Buton
Incorporarea unui buton pe pagina ta web este o sarcină simplă. Începe prin a selecta elementul buton și trage-l în locul dorit din spațiul de lucru al editorului tău. Odată ce este la locul său, poți personaliza aspectul și funcționalitatea butonului pentru a se alinia cu obiectivele tale de design și experiența utilizatorului, asigurând o integrare lină cu celelalte conținuturi.
Setări Generale
Setarea butonului este puțin mai complexă în comparație cu setarea elementelor anterioare.
Nume/Titlu Element
Bara de instrumente de editare pentru elementul selectat apare pe partea stângă a editorului, și poți redenumi numele sau titlul implicit afișat în partea de sus a ecranului pentru o navigare mai ușoară în timp ce îți creezi pagina de funnel.

Culoare Fundal
Pentru a schimba culoarea fundalului butonului tău, selectează conținutul pe care vrei să-l modifici și alege culoarea preferată. Dacă nu găsești culoarea pe care o cauți, introdu codul culorii și adaugă culori personalizate.

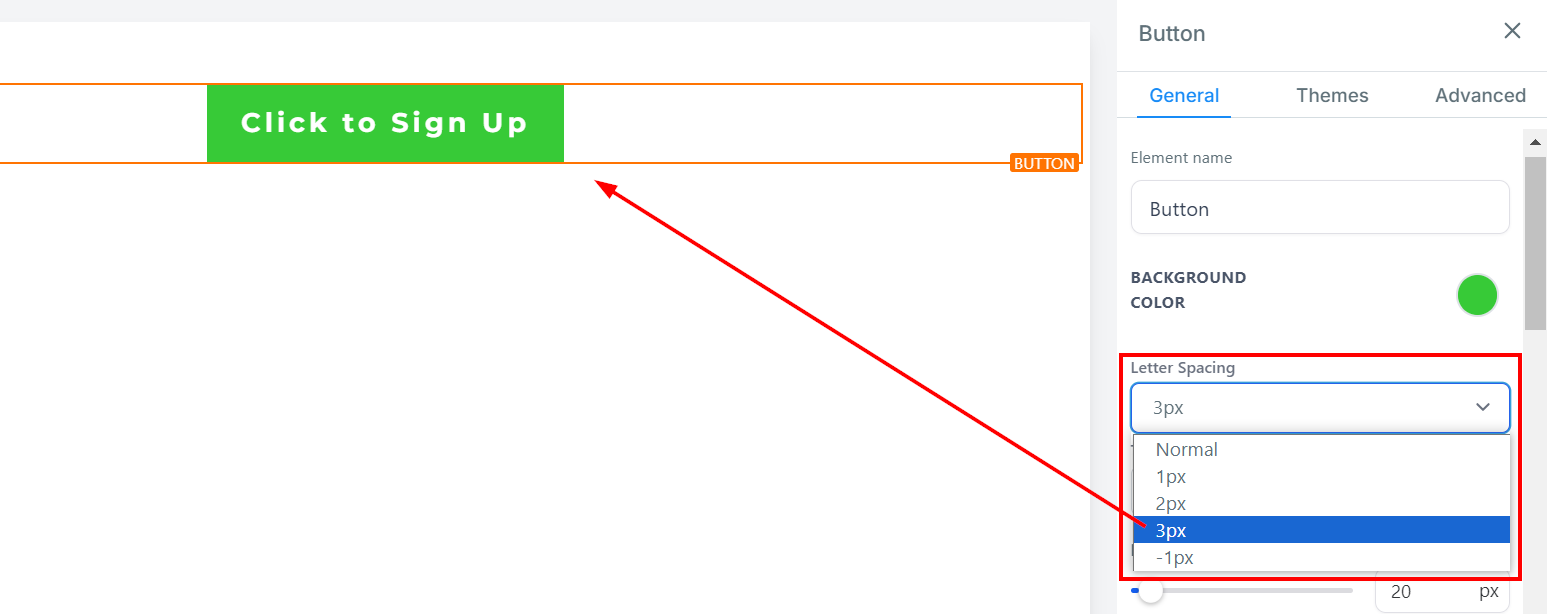
Distanța Literei
Poti decide cât de departe vrei să fie literele din butonul tău făcând clic pe această opțiune.

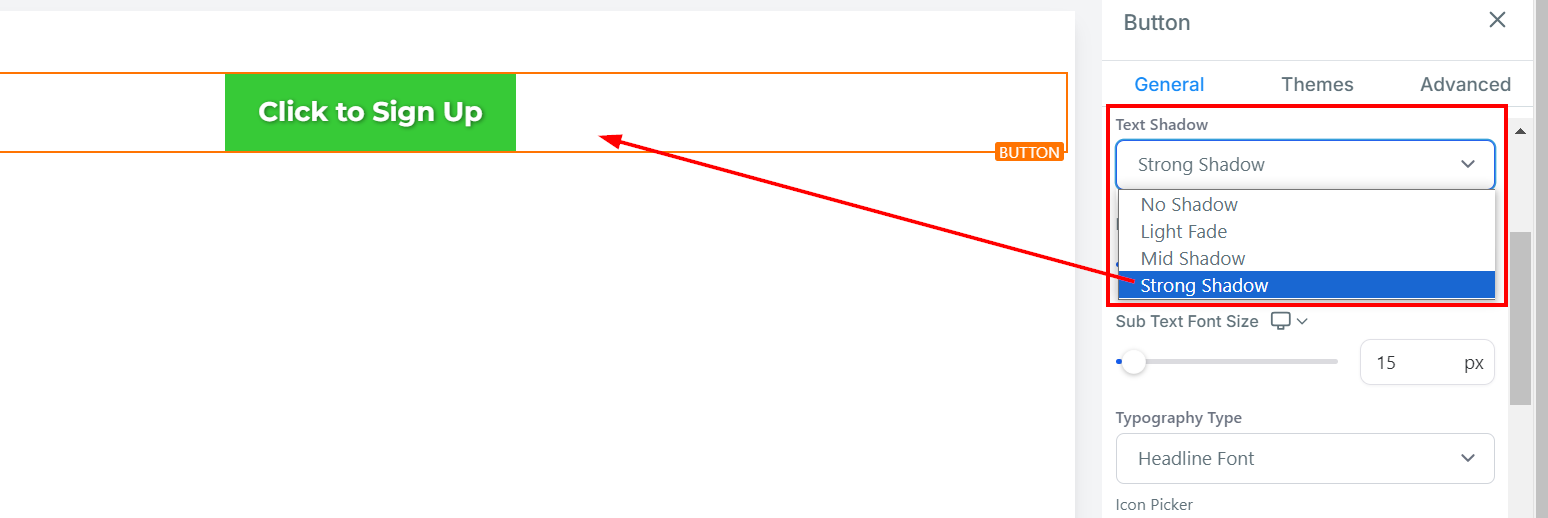
Umbra Textului
Dacă vrei ca textul/conținutul tău să aibă o umbră, pur și simplu selectează cât de puternică sau ușoară vrei să fie umbra.

Dimensiunea Fontului pe Desktop și Mobil
Poti ajusta dimensiunile fontului mobil și desktop al textului/conținutului simplu prin ajustarea barelor de dimensiune.

Dimensiunea Fontului Sub-Text pe Desktop și Mobil
Poti ajusta dimensiunile fontului mobil și desktop al sub-textului/conținutului simplu prin ajustarea barelor de dimensiune.

Tipografie
Aici poți edita fontul textului/conținutului butonului. Selectează fontul anterior ales pentru buton sau conținut din setări sau alege un font nou din meniul drop-down.

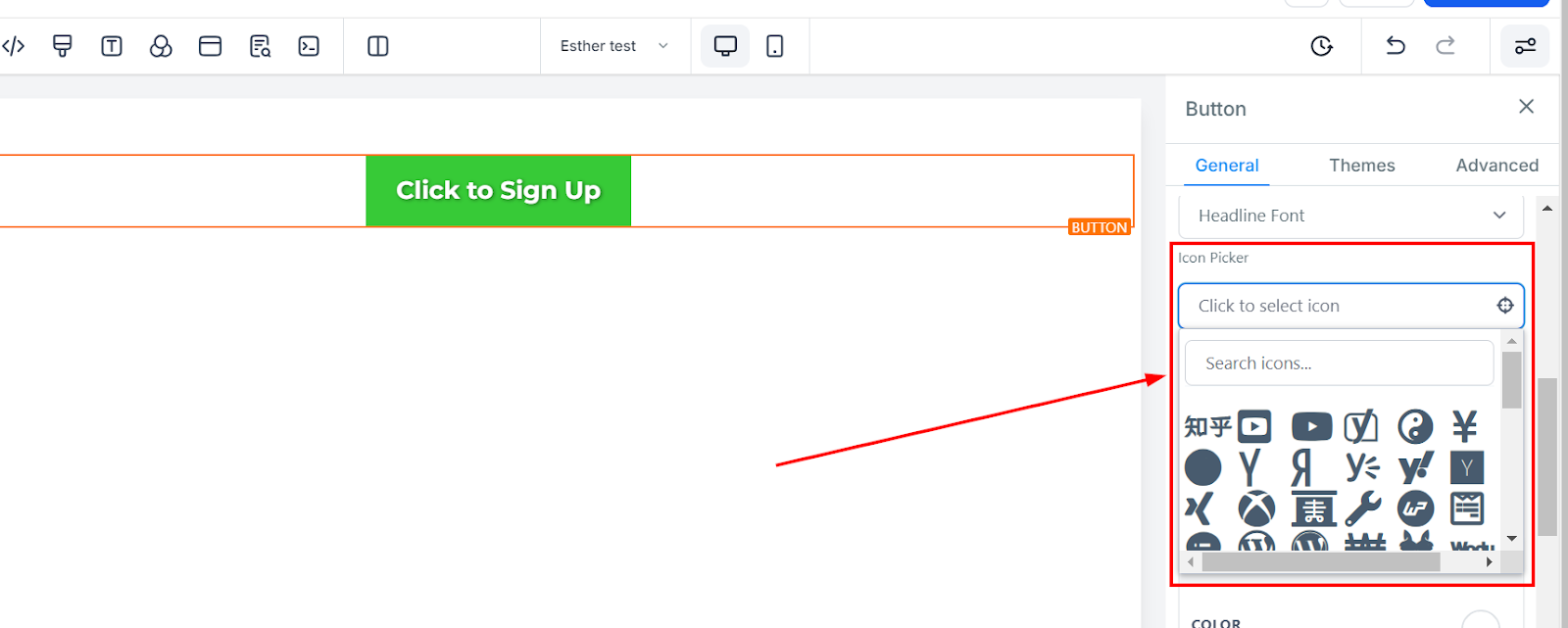
Selectare Iconiță
Adaugă o iconiță butonului tău selectând din opțiunile disponibile sau folosind bara de căutare pentru a găsi iconița specifică pe care o dorești. Aceasta va plasa o iconiță înaintea textului de pe butonul tău.

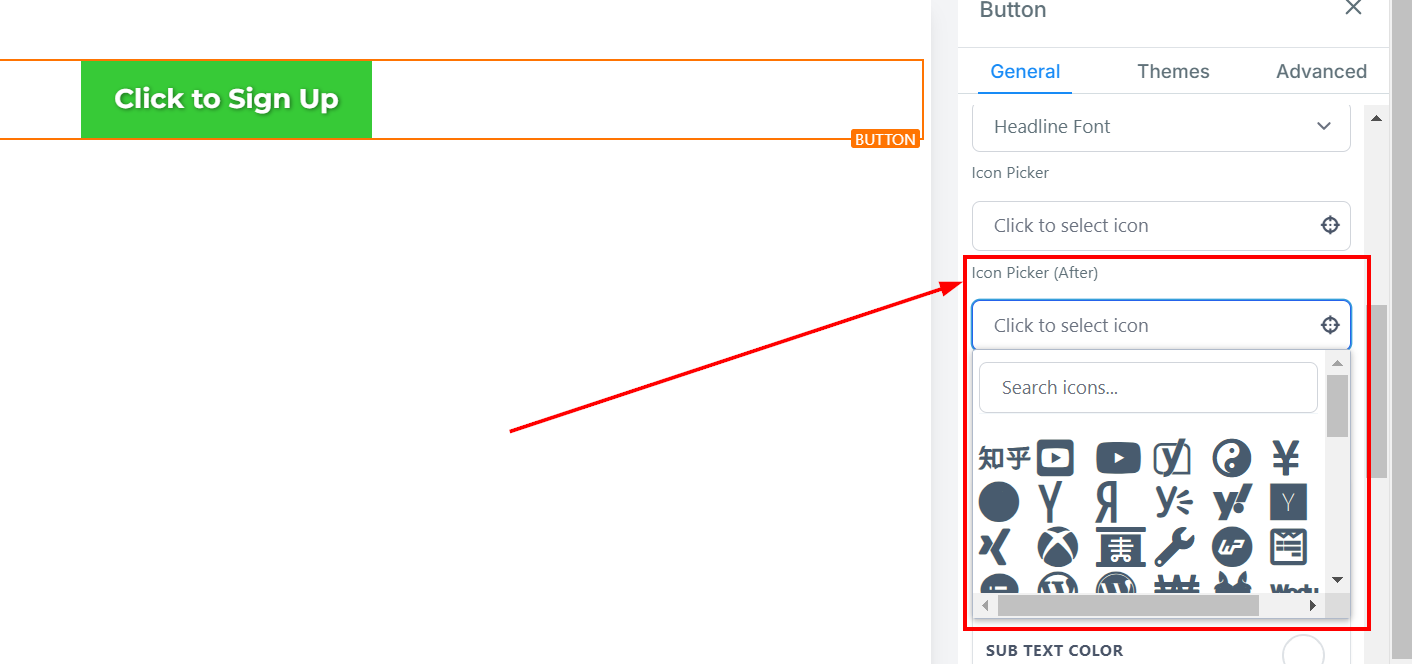
Selectare Iconiță (După)
Aici poți adăuga o iconiță la butoanele tale. Când adaugi o iconiță, aceasta va fi poziționată după textul din buton.

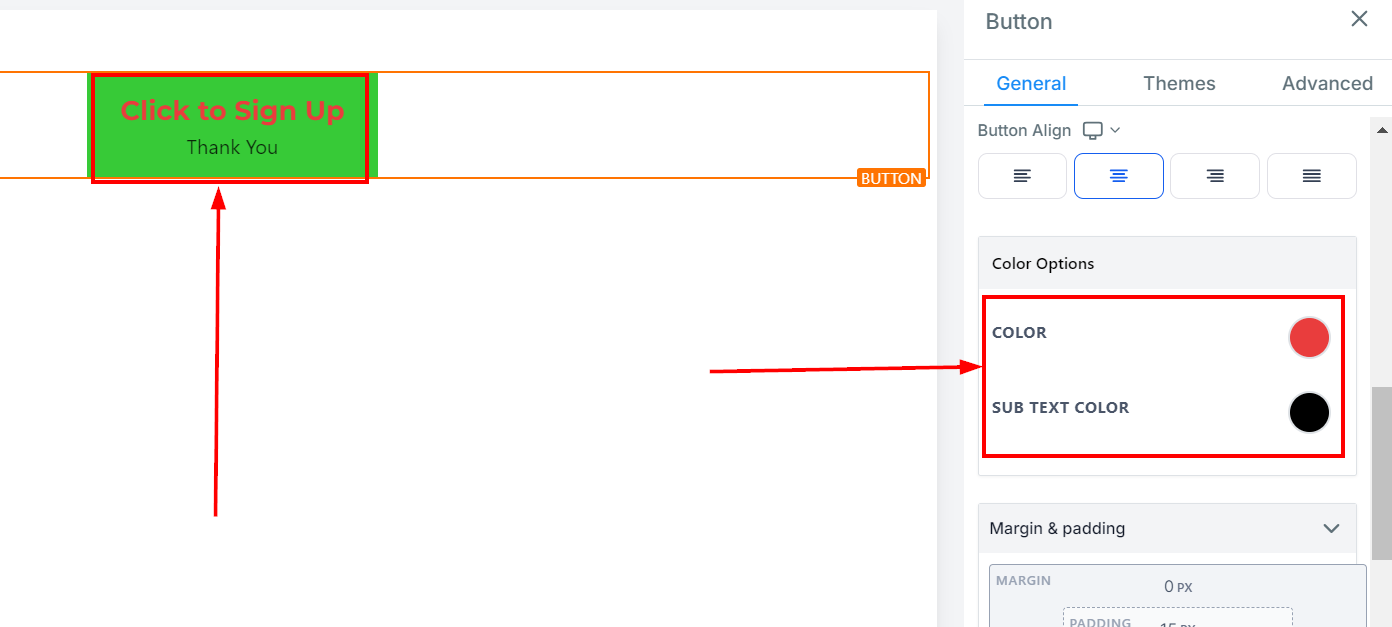
Opțiuni de Culoare
Culoare
Poti ajusta doar culoarea textului din buton aici, de exemplu, textul "Click to Signup"
Culoarea Sub-Textului
Când adaugi un sub-text butonului tău, poți ajusta doar culoarea aici.

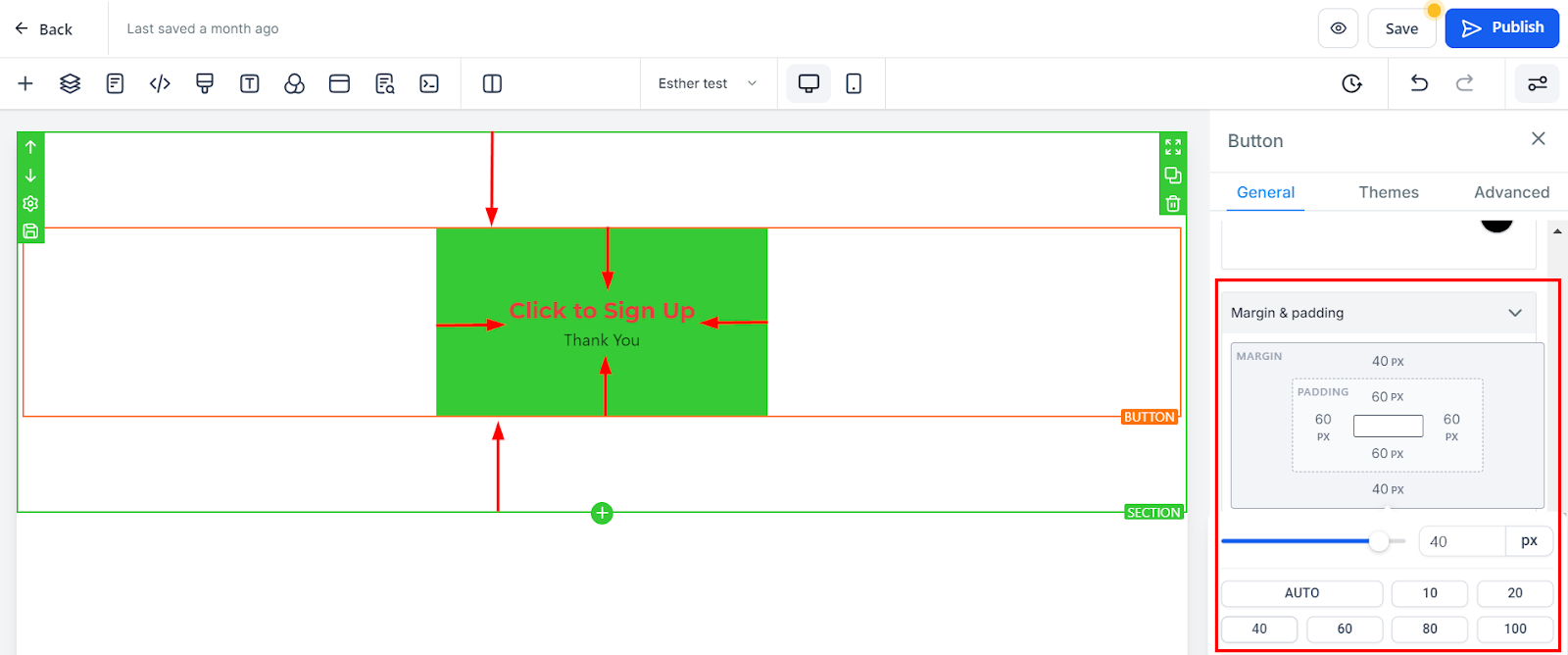
Opțiune de Împachetare:
Există diferite opțiuni de împachetare disponibile pentru ajustarea butonului tău. În funcție de opțiunea de editare pe care lucrezi, setările se vor aplica doar acelei opțiuni.
PADDING Stânga, Dreapta, Sus și Jos
Aceste patru (4) bare de comutare diferite mută conținutul fie spre stânga, fie spre dreapta, sus sau jos, în funcție de bara de comutare pe care dai clic.
Margină Sus și Jos
Poti ajusta marginea de sus sau de jos a conținutului tău comutând barele acestuia.

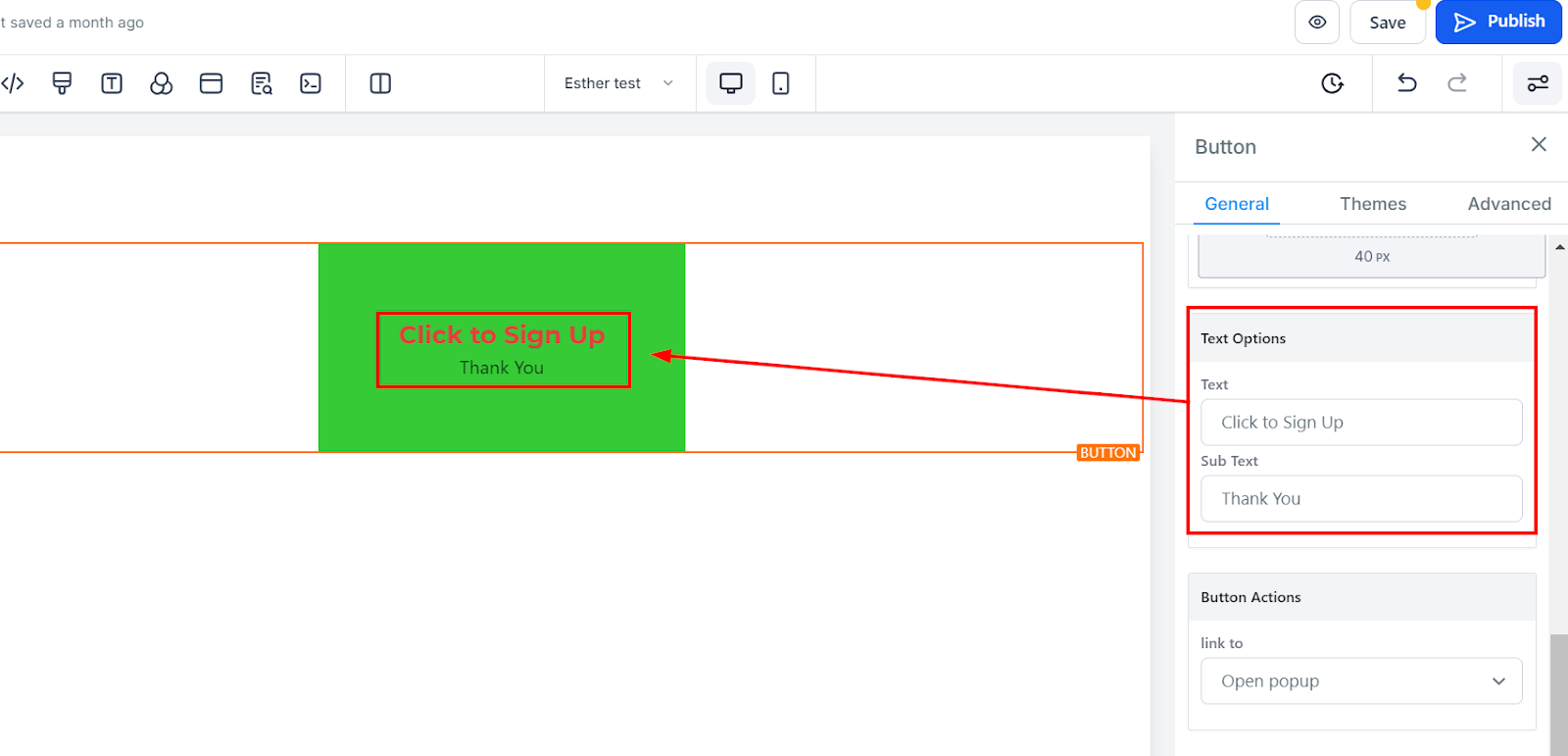
Opțiuni pentru Text
Text
Aici poți adăuga/edita textul din butonul tău.
Sub Text
Dacă dorești să adaugi un subtext butonului tău, pur și simplu scrie-l aici.

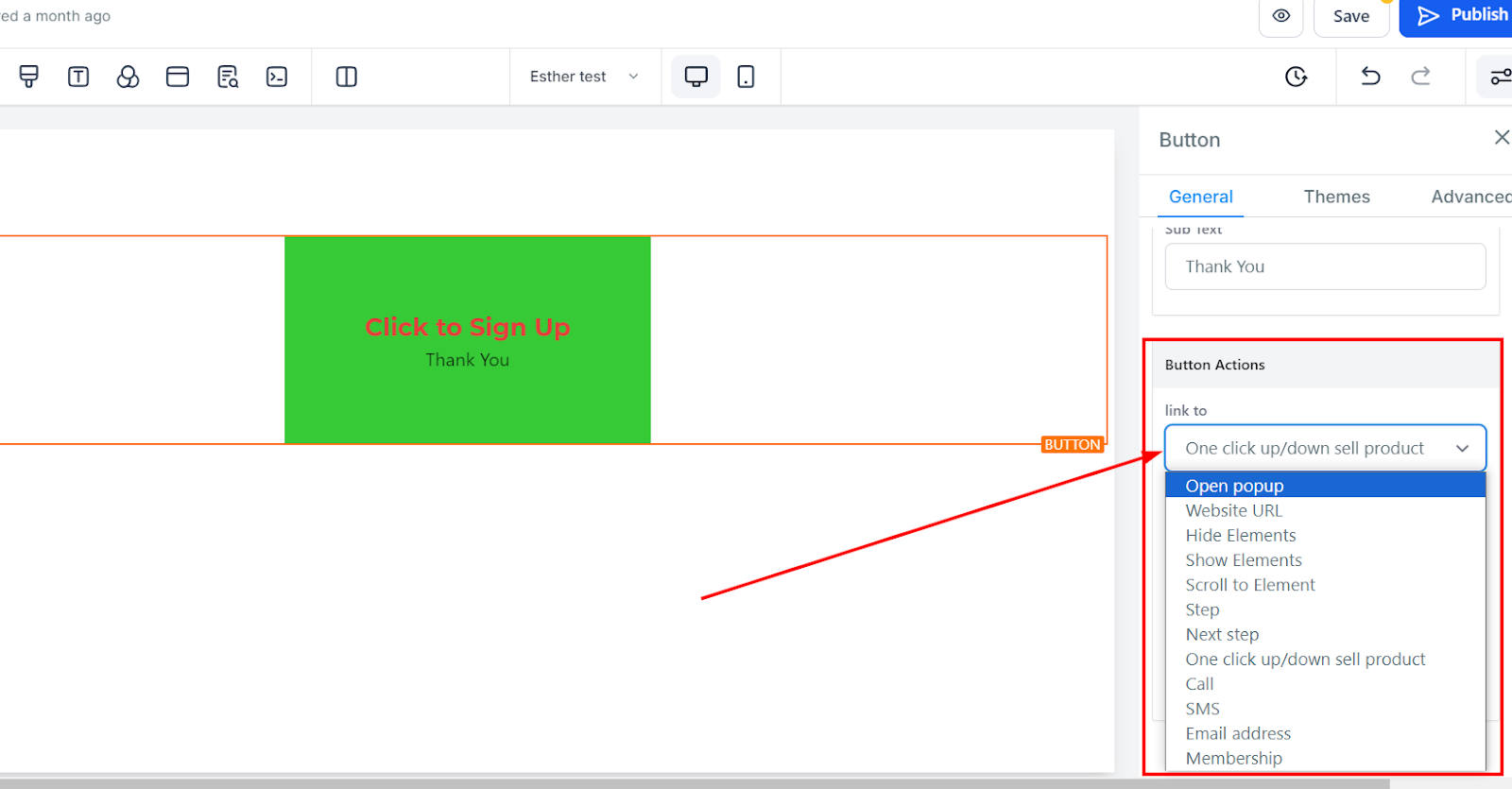
Acțiuni Ale Butonului
Link Spre
Poti selecta din opțiunile unde dorești să faci link acest buton în special.

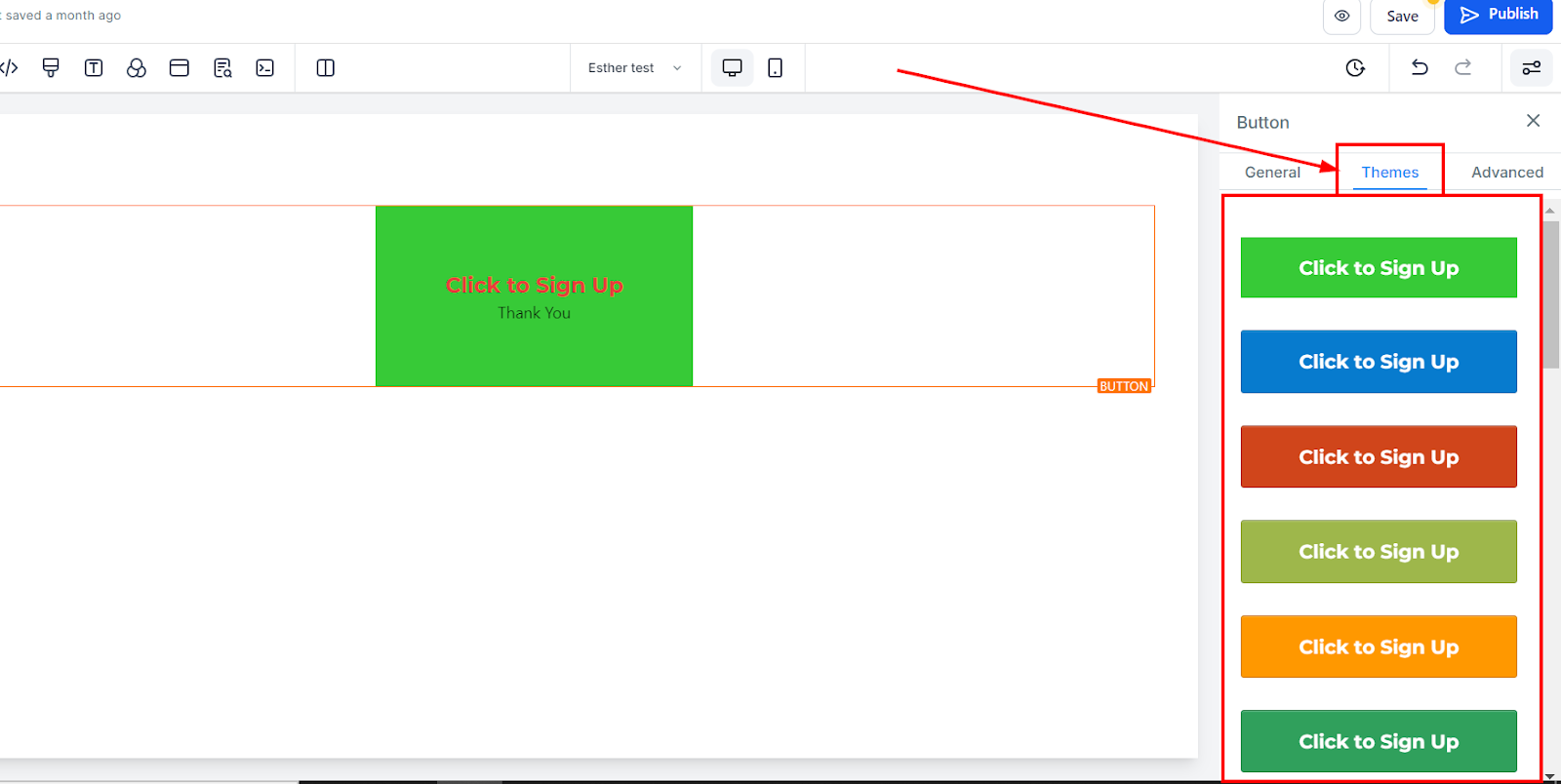
Setări de Temă
Alege o temă pentru butonul tău folosind elementul buton. Selectează opțiunile disponibile din tab-ul temelor din colțul din dreapta sus. Reține că dacă alegi o temă aici, toate personalizările anterioare efectuate pe buton vor fi eliminate.

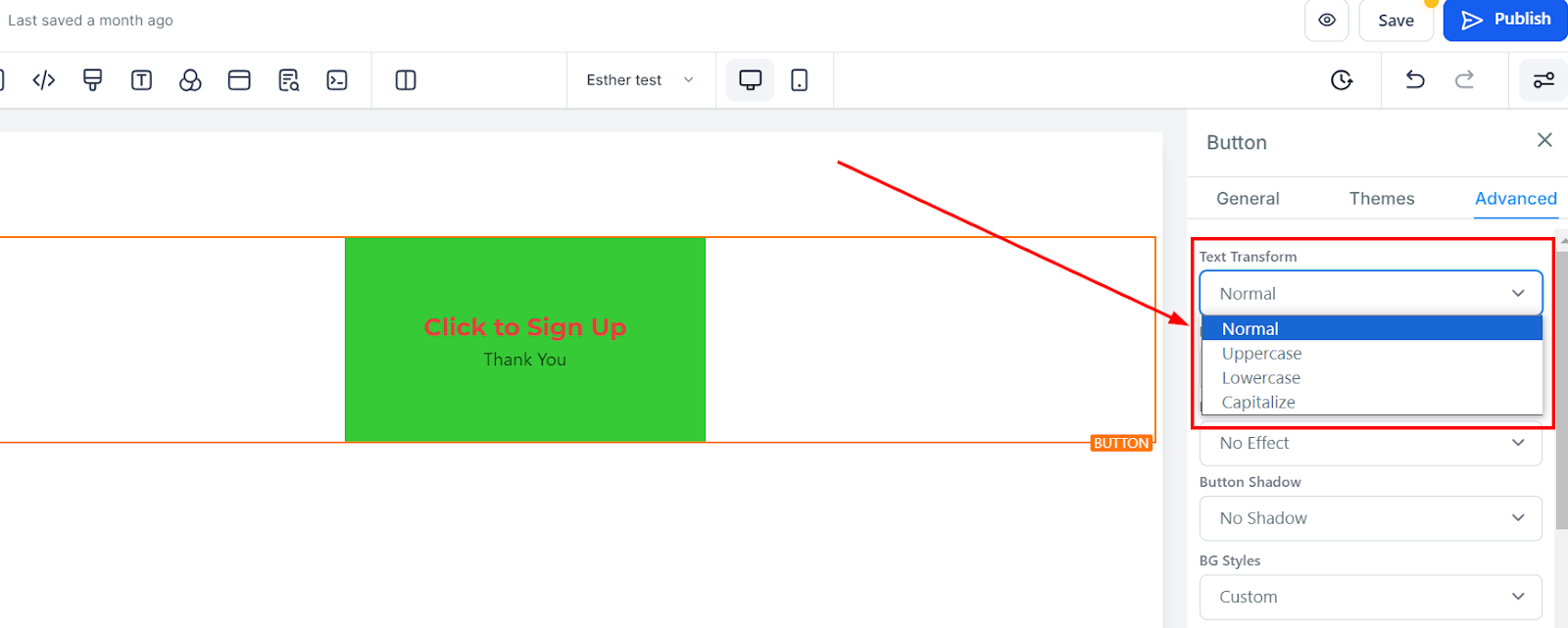
Setări Avansate
Transformare Text
În Transformarea Textului, poți decide să schimbi textul în majuscule, minuscule sau să capitalizezi fiecare cuvânt.

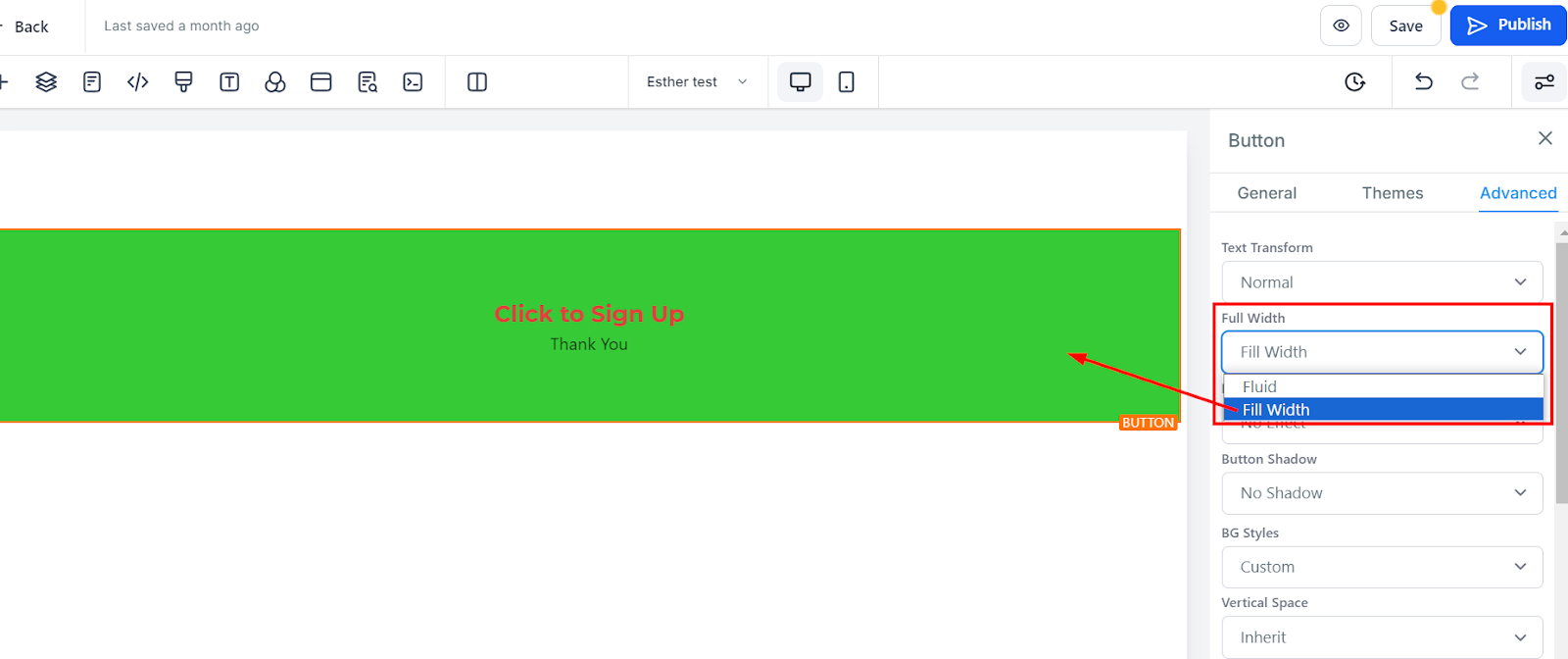
Lățime Completă
Poti decide să faci butonul de dimensiune completă a cutiei elementului sau doar fluid.

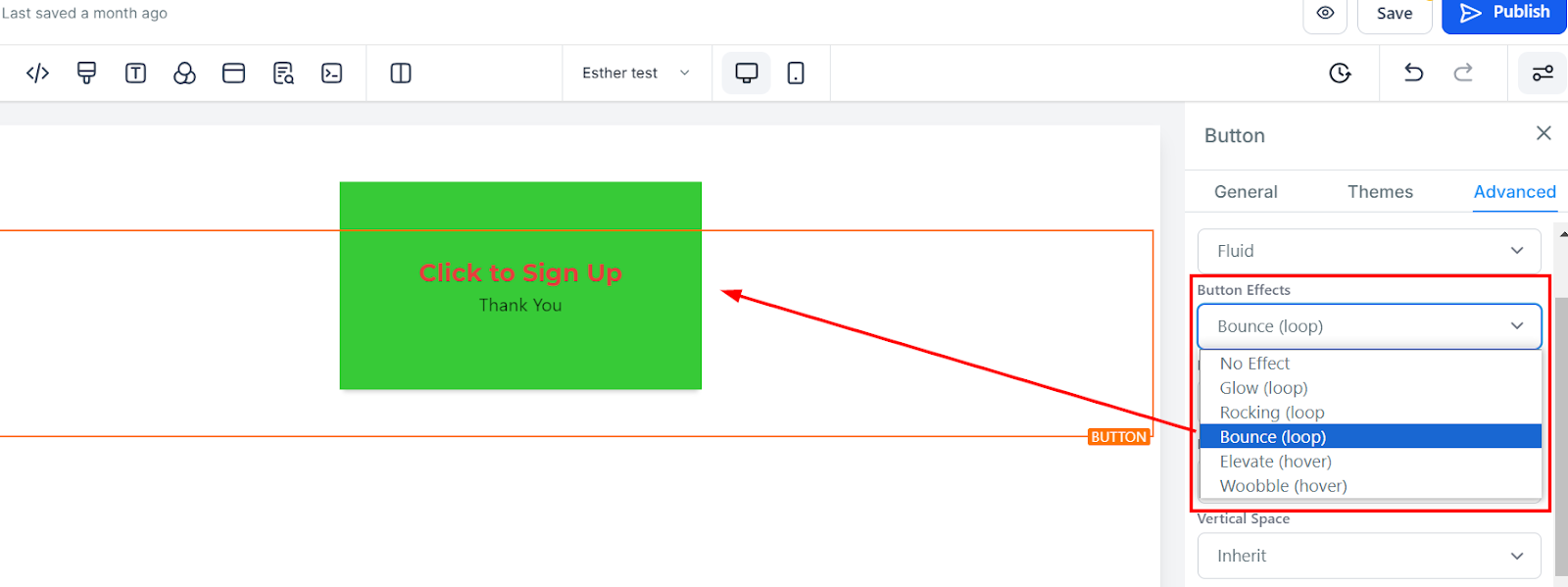
Effet Buton
Poti adăuga un efect butonului tău pur și simplu selectând alegerea ta din opțiuni.

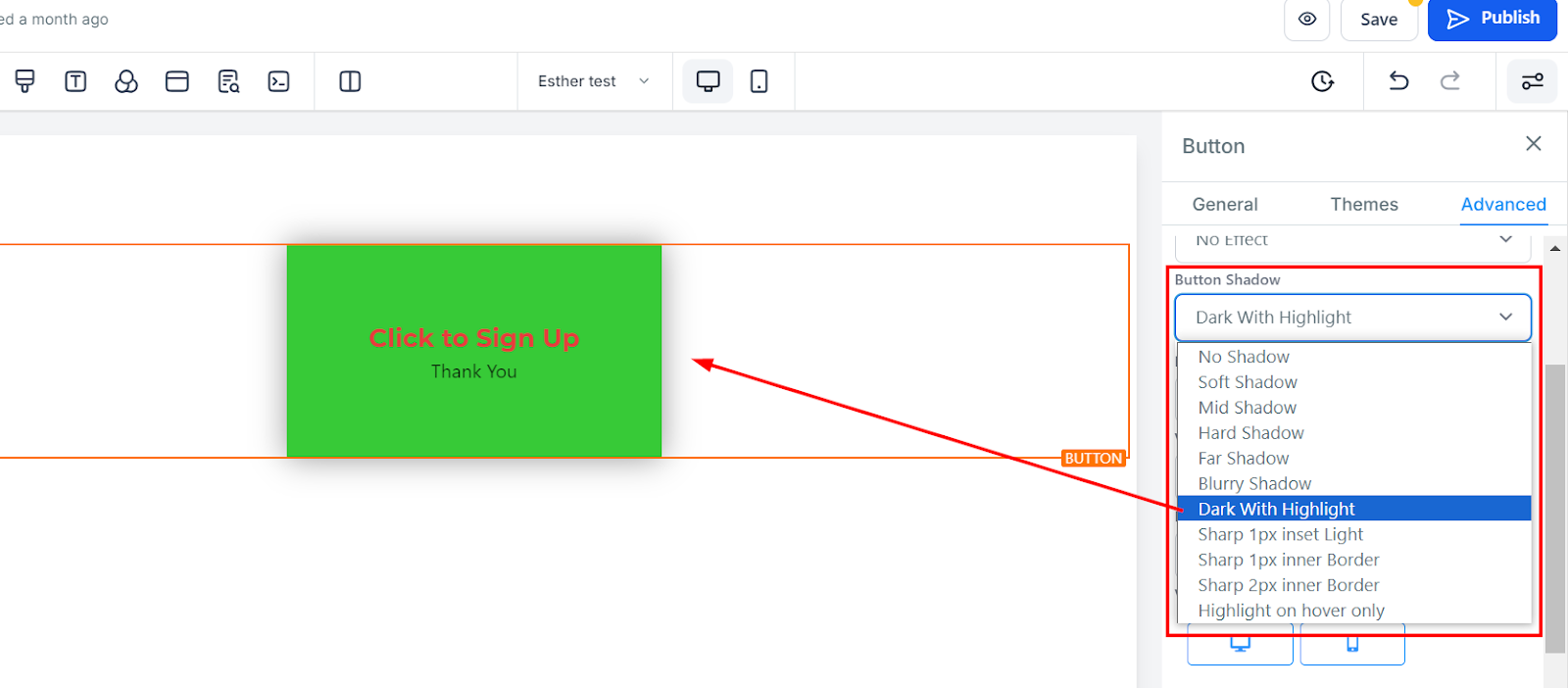
Umbra Butonului
Dacă vrei ca butonul tău să aibă o umbră, pur și simplu selectează cât de puternică sau ușoară vrei să fie umbra.

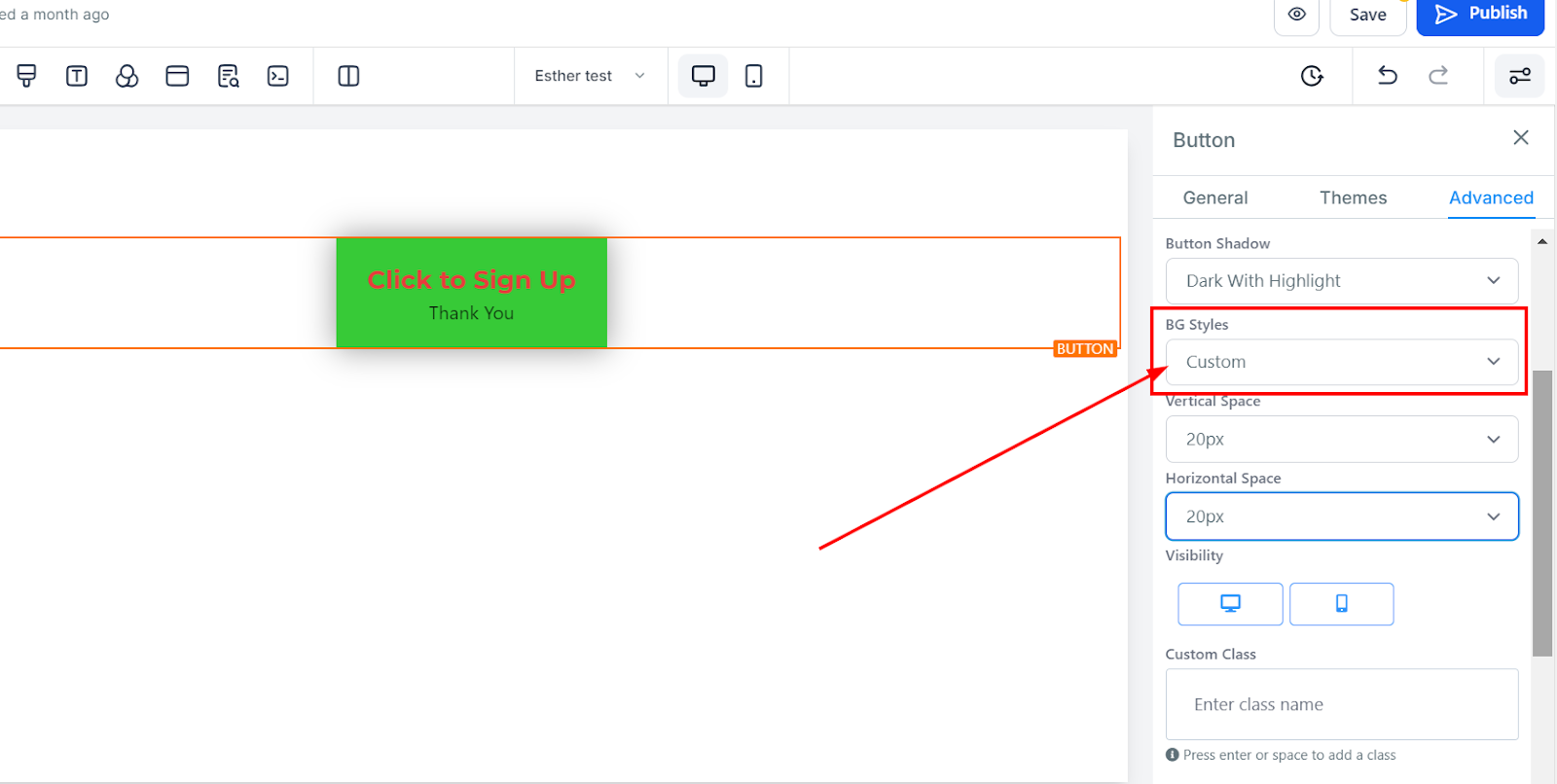
BG Styles
Poti decide să păstrezi fundalul butonului tău sau pur și simplu să-l elimini astfel încât să fie doar textul care va apărea.

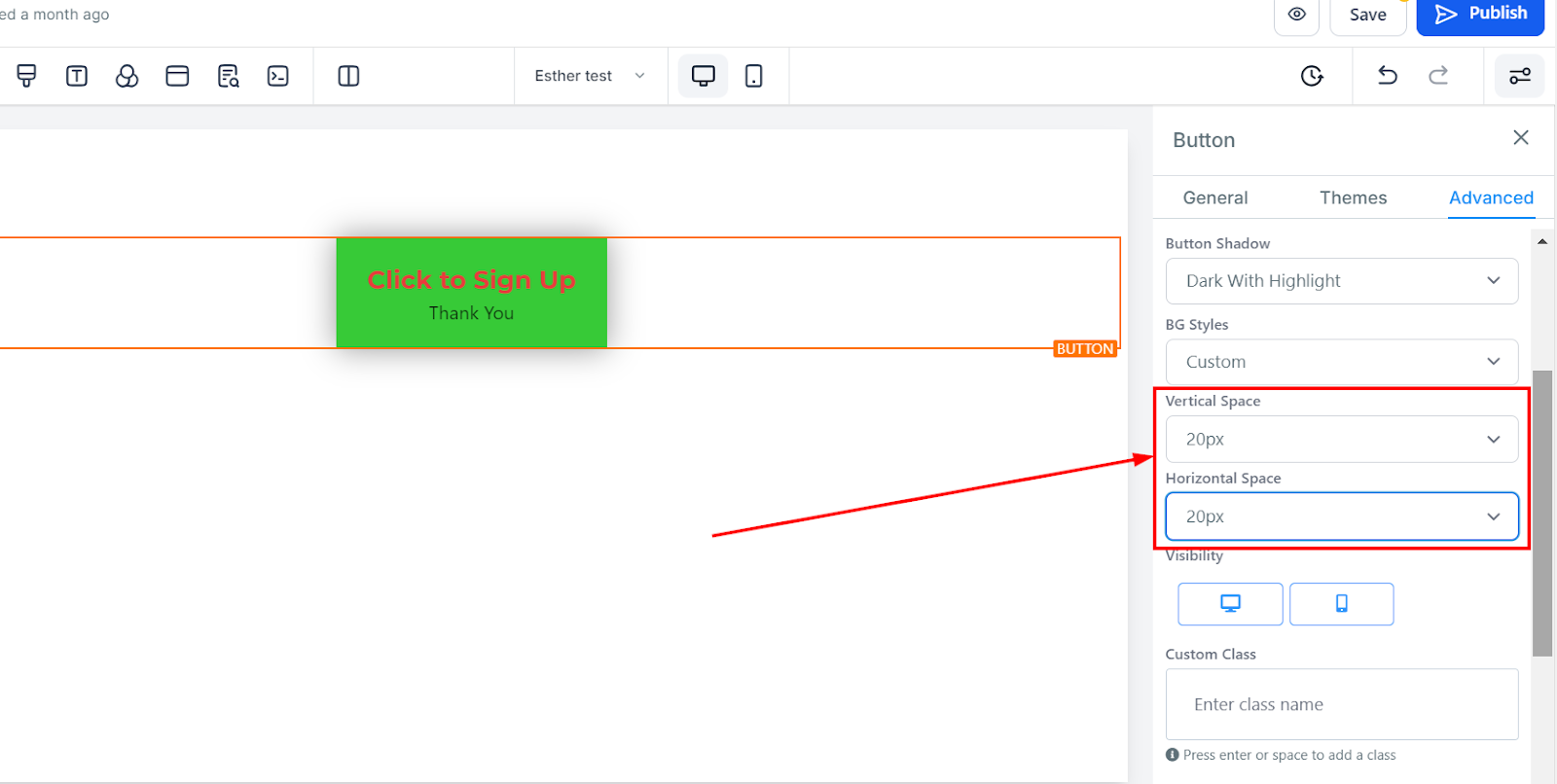
Spații Verticale și Orizontale
Poti crește sau reduce înălțimea și lățimea butonului în aceste spații.

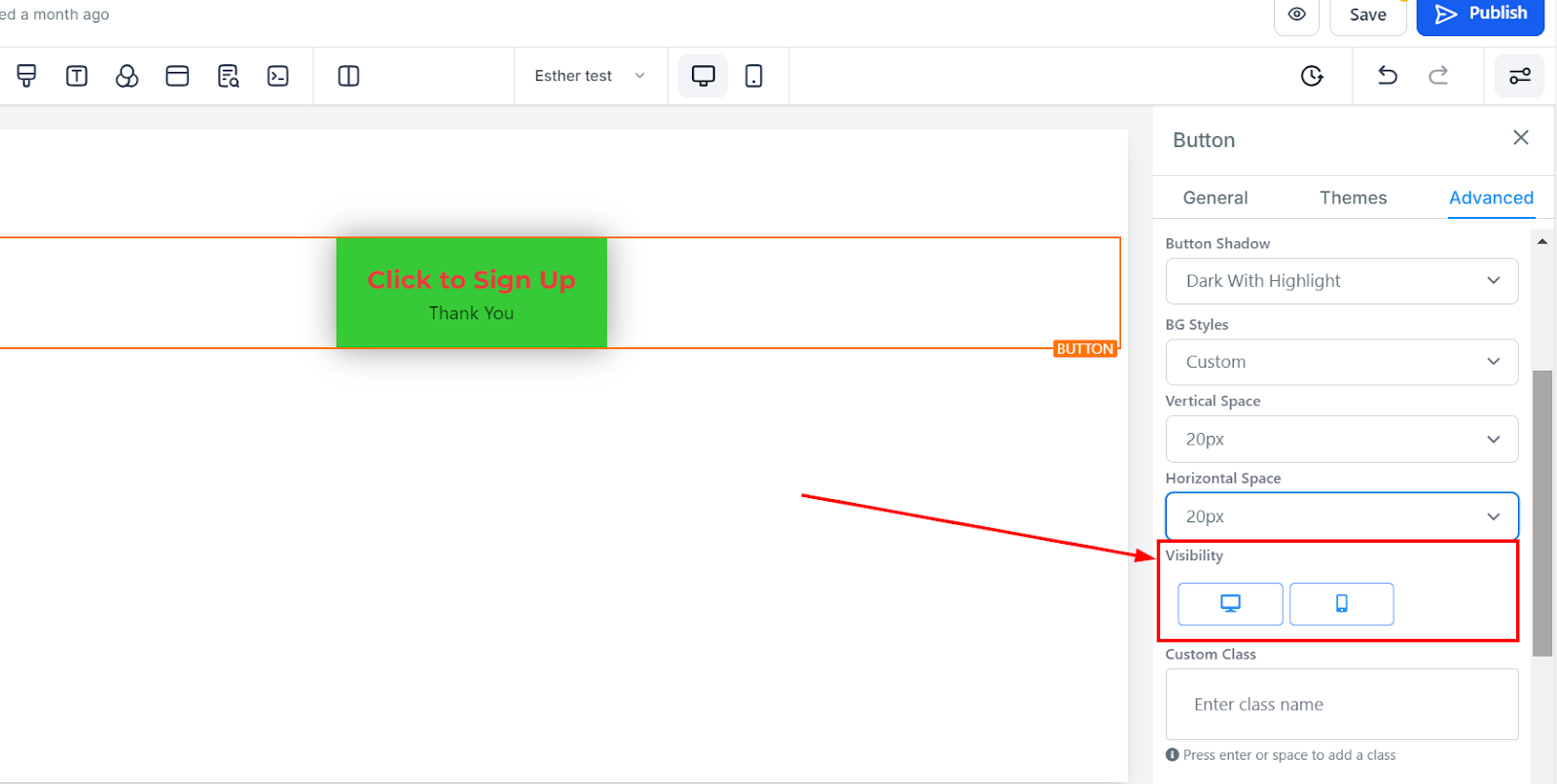
Vizibilitate
Poti face această pagină vizibilă atât pe desktop, cât și pe mobil, și poți selecta doar una dintre cele două pur și simplu făcând clic pe cea pe care dorești să o activezi.

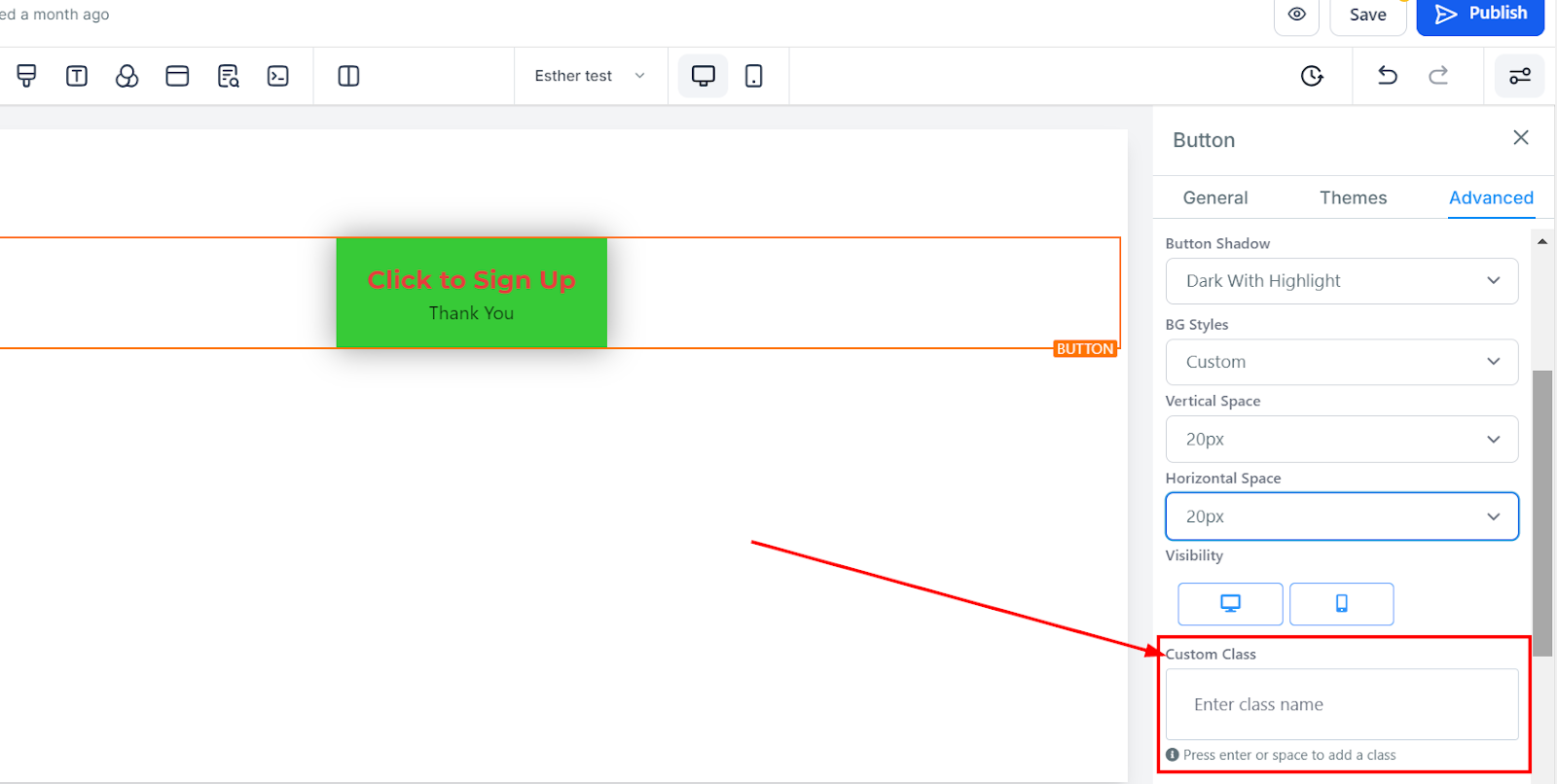
Clasă Personalizată
Adaugă o Clasă Personalizată tastând un nume de clasă dorit în câmpul Clasă Personalizată.

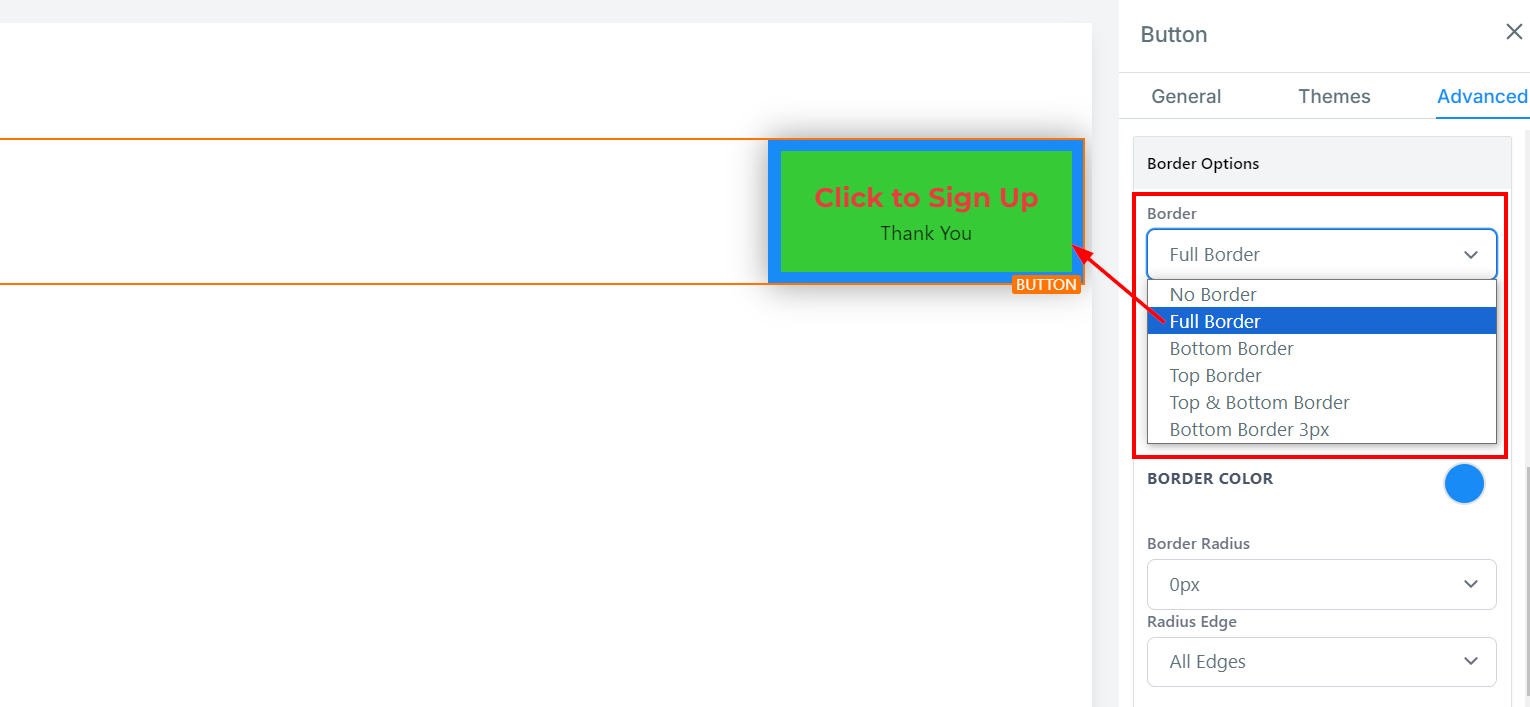
Opțiuni de Margină:
Margină
Poti alege tipul de margine dorit. Odată ce selectezi orice tip de margine, setările pentru margine apar;

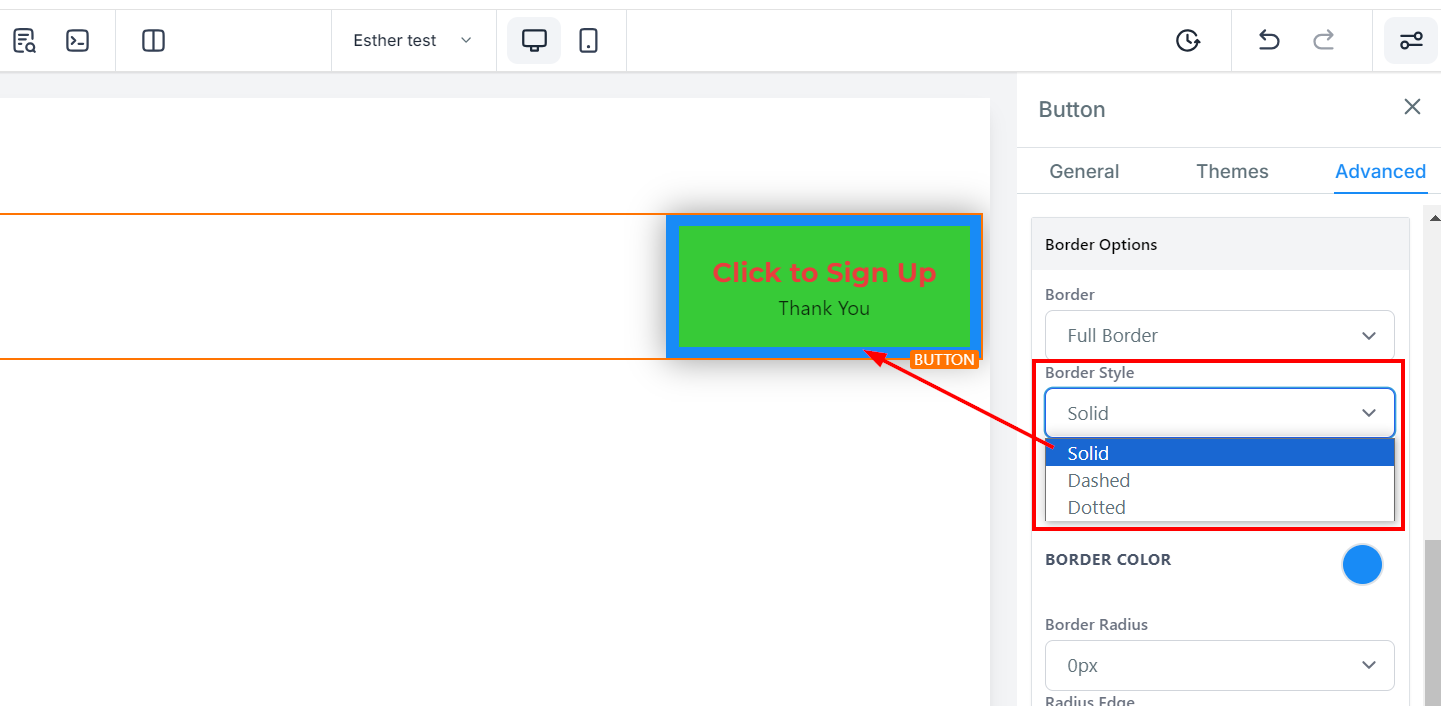
Stil
Există trei (3) stiluri diferite pentru marginea ta, ar putea fi o margine solidă, întreruptă sau punctată.

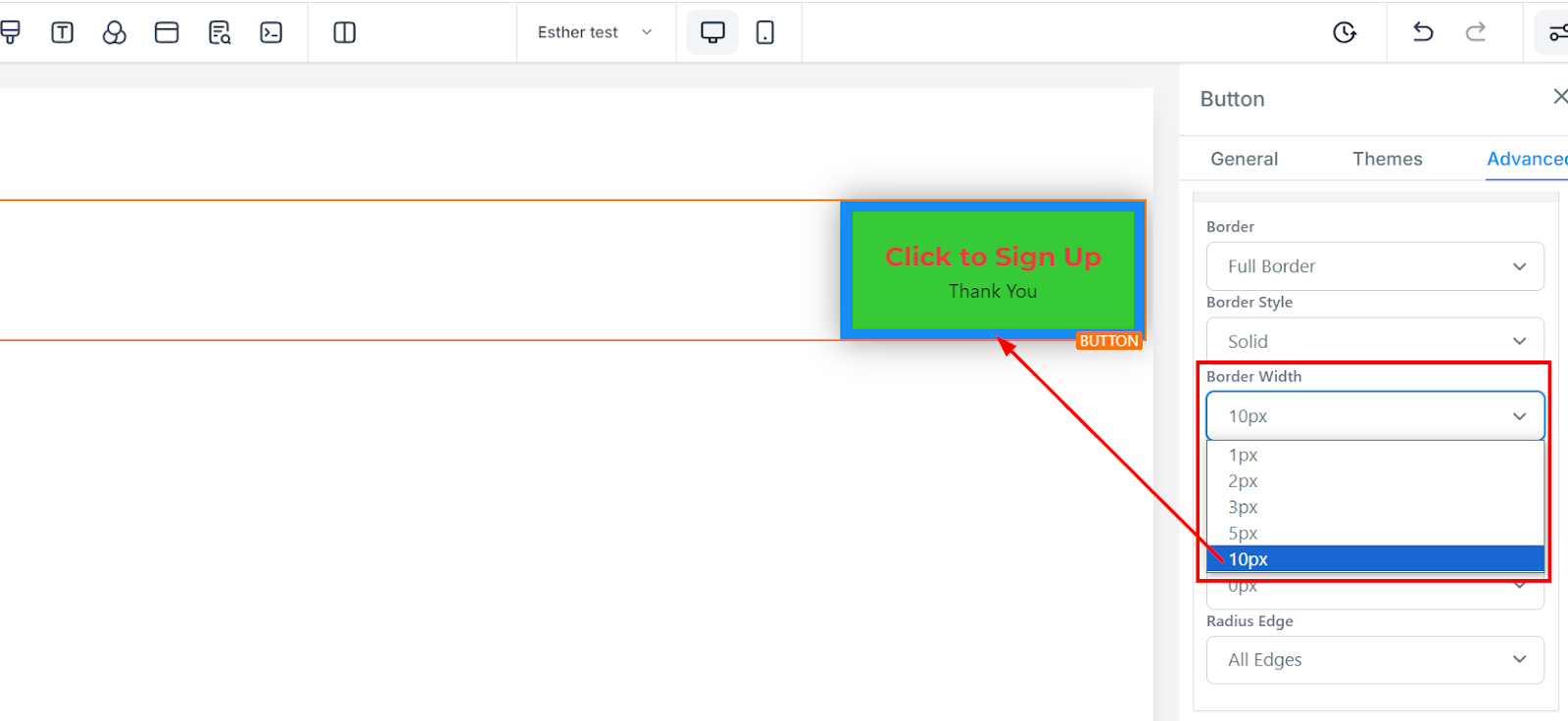
Lățime
Când crești lățimea marginii, aceasta crește grosimea marginii.

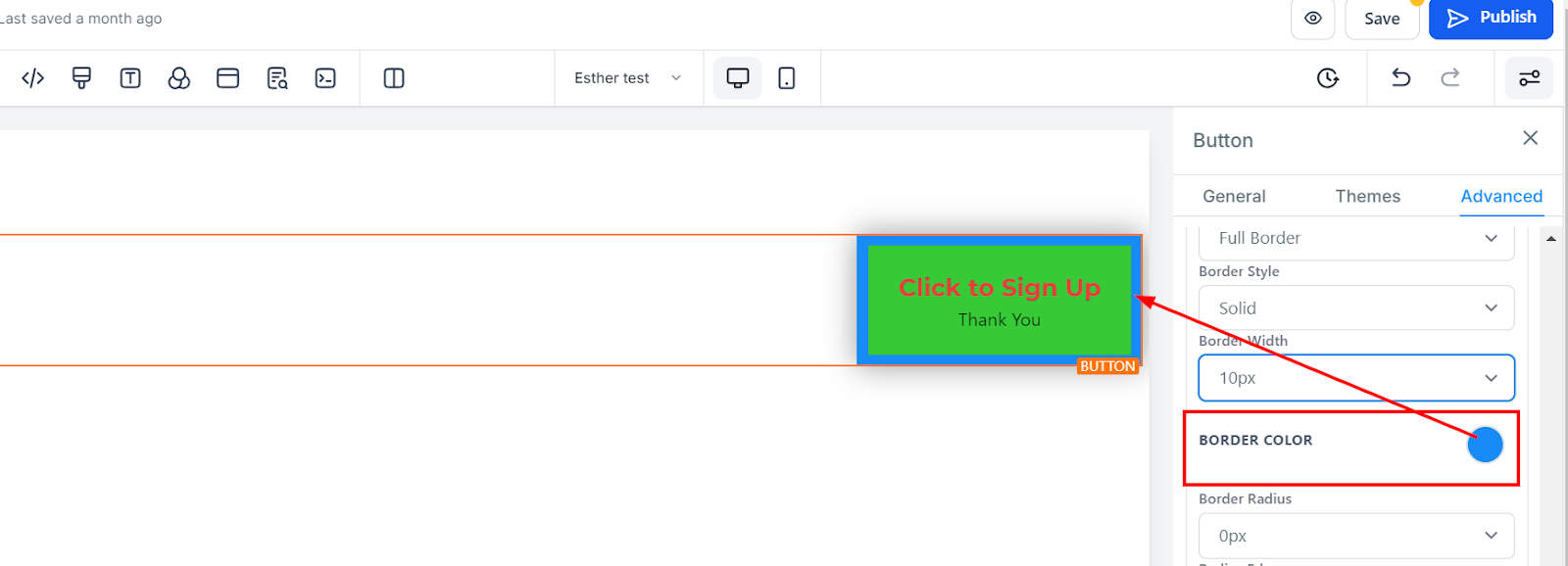
Culoare
Pentru a schimba culoarea marginii, fă clic pe acest icon de culoare.

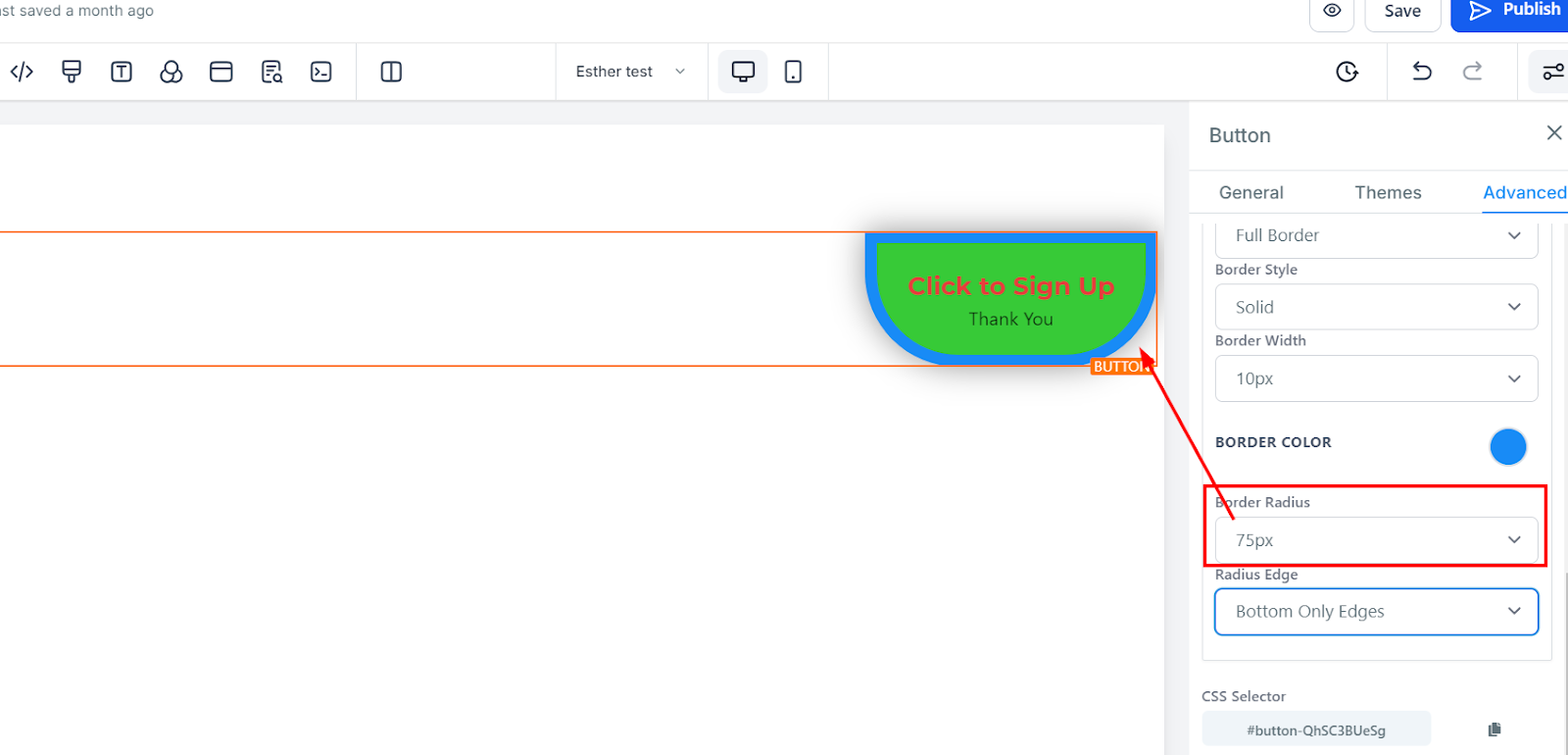
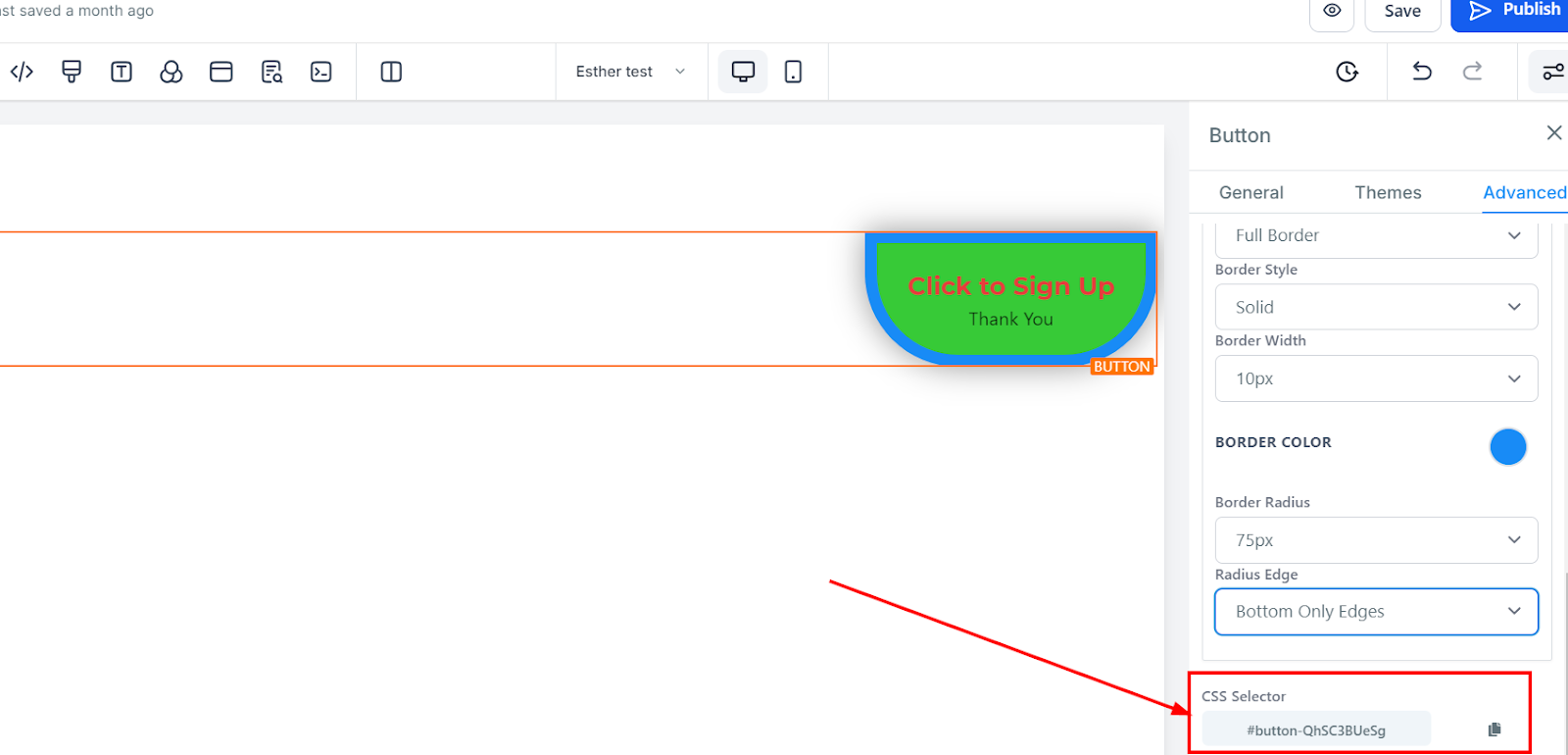
Rază
Ajustarea razei marginii îndoaie colțurile marginii, cu cât alegi un număr mai mare, cu atât devine mai curbat.

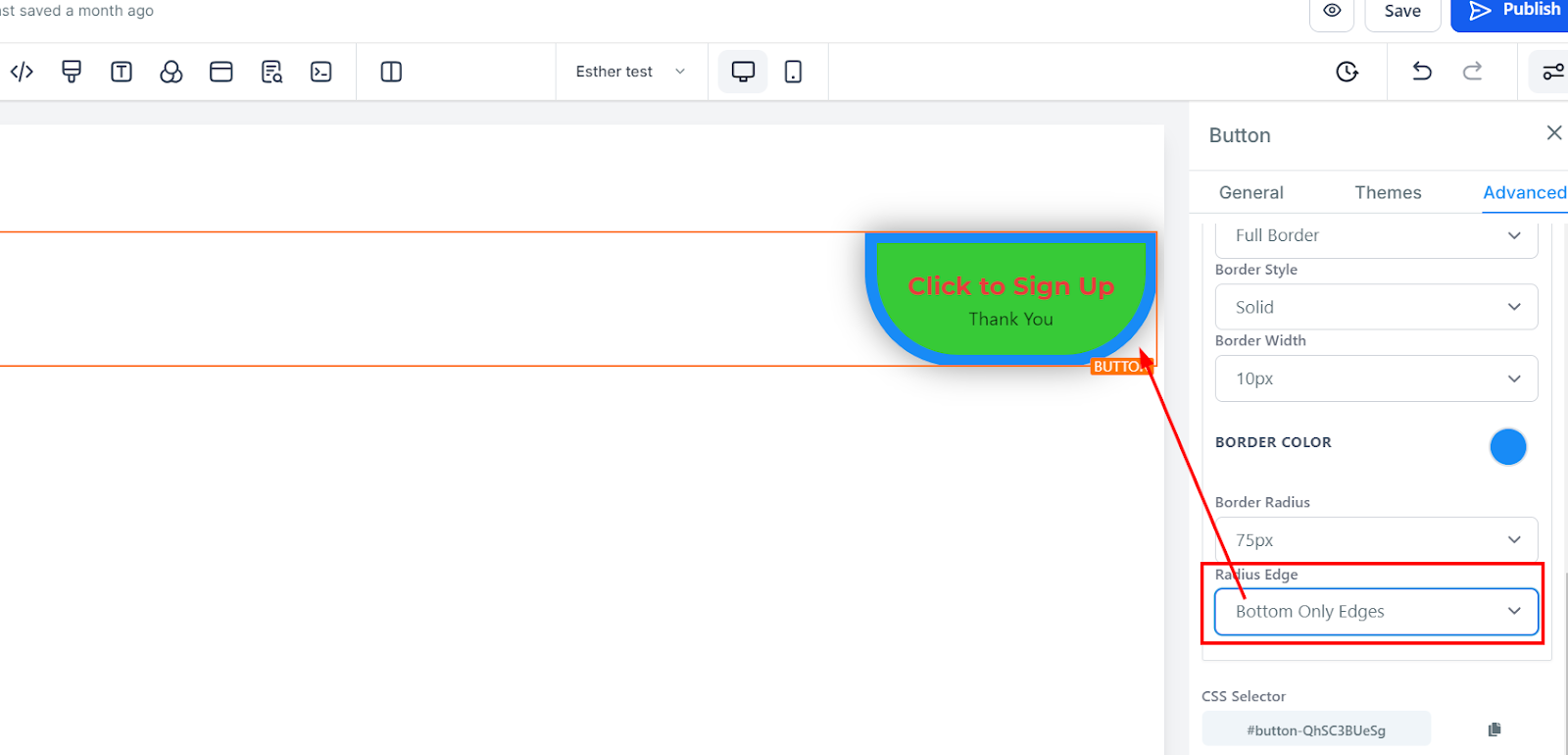
Colț Rază
Poti decide colțul marginii pe care vrei să-l curvezi, fie toate colțurile, doar sus sau doar colțul de jos.

Selector CSS
Fă clic pe iconița de copiere de pe partea dreaptă a numărului de referință pe care dorești să-l copiezi pentru a copia Selectorul CSS

A fost de ajutor articolul?
Grozav!
Mulțumim pentru feedback
Ne pare rău! Nu am putut fi de ajutor
Mulțumim pentru feedback
Feedback trimis
Apreciem efortul dumneavoastră și vom încerca să modificăm articolul