Day Timer
Incorporarea elementului Day-Timer în pagina ta de funnel este o strategie excelentă, deoarece îți permite să adaugi fără efort un timer pe site-ul tău. Această caracteristică versatilă îți permite să personalizați timerul pentru a se potrivi cerințelor tale specifice, setând durata numărătorii în ore, zile și secunde, creând un sentiment de urgență și încurajând implicarea utilizatorului.
Setări Generale
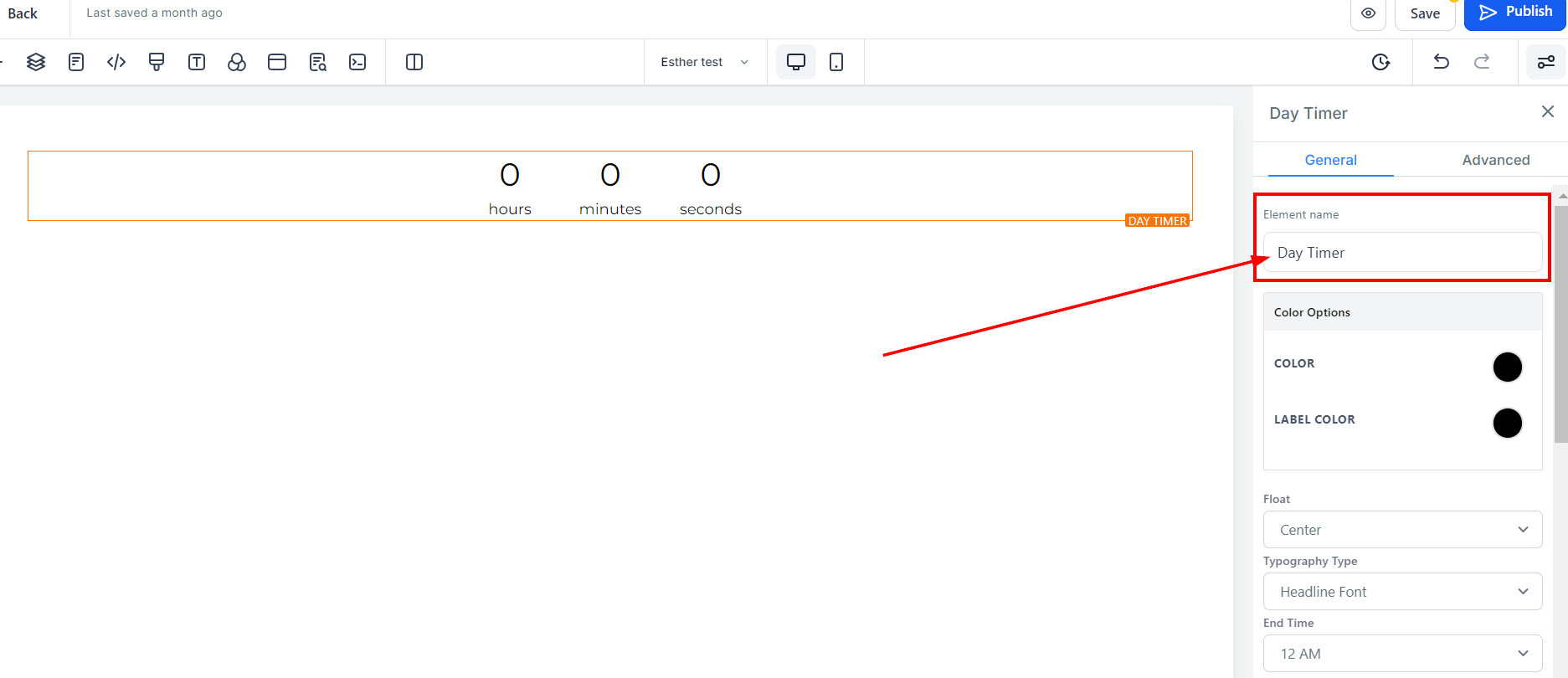
Nume/Titlu Element
Folosind caracteristica Setări Generale, poți redenumi timerul și să-l faci mai descriptiv, ceea ce va fi util când ai mai multe elemente pe pagina ta.

Opțiuni de Culoare
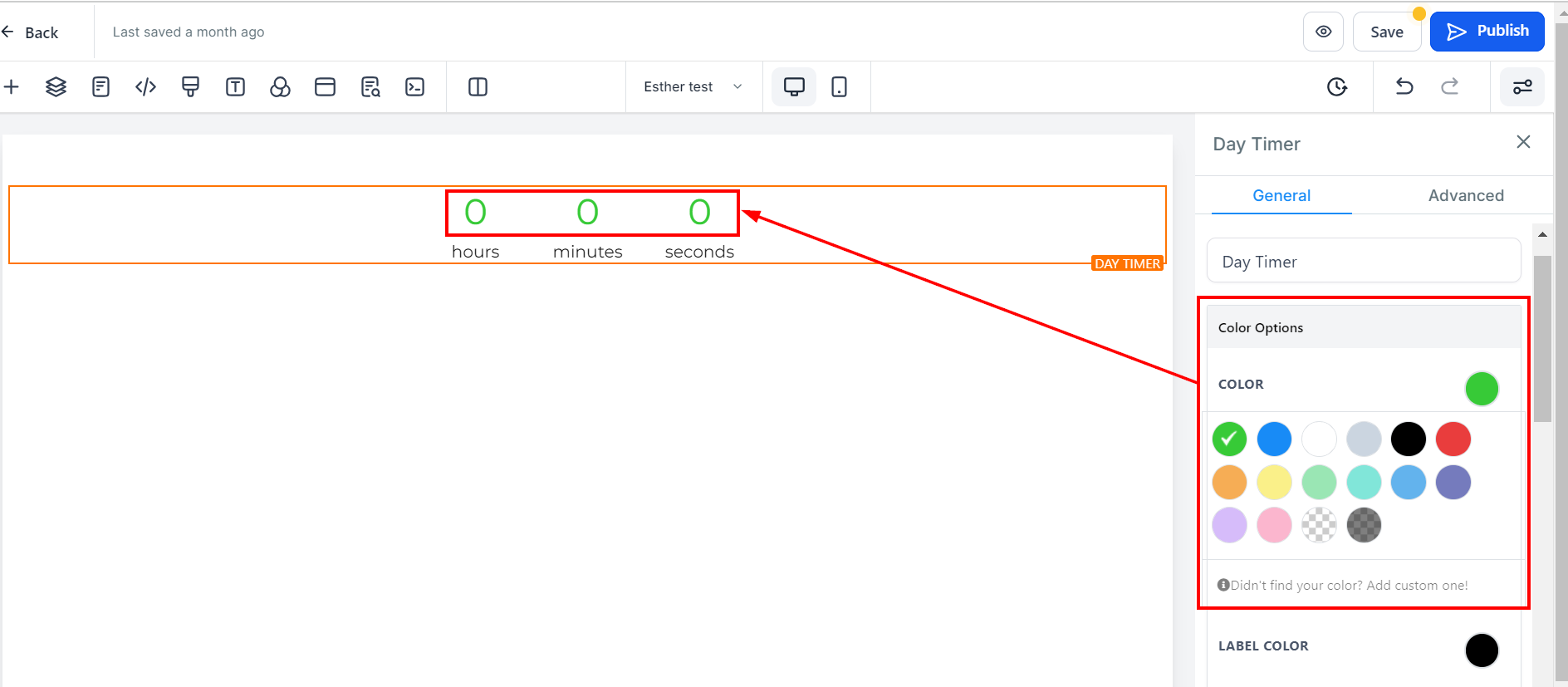
Culoare
Dacă vrei să schimbi culoarea timerului tău, poți face acest lucru făcând clic pe culoarea dorită.
Dacă nu ai găsit culoarea ta, poți adăuga și culori personalizate dacă ai codul de culoare al culorii exacte pe care o căutai, doar scrie-l în spațiul prevăzut și fă clic pe "adaugă culoare".

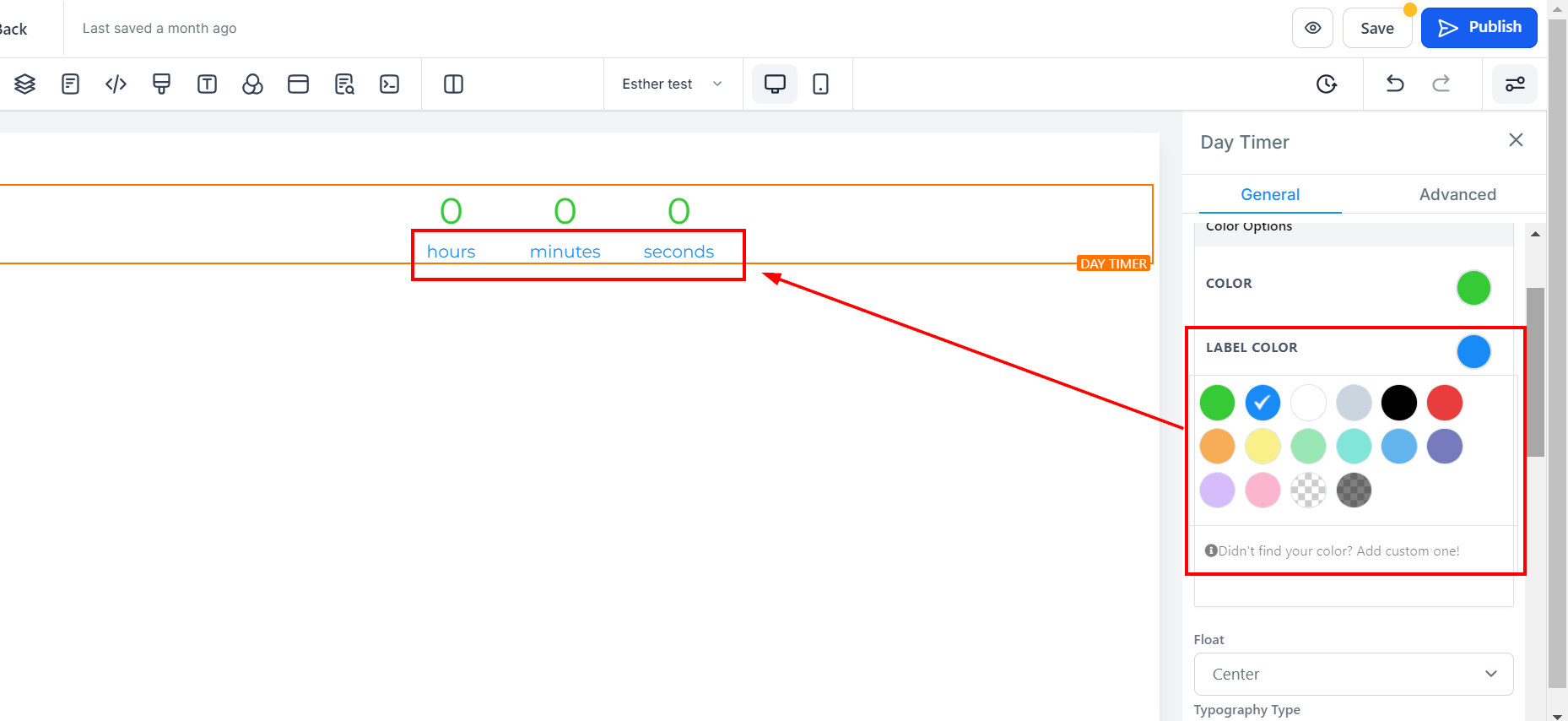
Culoarea Etichetei
Dacă vrei să schimbi culoarea etichetei timerului tău, poți face acest lucru făcând clic pe culoarea dorită.
Dacă nu ai găsit culoarea ta, poți adăuga și culori personalizate dacă ai codul de culoare al culorii exacte pe care o căutai, doar scrie-l în spațiul prevăzut și fă clic pe "adaugă culoare".

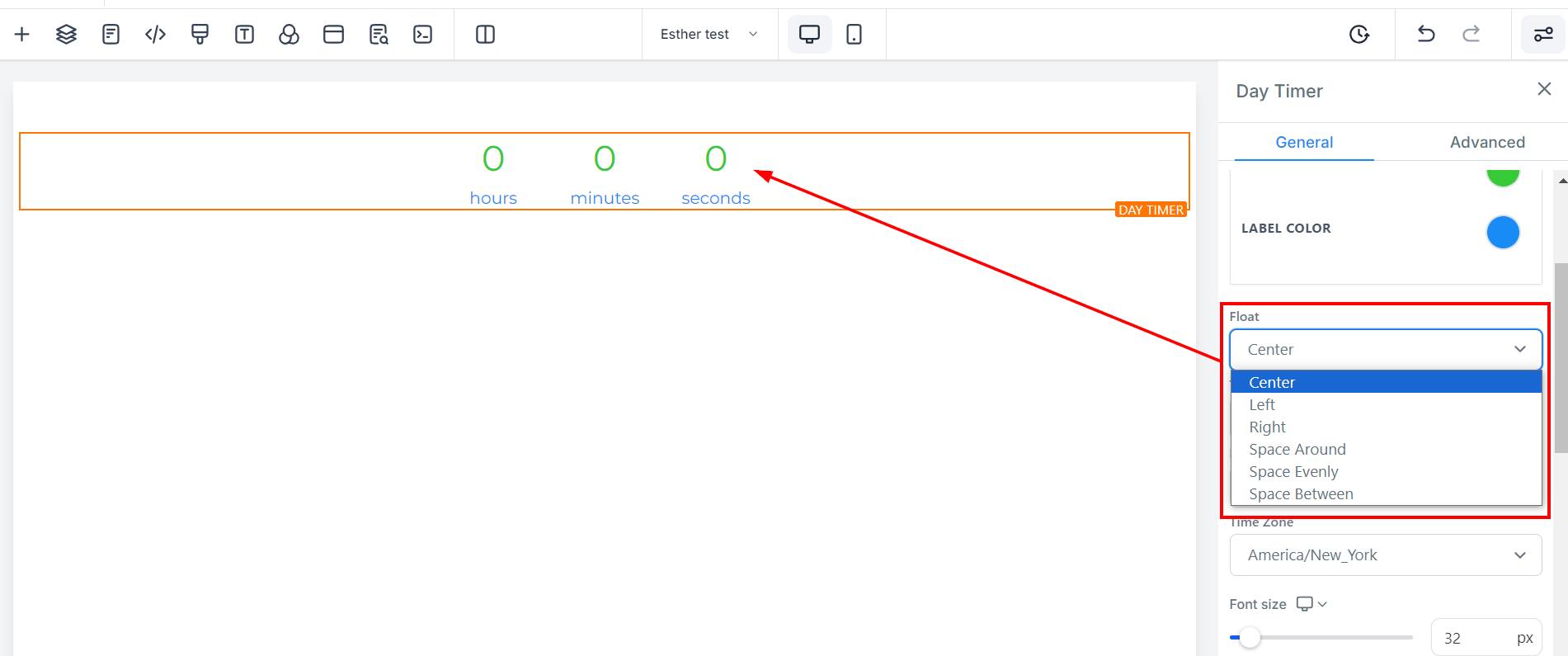
Float
Funcția Float oferă mai multe opțiuni de poziționare pentru timerul tău, cum ar fi Stânga, Centru și Dreapta, și opțiuni de spațiere precum spațiu în jur, spațiu uniform sau spațiu între pentru a îmbunătăți lizibilitatea.

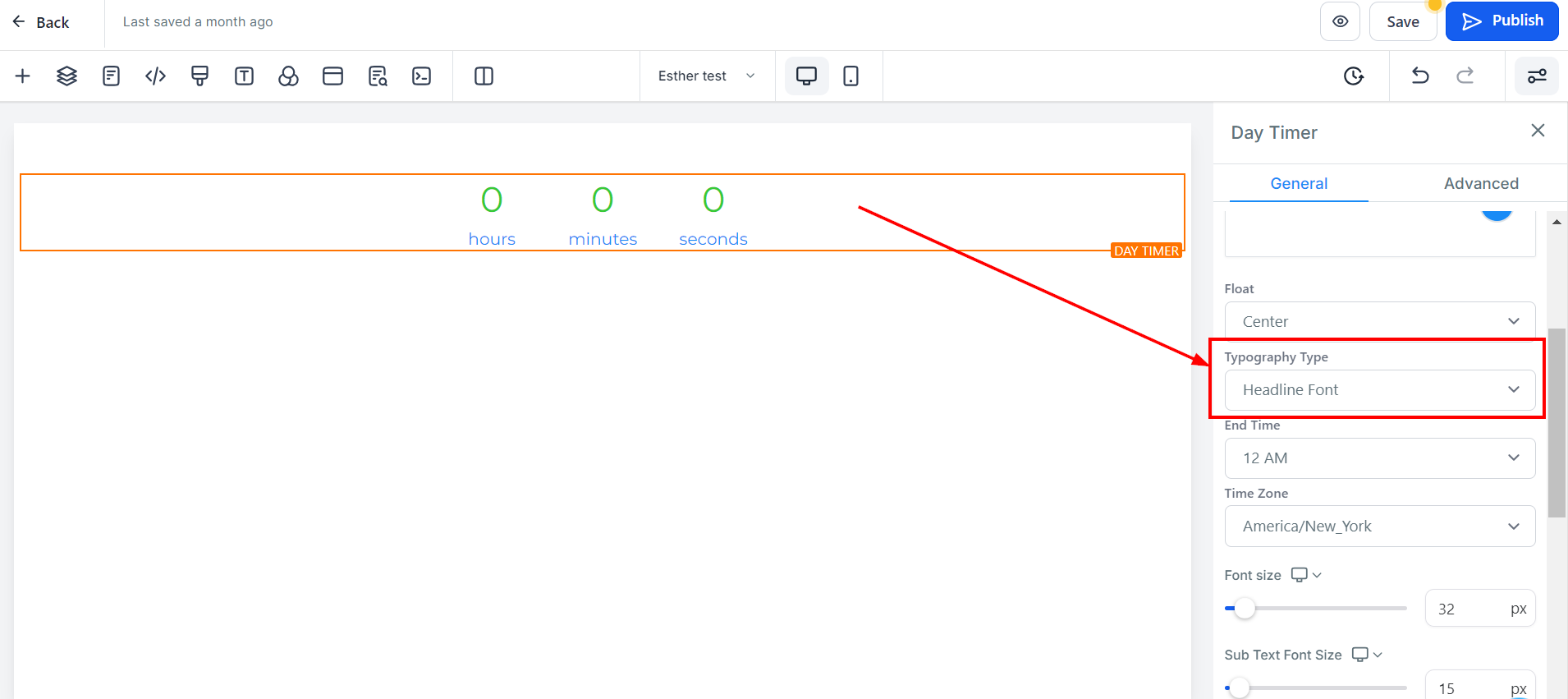
Tip Tipografie
Funcția Tip Tipografie îți permite să modifici fontul și stilurile de tipografie pentru textul sau conținutul tău. Poți personaliza și mai mult folosind opțiunile din meniul derulant disponibil.

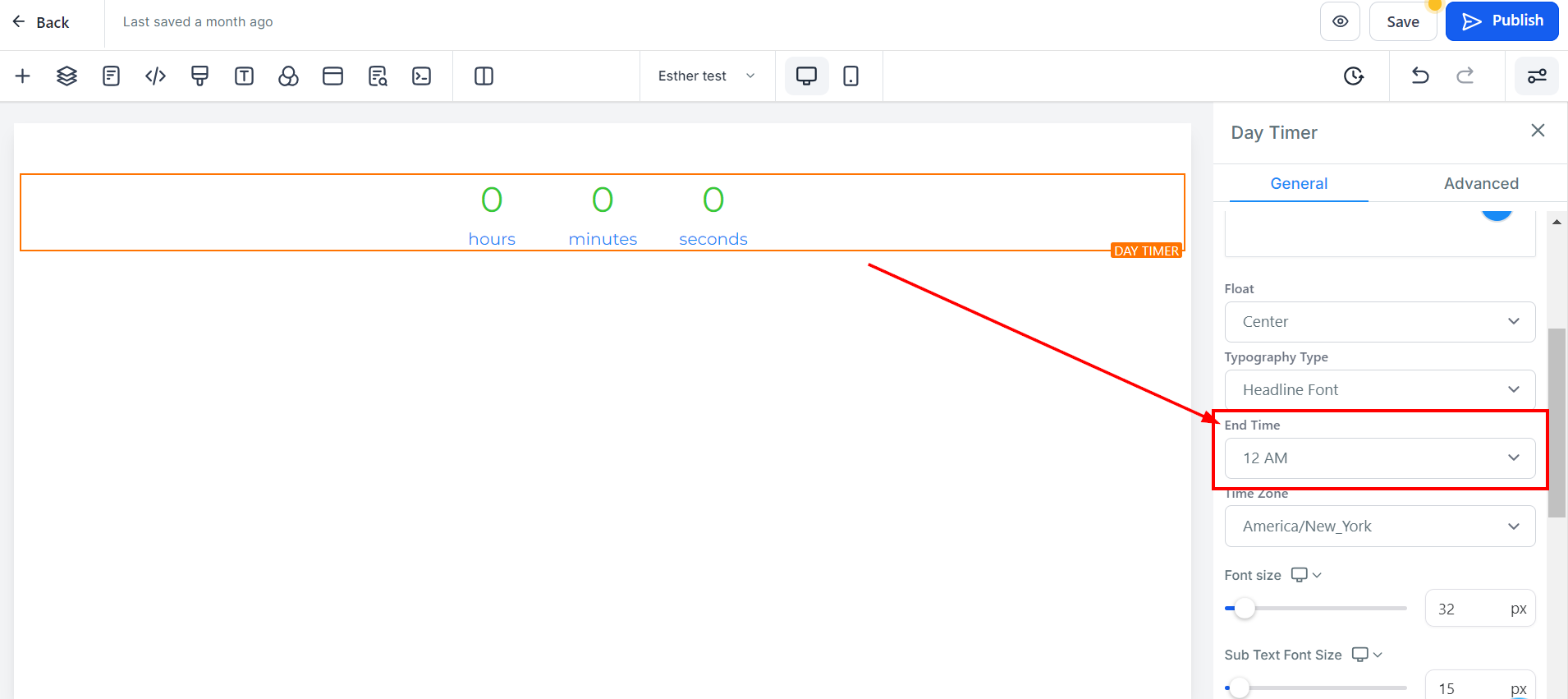
Data și Ora de Finalizare
Aici poți seta data și ora la care vrei să se oprească numărătoarea. De exemplu, poți seta data și ora pentru ca timerul să se oprească pe 11 iulie la ora 6 dimineața.

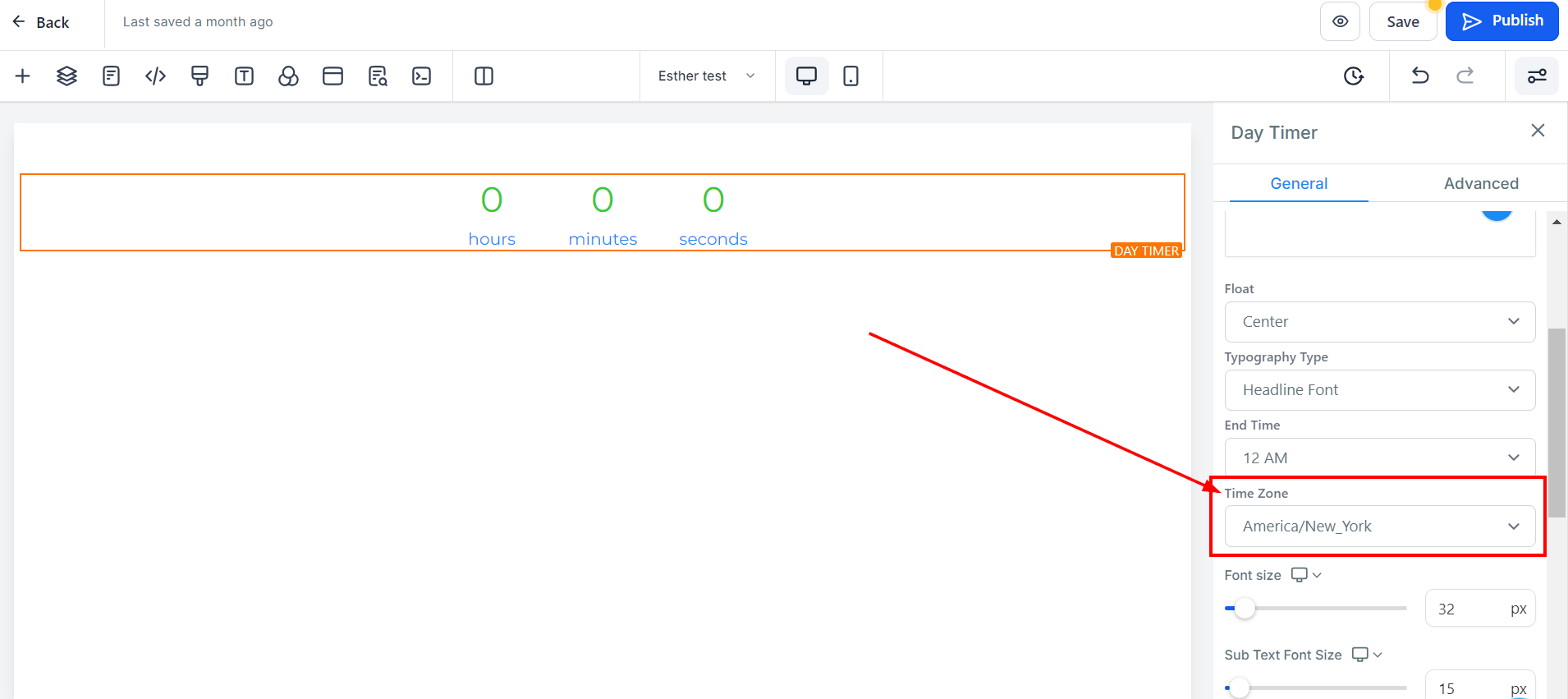
Fus Orar
Când configurezi timerul zilnic, poți alege Fusul Orar în care dorești să funcționeze, asigurându-te că numără corect până la ora de finalizare. Poți selecta Fusul Orar preferat, inclusiv regiuni și țări populare.

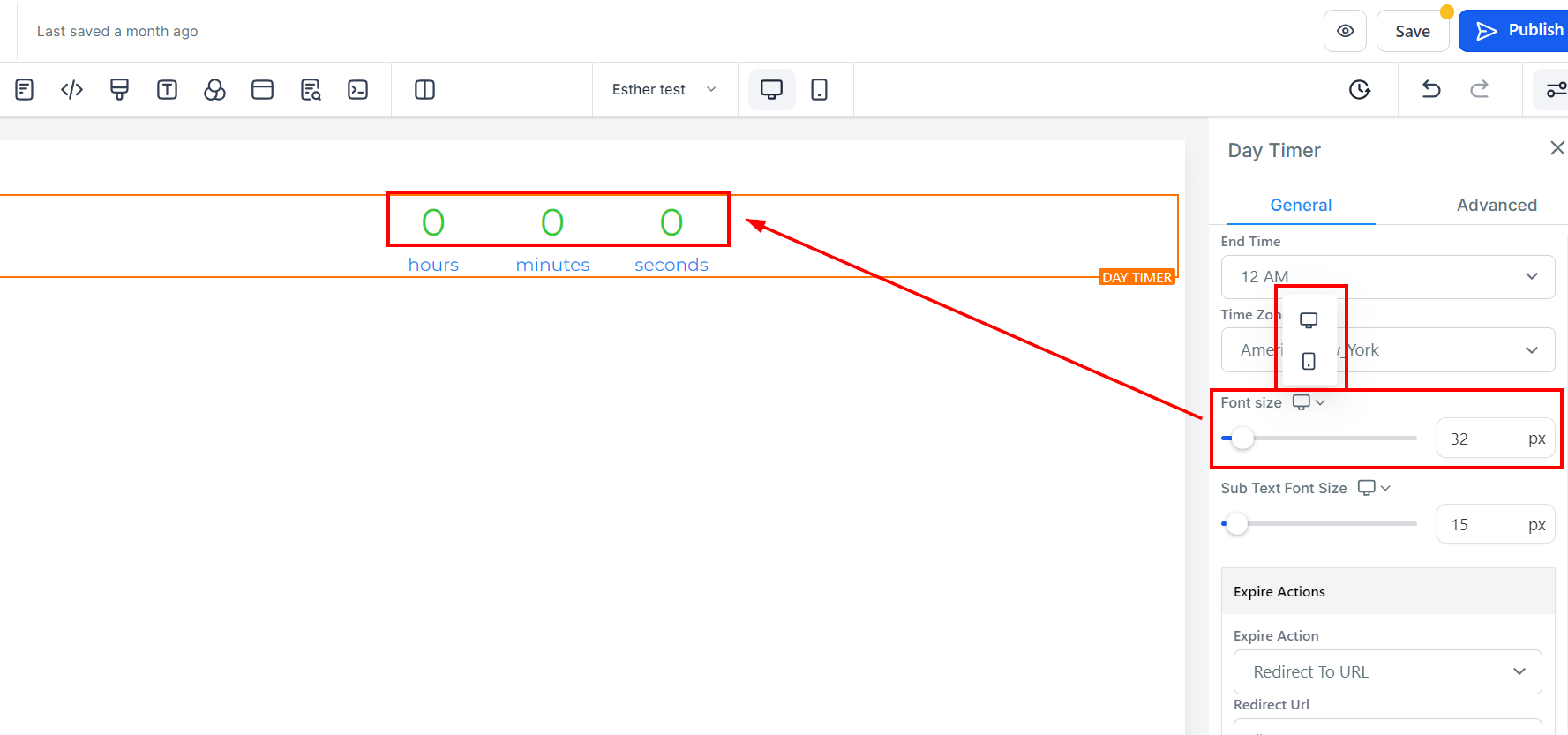
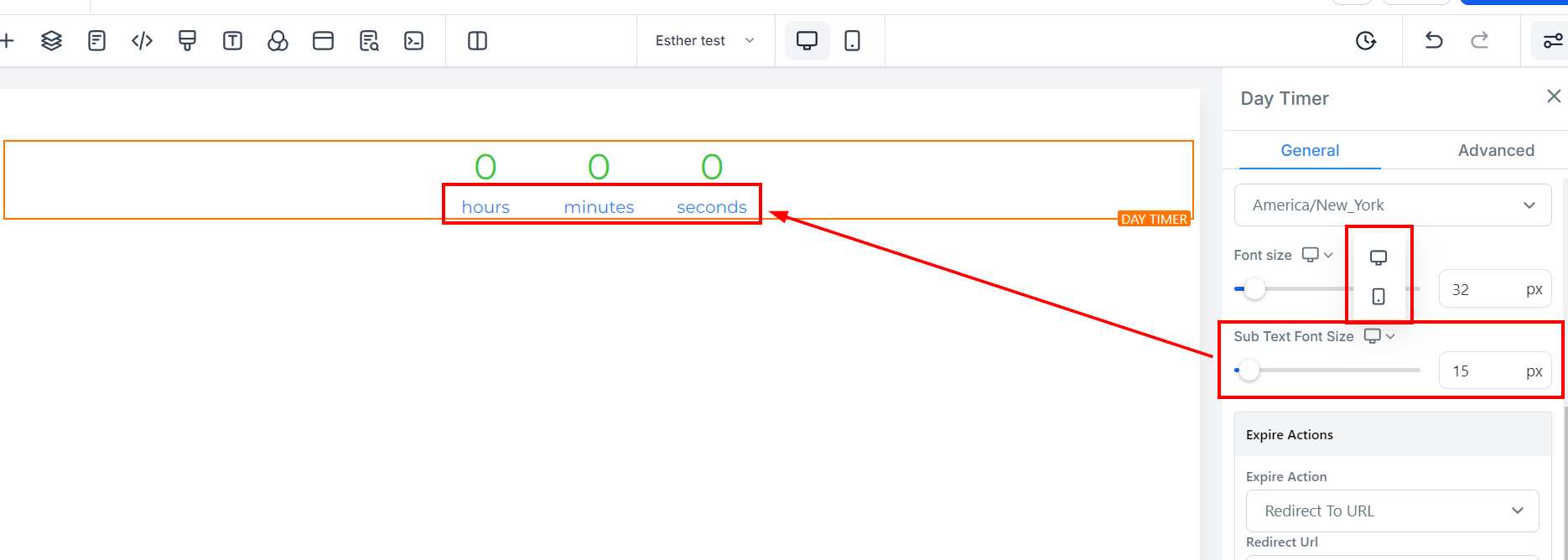
Dimensiunea Fontului pe Mobil și Desktop
Poti ajusta dimensiunile fonturilor pentru timerul tău de numărătoare atât pe mobil cât și pe desktop, pur și simplu ajustând barele de dimensiune.

Dimensiunea Fontului Subtextului pe Desktop și Mobil
Poti ajusta dimensiunile fonturilor subtextului timerului tău de numărătoare atât pe mobil cât și pe desktop, pur și simplu ajustând barele de dimensiune.

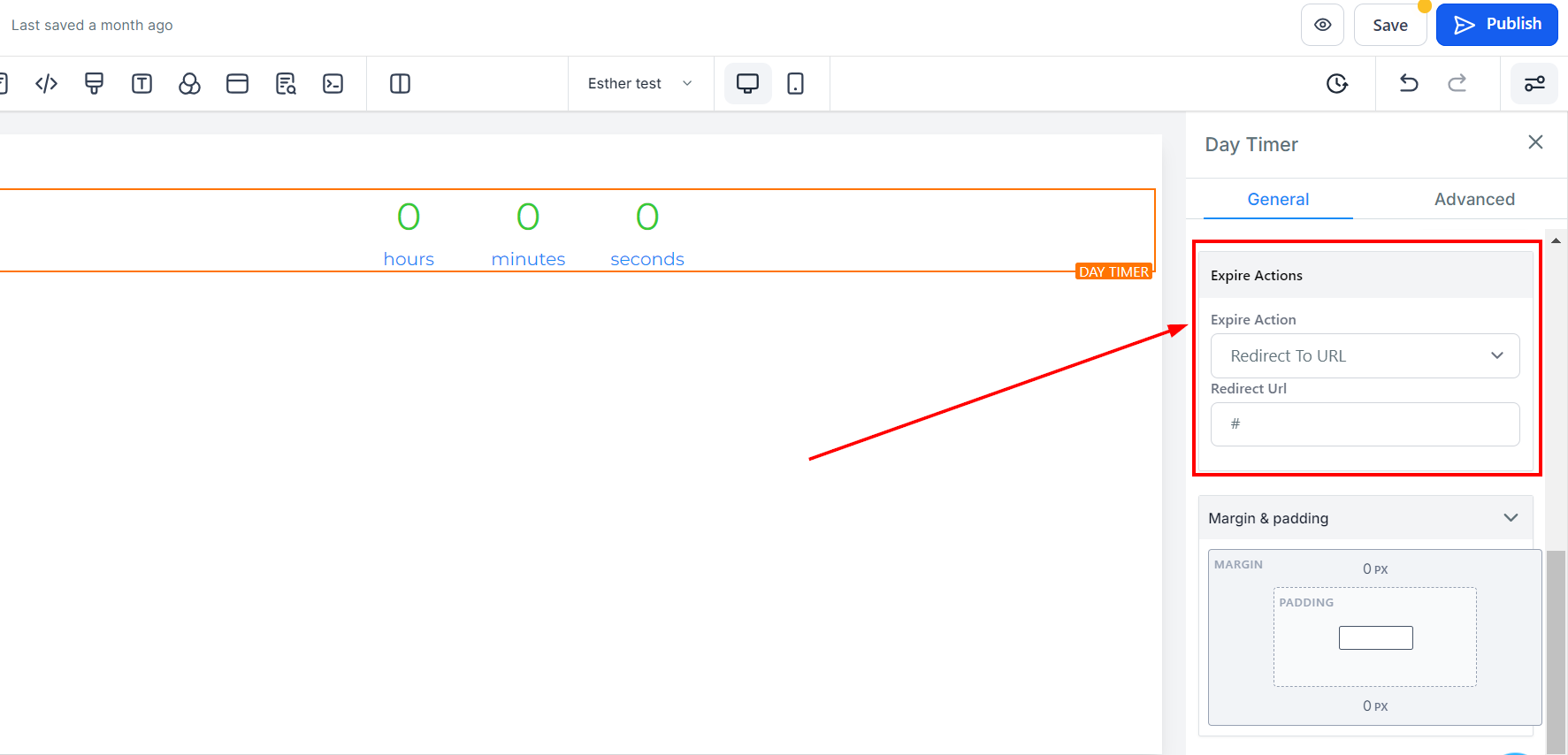
Akțiune la Expirare
Arată & Ascunde Elementul.
Poti decide să ascunzi sau să arăți secțiunea, coloana, rândul sau elementul tău.
URL Redirecționat

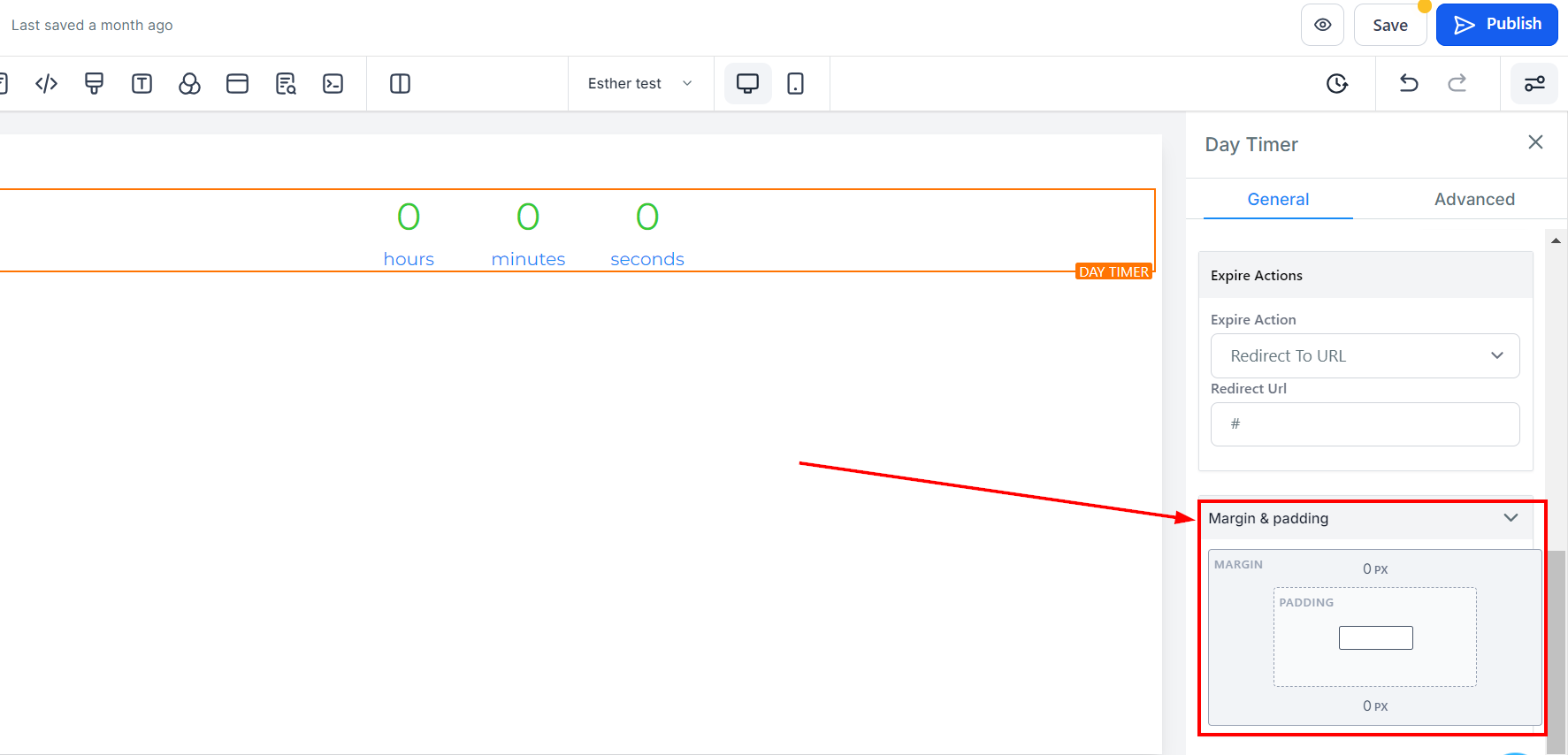
Padding
Există diferite opțiuni de spațiere disponibile pentru ajustarea Formei tale. În funcție de opțiunea Editare pe care lucrezi, setările se vor aplica doar acelei opțiuni. De exemplu, editarea paddingului de Jos.
Padding Stânga, Dreapta, Sus și Jos
Acești patru (4) câmpuri diferite de padding mută Forma în stânga, dreapta, sus sau jos în funcție de câmpul în care adaugi padding. Pur și simplu scrie un număr în câmpul dat pentru a adăuga padding la partea de sus, jos, stânga sau dreapta în funcție de preferințele tale.

Setări Generale Suplimentare
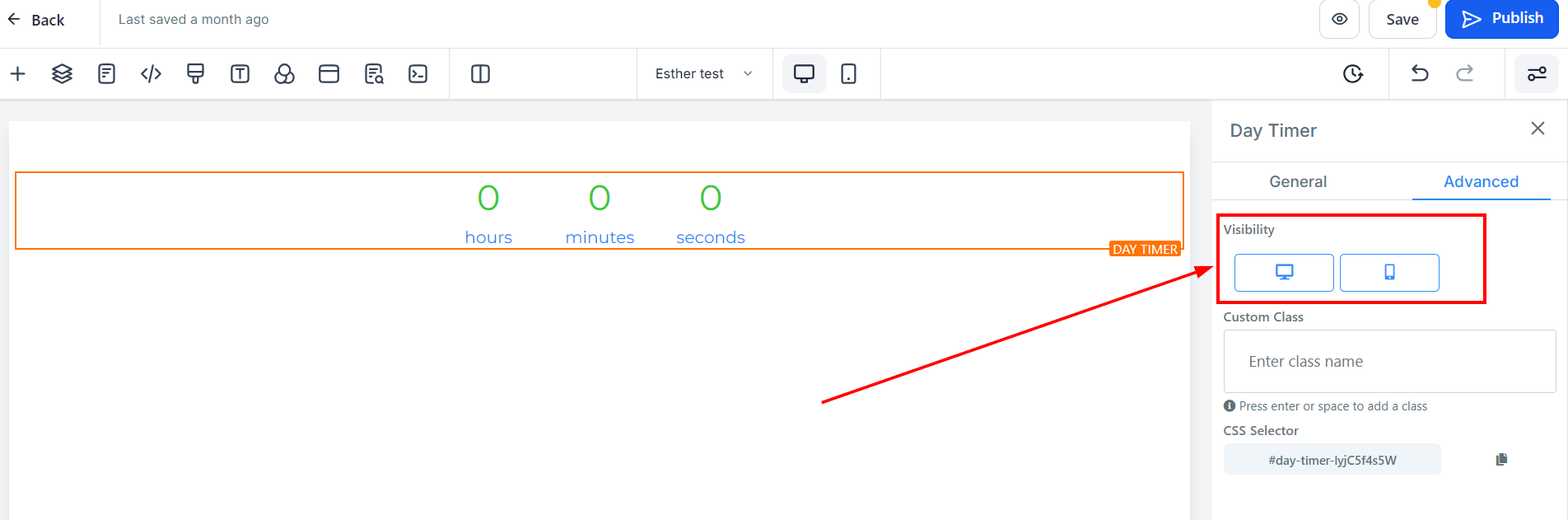
Vizibilitate
Poti decide dacă vrei ca această opțiune de Editare să fie vizibilă doar pe dispozitive mobile, desktop-uri sau ambele, făcând clic pe ea pentru a evidenția pictograma.

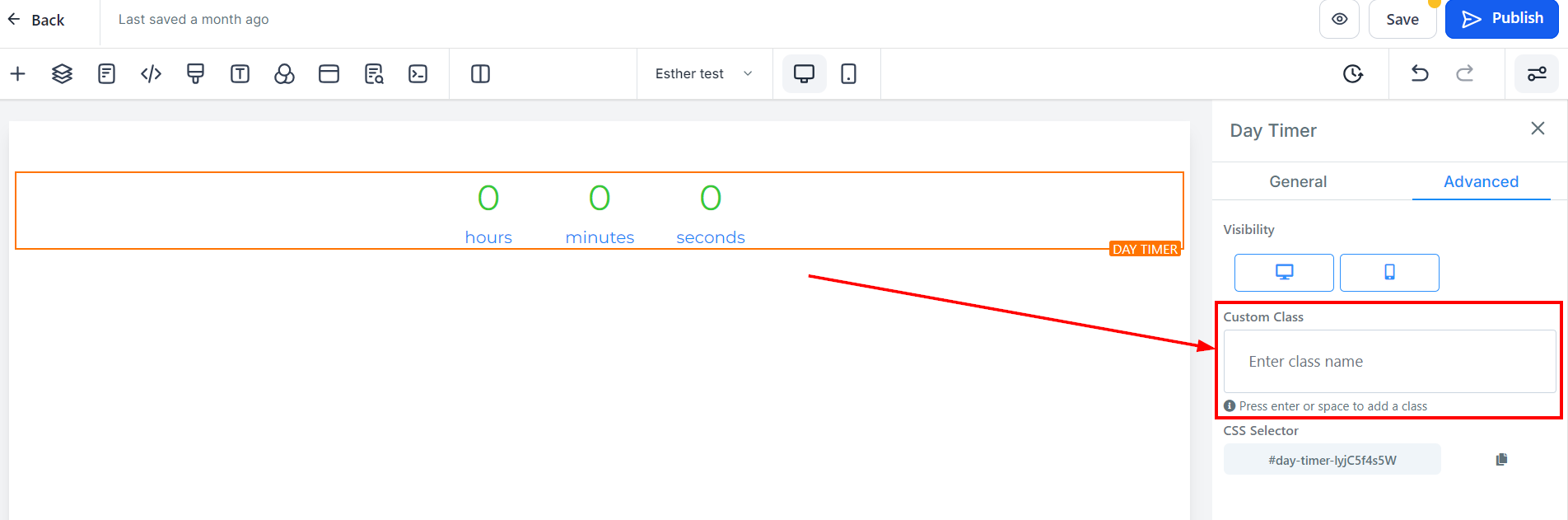
Clasă Personalizată
Poti introduce codul tău de clasă personalizată aici pentru o personalizare suplimentară a elementului tău.

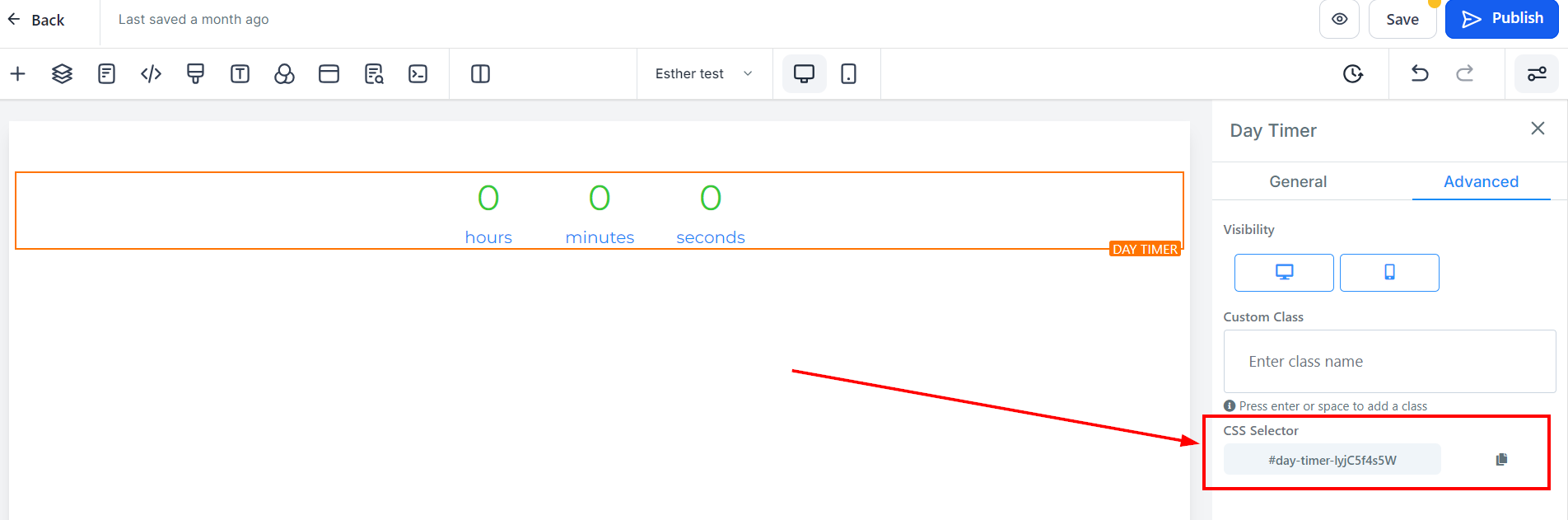
Selector CSS
Dacă ai nevoie să copiezi CSS-ul Personalizat, pur și simplu fă clic pe pictograma "Copiază" de pe partea dreaptă a codului de referință.

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul