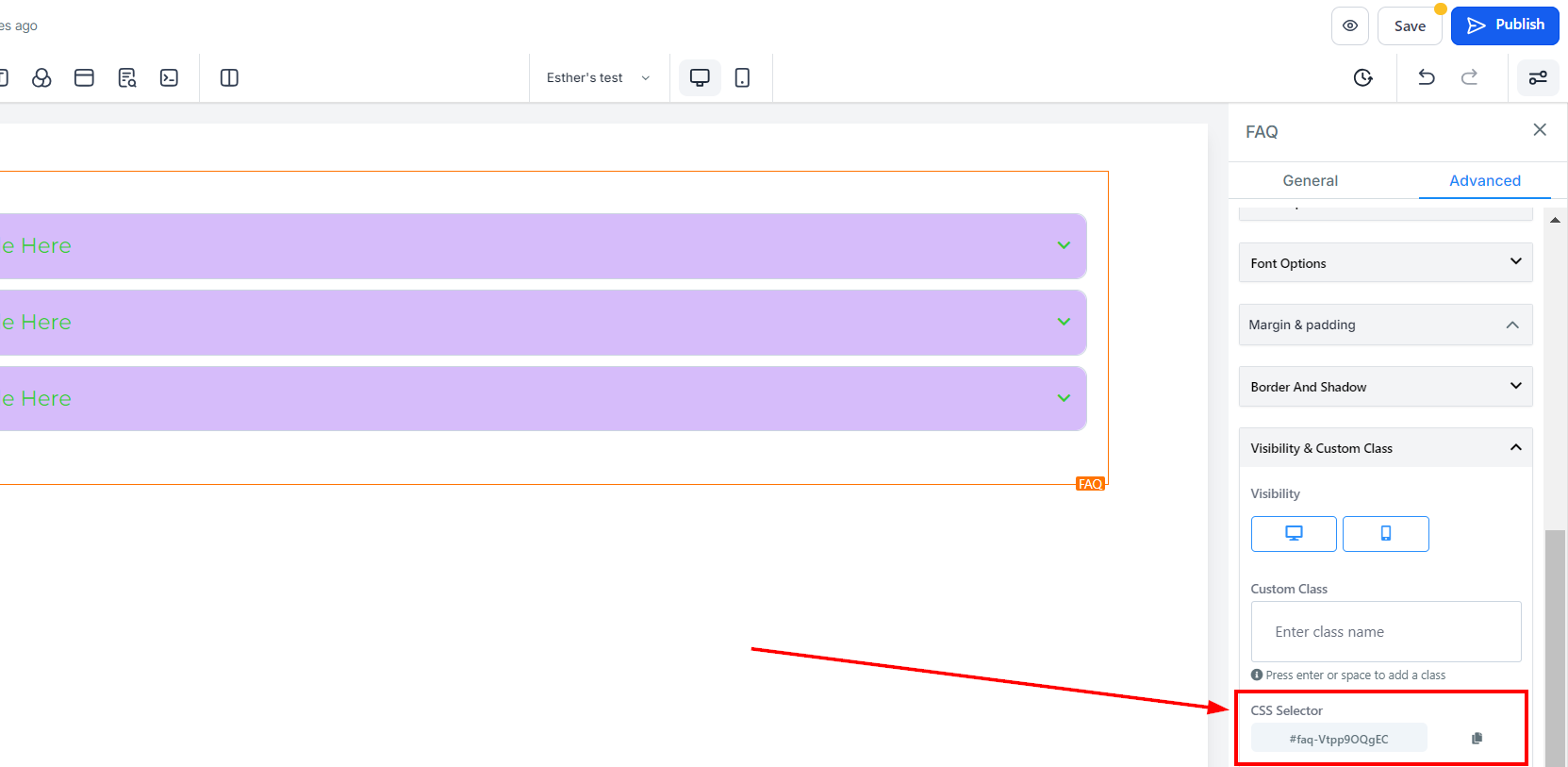
Selector CSS
Puteți copia cu ușurință codul CSS Personalizat făcând clic pe iconița de copiere situată pe partea dreaptă a codului de referință. Această funcție vă economisește timp, făcându-l rapid și ușor să replicați și să implementați codul dumneavoastră Selector CSS pe pagina web.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul